HTML/CSS 人気本 ランキング
|
人気 1位
本書の内容
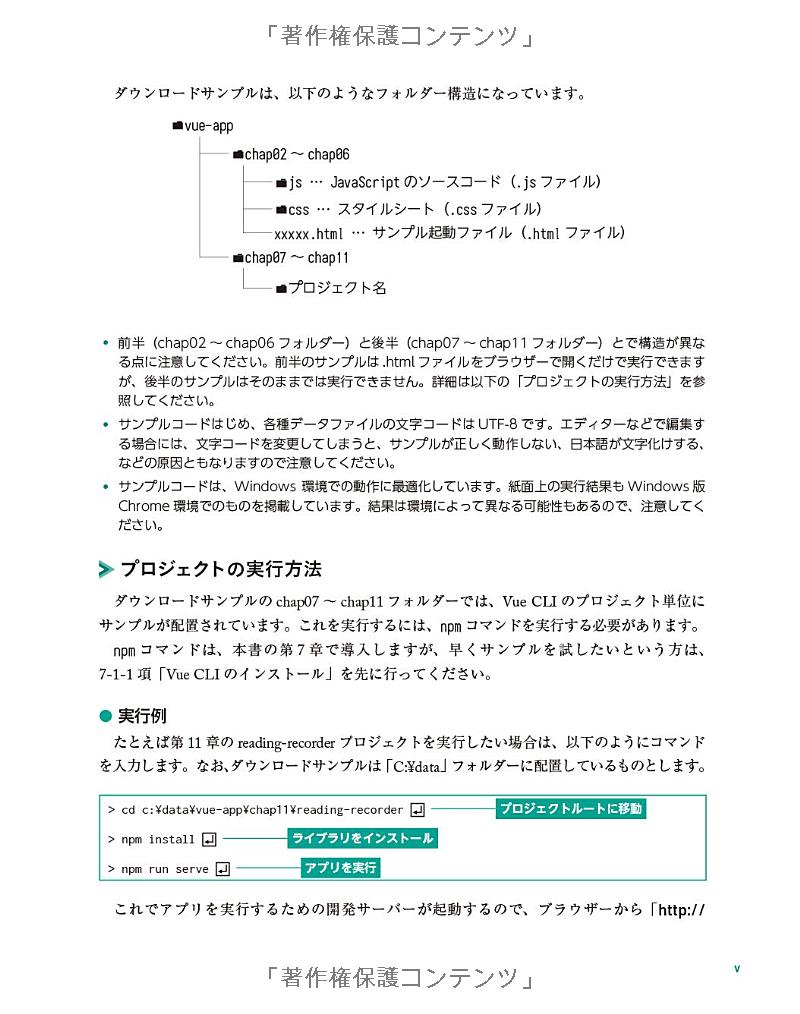
HTMLをより深く学習する、言い換えると深く理解するためには、HTMLのシンタックス(構文)とセマンティックス(意味論)を理解することが不可欠です。シンタックスは機械的にチェックできますが、セマンティックスについては現在の技術では人によるチェックをせざるを得ないのが現状でしょう。
また、HTMLの究極の学習コンテンツはウェブ上で策定・公開されているHTML仕様といえますが、現在のHTML仕様は多数の前提知識が必要であり、中・上級者向けともいえます。 本書を読み進めることで、静的なウェブページから動的なウェブアプリケーションまで、筋の通ったHTMLを設計・記述できるようになることを目指します。本書では触れていませんが、これにより現代のウェブページに不可欠なCSSやJavaScriptの設計・作成についても理解が深まることでしょう。 また、HTML仕様を読むための前提知識についても解説しています。さらに、HTMLと関連のあるアクセシビリティやセキュリティの知識についても、著者陣がスペシャリストの立場として、必要に応じて言及しています。 |
|
人気 2位
本書の内容 |
|
人気 3位
本書の内容
Web制作にとどまらず、Webアプリやクラウドでも使われているHTML&CSS。本書は最低限必要な知識に絞って解説しています。これまでHTML&CSSを勉強したことがない方はもちろん、Web制作の概要を大まかに知りたい方、アプリ開発に先立ってHTMLとCSSの要点を短期間で知りたいエンジニアの方にもおすすめです。
「そろそろ常識?」シリーズは、会話形式の解説をマンガテイストに進化させ、マンガ、会話、チュートリアルをシームレスに組み合わせたニュースタイルの解説書。常識とされながらも覚えにくいテーマをピックアップし、要点をマンガでわかりやすく解説します。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 4位
本書の内容
Webは誕生から20年で爆発的な普及を果たし,17億人のユーザと2億台のサーバを抱える巨大システムへと成長しました。Webがここまで成功した秘密は,その設計思想,いわゆるアーキテクチャにあります。Webのアーキテクチャ,そしてHTTP,URI,HTMLといったWebを支える技術は,Webがどんなに巨大化しても対応できるように設計されていたのです。
私たちが作る個々のWebサービスも,Webのアーキテクチャにのっとることで成功へとつながります。Webのアーキテクチャに正しく適応したWebサービスは,情報が整理され,ユーザの使い勝手が向上し,ほかのサービスと連携しやすくなり,将来的な拡張性が確保されるからです。 本書のテーマは,Webサービスの実践的な設計です。まずHTTPやURI,HTMLなどの仕様を歴史や設計思想を織り交ぜて解説します。そしてWebサービスにおける設計課題,たとえば望ましいURI,HTTPメソッドの使い分け,クライアントとサーバの役割分担,設計プロセスなどについて,現時点のベストプラクティスを紹介します。 内容サンプルユーザーレビュー
大学の授業に必要だったので購入。大学で購入するより、こちらで購入して方がポイントが付くのでお得かと。内容は息子用なので分かりません。
素早い配送で助かりました。
サイズも120円で送れるものでした。
思ってたよりは薄めでしたが、耐久性も悪くはなさそうです。
とてもわかりやすくかいてありました。
webについて基礎的なことから、応用的なことまで学習できます。満足です。
|
|
人気 5位
本書の内容
この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
〈電子書籍版に関する注意事項〉 本書は固定レイアウト型の電子書籍です。リフロー型と異なりビューア機能が制限されるほか、端末によって見え方が異なりますので、ご購入前にお使いの端末にて「無料サンプル」をお試しください。 【1日30分からはじめる! プロを目指す人の新・スタンダード。】 WebデザインやHTML・CSSの学習を「1日30分からはじめる」をテーマに、やさしくしっかり解説した書籍。初学者の方が、プロのWebデザイナーを目指す上で必要となる基本的な知識や技術を体系的に学べます。“ちゃんとしたプロ”のWebデザイナーとしてスタート地点に立つために、最初に選んでいただきたい1冊です。 Webサイトの実制作のフローに沿い、本書の解説では、Webデザインの概論と制作に必要となるツールや素材・配色について学んだあと、HTML・CSSの基礎と実践を習得し、サイトの公開や運用に関する知識を身につけます。HTML・CSSの書き方を初歩から教えるだけにとどまらず、サイトを制作し、公開・運用していくために必要な基本知識をすべて解説しています。 また、各記事ごとに学習時間の目安を記載しており、授業や独習で学習教材として活用しやすい作りを目指しました。HTML・CSSの実践部分でサンプルサイトとして制作するのは、シングルページのシンプルなお店のサイトと、モバイルファーストの手法を取り入れたサイトの2つです。サンプルは学習用データとしてダウンロード提供します。 〈こんな方にオススメ〉 ・初学者からプロのWebデザイナーやマークアップエンジニアを目指す方 ・Webデザイン制作やHTML・CSSの知識を身につけたい方 ・WebデザインやHTML・CSSの基本情報をアップデートしたい方 〈本書の章構成〉 ○Lesson1 Webサイトの成り立ち ○Lesson2 Webサイトの枠組みを知る ○Lesson3 Webデザインに必要な素材 ○Lesson4 HTMLをマスターする ○Lesson5 CSSをマスターする ○Lesson6 シングルページのサイトを作る ○Lesson7 レスポンシブ対応サイトを作る ○Lesson8 Webサイトを公開してみよう ○Lesson9 SNS連携とWebサイトの運用 |
|
人気 6位
本書の内容
Webサイト制作をこれから学ぶ人へ送る
“1冊目"に最適の入門書! 【学びをサポートする4大特典つき】 本書は手を動かしてWebサイトを作りながら HTML/CSSとWebデザインの基本を楽しく学べる入門書です。 初学者が1冊目に読む本としてふさわしい内容を盛り込んでいるため、 これを読めば必要な基礎知識がひととおり身につきます。 制作できるサイトは計4種。 初歩的な内容から少しずつレベルアップしていき、 Flexboxレイアウト・CSSグリッドレイアウト・ レスポンシブデザイン・CSSアニメーションも作れるようになります。 またコーディングの知識だけではなく、 学習を続ける上での学び方のコツやポイントも紹介。 知識ゼロからスタートした人でも、1冊を読み終えるころには 自ら学習を深めていけるようになるでしょう。 ■わかりやすい! 楽しい! ポイント ・やさしく要点をおさえた解説 ・手を動かして作ることを重視した構成 ・おしゃれでバリエーション豊かなサンプルサイト ・豊富な図解とイラスト、キャラクターによるガイド ・重要ポイントの理解を助ける補足動画 ■こんな方におすすめ! ・Webサイト制作をゼロから学びたい初心者 ・1冊目の入門書を探している人 ・Web制作の仕事を目指している人 ■学習をサポート! 嬉しい4大特典つき! (※翔泳社サイトにて無料のID登録とダウンロードの必要があります) 1.サンプルサイトのXDデータ - 画像の切り出しや色/数値抽出の練習用に - デザインファイルの作り方の参考に 2.特典PDF:Webサイトの公開方法 - 最後に必要な公開作業の手順も解説! - レンタルサーバー/ドメインについてやFTPソフトの使い方 3.制作に役立つおすすめサイト集 - 実際のしごとで使っているサイトを厳選! - Webデザイン編/コーディング編と合計、約50サイトを紹介 4.初学者必携のチートシート - 横において学習すると学びやすい! - Flexboxレイアウト/CSSグリッドレイアウト/CSSのショートハンド/キーボード入力サポートの4種 内容サンプルユーザーレビュー
本自体は綺麗な状態で届きましたので満足ですが、 2点頼んで別送されると思わず、連絡も無かったので問い合わせしてしまいました。 無事に届きましたが、ちょっと焦りました。
基礎から分かりやすく解説されているとともに、中級者でも気付きの得られる内容です。現場で多用されるフレックスボックスについては紙面をもっと割いて解説が欲しかったです。
|
|
人気 7位
本書の内容
初心者から熟練者まで、すべてのWeb制作者のための早引き事典の最新版!
本書は、HTMLの要素(タグ)とCSSのプロパティを解説した事典です。 HTMLの要素やCSSのプロパティの意味、対応ブラウザーなどがひと目で分かるほか、豊富なサンプルコードで、使い方も理解できます。 WordPressなどのCMSで新規サイトを構築するときに、既存サイトのコードを解読したいと思ったときに、タグやプロパティの内容をサッと調べることができる便利な1冊です。 また、HTMLやCSSの基本的な書き方はもちろん、HTML5からHTML Living Standardに標準仕様が移った経緯などの技術的背景、文字参照やURLの構成といったWeb制作者として不可欠な知識も解説しています。 ●このような方におすすめ ・HTML&CSSを記述・修正する必要のある人 ・Webデザイナーや、情報システム部などでWebサイトを内製で構築する担当者 ・HTML&CSSの勉強をしている大学生や新入社員 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 8位
本書の内容
★★★★★★★★★★★★★★★★★★★★★★★★★★★
【ありがとう! ついに10万部突破!!】 【全国の書店員さんがオススメする本「CPU大賞」第1位受賞! 】 【感謝を込めて、期間限定 購入者特典!!】 本商品を2020/11/18(水)00: 00から2021/05/12(水)23: 59までにご購入いただくと、「CSS Flexbox チートシート データ」の特典が受けられます。 商品出荷時にダウンロードURLをメールにてお知らせします。ダウンロードURLをお届けするためにメールが送信されますので、ご了承のうえご購入ください。 なお、特典のダウンロード期限は2021/08/10(火)23: 59となります。 お忘れないようにご注意ください。 ★★★★★★★★★★★★★★★★★★★★★★★★★★★ 【全国の書店員さんがオススメする本「CPU大賞」第1位受賞!】 今、一番売れているHTML本! 大反響! 9刷突破の大ヒット! 全国の書店員がオススメする本(CPU大賞)第1位! 2019年上半期売上 第1位!※ Web制作に必要な知識がすべて身につく! ※日販売上げランキング: HTML関連書籍 ---------------------------------------------------------------------------- Web界隈やデザイナーに大人気! Web関連の情報やデザインについて記事が学べる『Webクリエイターボックス』の管理人、 Manaによる渾身のHTML & CSSとWebデザインが学べる本 ---------------------------------------------------------------------------- 今のWebサイトの作り方が一気に学べる! ・知識ゼロから体系的に学べる! HTMLとCSSの基本 ・最新の技術に対応! レスポンシブ、Flexbox、CSSグリッド ・手を動かしながら学べる! プロの現場で役立つテクニック ・コードの知識からデザインのことまで1冊ですべて学べる! WebクリエイターボックスのManaが教える Webサイト制作の定番&旬のスキル。 この1冊で必要なことがすべて学べる! コードもデザインも全部学べる! ●本書の対象読者 ・これからWebサイトを作り始める初心者 ・HTMLとCSSを基本から学びたい人 ・美しいデザインのWebサイトを作りたい人 ・Webの最新技術を学びたい人 ●CONTENTS ----------------------------------------------- CHAPTER 1 最初に知っておこう! Webサイトの基本 CHAPTER 2 Webの基本構造を作る! HTMLの基本 CHAPTER 3 Webのデザインを作る! CSSの基本 CHAPTER 4 フルスクリーンのWebサイトを制作する CHAPTER 5 2カラムのWebサイトを制作する CHAPTER 6 タイル型のWebサイトを制作する CHAPTER 7 外部メディアを利用する ●著者プロフィール Mana 日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働いた。現在は全国各地でWeb関連のセミナーに登壇し、Webサイト制作のインストラクターとして教育に携わっている。ブログ「Webクリエイターボックス」は2010年日本のアルファブロガーアワードを受賞。 内容サンプルユーザーレビュー
1番人気の本で、ずっと欲しかった本です。書店で買うより少し安く購入できたので良かったです。
とても分かりやすい内容で、保存しておこうと思います。
取り寄せなのか、何日で発送なのか確認不足で手元に届くまで時間がかかりましたが、商品自体は良かったです。
ひさびさにホームページを作成しようかと思って
評価の高かったこちらを購入。
一通りの知識はあるので、正直言って得るものはそれほどありませんでした。
これから覚えたい人が最初に読む本としてならいいのでしょう、わかりやすさは普通だと思います。
HTMLとCSSのことを何も知らなかったので買いました。これからホームページを始めようと思うならば、こういったことはどうしても知らないといけないので、買って良かったです。
|
|
人気 9位
本書の内容
----------------------------------------------------------------------------
Web界隈やデザイナーに大人気! Web関連の情報やデザインについて記事が学べる『Webクリエイターボックス』の管理人、 Manaによる渾身のHTML & CSSとWebデザインの実践知識が一気に学べる本 ---------------------------------------------------------------------------- ほんの一手間で劇的に変わる! 一歩進んだWebサイト制作の知識が一気に学べる! ・5つのサイトから学べる! 今のWebサイトを作る最新の技術群 ・自由な表現ができる! 手描き、斜め、グラデーション、あらゆる装飾の作り方 ・今日から使える! 表とグラフ、アニメーションなど、JavaScriptライブラリ ・動画、カスタム変数、Emmet、Sass、問題解決の知識まで WebクリエイターボックスのManaが教える Webサイト制作の実践&旬のスキル。 思い描いているものを形にできる魔法の1行が必ず見つかる! コードも、デザインも、時短術も、全部学べる! ●本書の対象読者 ・HTMLとCSSの基礎学習までを終えた人 ・Webサイト制作のワンランク上のスキルを学びたい人 ・自由な装飾表現を用いてWebデザインを作りたい人 ・アニメーションなど動きがあるサイトを作りたい人 ・練習問題やお題に挑戦し、成果を皆と共有したい人 ・効率よくコードを記述できる方法を知りたい人 ・独学で困った際などの問題解決法を学びたい人 ●CONTENTS ----------------------------------------------- CHAPTER 1 最初に知っておこう! Webサイトの基本と必携ツール CHAPTER 2 「レスポンシブWebデザインとフォント」 CHAPTER 3 ブログサイトで学ぶ「装飾とカラムレイアウト」 CHAPTER 4 コーポレートサイトで学ぶ「表組み、フォーム、JavaScript」 CHAPTER 5 イベントサイトで学ぶ「特定ページの作り方とアニメーション」 CHAPTER 6 ギャラリーサイトで学ぶ「動画と画像の使い方」 CHAPTER 7 HTMLやCSSをより早く、より上手に管理できる方法 CHAPTER 8 サイトの投稿と問題解決 内容サンプルユーザーレビュー
とても実践的な良書だと思います。こういうデザインは、こうしたらできる、というように具体的に方法を示してくれます。ただしHTMLとCSSの基礎がわかっていないとチンプンカンプンでしょうから、中級以上向きです。あと外部サイトのデータに頼りがちな部分があり、手っ取り早いのはわかるのですが、うーん、ってところで満点とはいきません。それでも、読者の使い勝手をよく考えてくれているので、買って損はないでしょう。
息子がホームページ作成のための勉強用に購入しました。PC初心者ですが独学で勉強を楽しく進めることができるらしく、あっという間に読み終えてしまいました。
前作のHTMLの本が良かったので、今回新しいこの本も購入しました。色んなタグの使い方やデザインなどを知ることができて本当に有益な本です。
|
|
人気 10位
本書の内容※この商品は固定レイアウト型の電子書籍です。 ※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラーで制作されているため、カラー表示可能な端末での閲覧を推奨いたします。 これ1冊でWebプログラミングが一通り学べる! まったくのプログラミング初心者に向けた、Webプログラミングの入門書です。「HTML+CSS」「JavaScript」「PHPによるサーバー開発」「Ajaxによる非同期通信」Webを使ったスマホアプリ作成」などを、猛スピードで全部学びましょう!Webプログラミングに必要なテーマの本は、それぞれ1冊になるくらいのボリュームですので、それを何冊も読むのは大変ですよね。本書では必要なものを全部つまみ食いして、一度にすべて使えるようになれます!「HTML+JavaScriptのWeb作成」から一歩踏み出し、サーバー側の開発まで含めたプログラミングを学び、応用として、Web部分をそのままスマートフォンのアプリに組み込み、「サーバーと連携したスマホアプリ」までも取り上げています。ですので、「Webページ、サーバー、スマホアプリ」のすべてを体験できます。昨今、プログラミングの仕事というとWebプログラミングは避けて通れませんので、プログラマーになりたいあなたには必読です! |
|
人気 11位
本書の内容
手元に置いて引きやすい定番のHTMLとCSSの事典が、
最新仕様に準拠しリニューアル! 本書は、HTML Living Standardの仕様に準拠した要素(タグ)と、 主要なブラウザーで動作するCSS3およびCSS4のプロパティをすべて掲載しています。 手元に置いておきやすいコンパクトなB6判で、 目次のほかに要素名・プロパティ名のインデックスもあるので、 必要な情報をサッと調べることができます。 ◆要素・プロパティごとの使い方が分かる! サンプルコードを豊富に掲載 本書では、 ・HTMLの要素に使用できる属性 ・CSSのプロパティに指定できる値 を掲載しています。 また、ほとんどの要素やプロパティに個別のサンプルコードを掲載し、 使用例が分かるようになっています。 サンプルコードは、読者限定でダウンロードも可能です。 ◆100個以上のプロパティやセレクターを追加! 「グリッドレイアウト」やCSS4のモジュールにも対応 最近のWebページのレイアウトに使われることが多い、 「グリッドレイアウト」に関連するプロパティを掲載しています。 また、ブラウザーで動作するCSS4のモジュールにも対応し、 新たに追加されたセレクターなども掲載しています。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 12位
本書の内容
本書は、WebプログラマがWebプログラマの視点で、Webプログラミングに必要なHTML/CSSを学習するための初心者向け書籍です。
PCに電源を入れてログインした後、まず起動するソフトウェアは何でしょうか? PCの使い方にもよりますが、 恐らくEdgeやSafari、Chromeなどのブラウザと答える人が多いのではないでしょうか。 これらのブラウザを利用した際、そこに表示された画面にはほぼ間違いなくHTMLとCSSが使われています。ブラウザに表示される さまざまなものの裏にWebシステムがかかわっている現状を考えると、これらWebシステムを作成するプログラマも、 HTML/CSSを習得しておく必要があります。 【目次】 Chapter 1 Webの仕組みとHTML/CSSの役割 Chapter 2 HTML/CSSのプログラミング環境を作ろう Chapter 3 初めてのHTML Chapter 4 基本の文書タグ Chapter 5 文章を束ねるタグと一部となるタグ Chapter 6 リスト表示タグ Chapter 7 テーブル表示タグ Chapter 8 リンクとコンテンツ埋め込みタグ Chapter 9 フォーム関連タグ Chapter 10 CSSの基本 Chapter 11 CSSセレクタ Chapter 12 CSSレイアウト Chapter 13 レスポンシブレイアウト ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 13位
本書の内容
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。
また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 なお、実際のサービスのインターフェースが変更され、本書内の解説と実際の画面が異なることがありますので、ご了承ください。 主要なブラウザの中でCSS3への対応が遅れていたInternet Explorerもバージョン10になり、これで主用ブラウザがすべてCSS3に対応するようになったといえます。つまり、CSS3を本格的に活用したWebデザインを公開する環境が整いました。 本書は、CSS3の活用に加え、CSS2.1までの基本も押さえつつ、最新のWebページのデザインテクニックを解説します。例として掲載したサンプルも、ほとんどが現在利用されている主要なブラウザの最新バージョンに対応しているので、すぐにでも実用が可能です。作成方法は、1つ1つ手順を追って解説しました。初心者の方でもわかりやすくなっています。 本書は15のChapterで構成されています。Chapter1?5までは、CSS2.1までのテクニックを利用したWebページのデザインとレイアウトを紹介しています。従来のCSSのテクニックに習熟している方であれば、そのままChapter 6以降へと読み進めてもよいでしょう。 Chapter1ではWebページの構成に合わせたHTML要素の指定と基本的なデザインの指定を扱います。Chapter2からChapter4までは、従来のテクニックを利用した固定幅、可変幅の段組レイアウトの作成方法について、Chapter5では、サイトトップのページ用の少し変わった段組レイアウトについて解説しています。 Chapter6では、CSS3を活用したWebページのレイアウト方法について解説します。CSS3以前のテクニックでWebページをレイアウトする場合は、HTMLにもいくつか手を加えなければなりませんでしたが、CSS3ではほとんどその必要がないことがお分かりいただけると思います。 Chapter9ではテキストそのものをCSSで装飾する方法、ルビや縦書きなど、日本語テキスト独特の書式への対応方法を解説しています。Chapter10ではサイトタイトルのデザインを解説しています。Webフォントやテキストの影付け、グラデーションの背景、傾けたテキストなど、従来は画像でしか表現できなかったデザインがCSS3を使ってできる方法がわかるようになります。 Chapter11では、ボタンとナビゲーションの作り方について解説しています。従来はFlashやJavaScriptを利用していたボタンやメニューのアニメーションもCSS3で動かします。Chapter12ではフォトギャラリーの作成方法を説明しています。 Chapter13と14ではCSS3を使ったテーブルとフォームのデザインを説明します。これまで要素名から特定するのが難しかったフォームのパーツもCSS3のセレクタの機能によって簡単に判別できるようになります。 最後のChapter15では、1つのHTMLソースで複数のデバイスに対応する「レスポンシブWebデザイン」について解説しています。スマートフォンやタブレット端末が急速に普及し、それらの機器に最適なWebページのデザインが求められている現状、すぐにでもご活用いただけるはずです。 この他にも、CSSの基本やHTML5について、あるいはデザインのバリエーションや特定のブラウザだけに対応したテクニックなどをコラムで解説しています。トピックごとに参考にしてください。 本書で紹介したCSSのテクニックをすべて習得すれば、CSS3マスター間違いなしです。 |
|
人気 14位
本書の内容
JavaScriptを使用したWebブラウザゲームの製作ノウハウを解説する入門書です。
Webページをまったく作ったことはないが、現在主流となっているブラウザゲームに興味があり、 「自分でもゲームプログラミングに挑戦してみたい!」と考えている初心者に最適です。 本書では「より面白く」「見栄え良く」をモットーに、11本のサンプルゲームを紹介しています。 ゲームを作りながら、JavaScriptだけでなくHTML5やCSSといったWeb技術の基本もしっかり学習できます。 また、あくまで「学習書」という位置付けであることから、最後まで読んでしっかり学習してもらうために、 「楽しさ」を感じられて「飽きさせない」ことを重視した構成になっています。 【本書のセールスポイント】 [1]JavaScriptで「面白く」「見栄えの良い」Webブラウザゲームを「短いコード」で「簡単に」開発できる [2]サンプルゲームはスマホにも対応 [3]アクション系ゲームにも応用できる物理エンジン(衝突判定等)付き [4]サンプルゲームのダウンロードサービス [5]サンプルゲームはダウンロードしてスグに試せる! |
|
人気 15位
本書の内容
CSS設計の考え方と実践法が身につく
CSS設計は多くの現場で導入されていますが、いまだに悩みがつきません。プロジェクトの大小や性質によって最適解も変わってきます。 そこで本書は、CSSのさまざまな設計手法を紹介しつつ、考え方や実践のポイントを明確化します。そのうえでボタン、ラベル、カード、テーブル…といったウェブの定番的なモジュールを網羅的に取り上げ、さらにはそれらの組み合わせ方まで、実践的なコードを紹介します。 代表的な設計手法である「BEM」と、著者が開発した設計手法「PRECSS」によって対比的な解説を加えており、思考をなぞることで最適解が炙り出されることでしょう。 駆け出しのウェブ開発者、フロントエンドエンジニアの方に、ぜひ読んでいただきたい1冊です。 内容サンプルユーザーレビュー
娘用に買いました。
CSS設計についてしっかり学びたかったらしく、よく調べて購入を希望していました。娘にとってはとても良かったようです。最初に使用するには良い参考書だと思います
煩雑になりがちなCSSのまとめ方がとても参考になりました
書かれている内容は良いのですが、まとめ方、文章力、掲載方法等に、工夫が必要。
|
|
人気 16位
本書の内容
一冊でHTML/CSS/JavaScriptの開発技術が学べる!
フロントエンド開発の範囲は広く、習得すべき技術は多種多様です。 HTML・CSS・JavaScriptはフロントエンドエンジニアにとって共通言語ではあるものの、Webサイトを制作するのか、Webアプリケーションを開発するのか、その違いによって採用すべき技術は全く異なります。それは、Webの多様性に対して技術的な正解がひとつではないことを示しています。 本書はフロントエンドの技術を俯瞰し、「エンジニアが共通して知っておくべき技術はなにか」、「(多種多様なエンジニアにとって)どの分野にフォーカスしてスキルアップを目指すべきか」を示すことを目的としています。開発現場でのワークフローを疑似体験したり、各種技術の概要とコードに触れることで理解の促進を目指します。 「フロントエンド技術は移り変わりが激しい」と言われてきました。 しかし、その状況は変わりつつあります。2010年代はHTML5やECMAScript 2015の過渡期にあり、フロントエンドの技術は大きく変化しました。現在は、ツールやフレームワークの変化はあれど、開発における基本的な考え方はそれほど変化していません。成熟したフロントエンドの技術を、本書を通してこのタイミングでキャッチアップしてほしいと考えています。 また、「未経験のエンジニアにとって、フロントエンド業界に入ったときに学んでほしいこと」をこの一冊で網羅できることを筆者は裏テーマとして設定しました。初心者の方も、すでに業界で取り組んでいるエンジニアの方にとっても、知識のボトムアップに繋がる一冊を目指します。 (目次) 第1章 フロントエンド開発の全体像 1.1 フロントエンドとは何か 1.1.1 広がり続ける「フロントエンド」の世界 1.1.2 現代的なWebページにおけるJavaScriptの重要性 1.1.3 フロントエンドエンジニアを取り巻く環境 1.2 制作・開発の進め方 1.2.1 Webに関わるさまざまな役割 1.2.2 Webサイト/Webアプリケーションができあがるまでの流れ 1.2.3 フロントエンドエンジニアという役割 1.3 HTMLとCSSとJavaScript 1.3.1 HTML 1.3.2 CSS 1.3.3 JavaScript 1.3.4 まとめ 第2章 フロントエンド開発環境を用意しよう 2.1 Node.jsの使い方 2.1.1 Node.jsのインストール 2.1.2 Node.jsによるJavaScriptの実行 2.1.3 Node.jsのモジュール 2.2 Node.jsの役割 2.2.1 フロントエンドの開発環境 2.2.2 サーバーとしてのNode.js 2.2.3 ブラウザとNode.jsでのJavaScriptの違い 2.3 エディタ・IDE 2.3.1 Web制作のためのエディタ・IDE 2.3.2 VS Codeのインストール 2.3.3 VS Codeの使い方 2.4 開発環境の導入方法 2.4.1 開発言語の変換・バンドル・ビルド 2.4.2 ローカルサーバーの立ち上げ 2.4.3 Vite 第3章 現場の開発を体験してみよう 3.1 実践!フロントエンド開発 3.1.1 事前準備 3.1.2 ハンズオンの概要 3.1.3 ローカルへのクローンとインストール 3.1.4 ローカルサーバーの起動 3.1.5 コードの修正と確認 3.1.6 コードの整形 3.1.7 テストの実行 3.1.8 型チェックの実行 3.1.9 ローカルサーバーでの確認 3.1.10 公開 3.1.11 まとめ 第4章 標準仕様の動向 4.1 Web標準の仕様 4.1.1 HTML 4.1.2 CSS 4.1.3 JavaScript 4.2 ブラウザの互換性 4.2.1 ブラウザ間の差異 4.2.2 ブラウザの互換性との向き合い方 4.2.3 ブラウザの互換性を考えるうえで役に立つサイト 4.2.4 より多くの環境で見られるように 第5章 より良い開発のための次の一歩 5.1 JavaScriptフレームワーク 5.1.1 JavaScriptフレームワークを使うメリット 5.1.2 代表的なJavaScriptフレームワーク 5.1.3 フレームワークのトレンドを追う 5.1.4 JavaScriptフレームワーク誕生の背景 5.1.5 現代的JavaScriptフレームワークの特徴 5.1.6 JavaScriptフレームワークを使った効率的な開発 5.2 CSSの周辺技術 5.2.1 CSSの限界 5.2.2 CSSを書くための技術の概要 5.2.3 Sass 5.2.4 CSS設計 5.2.5 JavaScriptフレームワークでのCSSの周辺技術 5.2.6 効率的にCSSを書く 5.3 CSSフレームワーク 5.3.1 CSSフレームワークとは? 5.3.2 CSSフレームワーク/UIフレームワークを使うメリット 5.3.3 CSSフレームワーク/UIフレームワークを使うデメリット 5.3.4 代表的なCSSフレームワーク/UIフレームワーク 5.3.5 CSSのトレンド 5.3.6 CSSフレームワーク/UIフレームワークを使って効率的な開発を 5.4 TypeScript. 5.4.1 型とは何か 5.4.2 動的型付けのデメリット 5.4.3 TypeScriptの型システムでバグを防ぐ 5.4.4 TypeScriptの特徴 5.4.5 知っておきたい機能やテクニック 5.4.6 ライブラリの型定義 5.4.7 TypeScriptを使って堅牢な開発を 5.5 Web API 5.5.1 Web APIの利用シーン 5.5.2 Web APIの種類 5.5.3 Web APIを使うための技術 5.5.4 フレームワークでのAPI呼び出し 5.5.5 CORSの対応 5.6 オールインワンなフレームワーク 5.6.1 オールインワンなフレームワークの利用 5.6.2 さまざまなフレームワーク 5.6.3 MPAとSPA 5.6.4 さまざまなレンダリング方式CSR/SSR/SSG/ISR 5.6.5 Jamstack 5.6.6 要件に合わせて使っていく 5.7 WebGL 5.7.1 WebGLの活用シーン 5.7.2 WebGLの実装方法 5.7.3 OpenGLとWebGLの関係性 5.7.4 シェーディング 5.7.5 Three.js 第6章 品質を向上させるための取り組み 6.1 デザインツールと画像形式 6.1.1 デザインツール 6.1.2 Figma 6.1.3 Adobe Photoshop 6.1.4 ツールを組み合わせて使う 6.1.5 すぐれたWebサイトを普段からチェックする 6.1.6 デザインの再現性 6.1.7 大切なのはコミュニケーションとユーザー視点 6.1.8 Webで利用する画像形式 6.2 アクセシビリティ 6.2.1 Webアクセシビリティのガイドライン「WCAG」 6.2.2 日本工業規格「JIS X 8341-3:2016」 6.2.3 ガイドライン 6.2.4 スクリーンリーダーへの対応 6.2.5 モーダルとキーボード操作 6.2.6 WAI-ARIA 6.2.7 role属性 6.2.8 ランドマーク 6.3 Webブラウザの開発者ツール 6.3.1 開発者ツールの機能 6.3.2 Chromeのデベロッパーツール 6.3.3 デベロッパーツールの日本語化 6.3.4 要素 6.3.5 コンソール 6.3.6 ネットワーク 6.3.7 パフォーマンス 6.3.8 その他のツール 6.4 Lighthouse 6.4.1 Webサイトの指標を計測する 6.4.2 Lighthouseの使い方 6.4.3 レポートの項目 6.4.4 繰り返し検証してスコアを向上させる 6.4.5 レポート結果の見方 6.5 コード品質の向上 6.5.1 書き方が混在するデメリット 6.5.2 フォーマッターとリンター 6.5.3 Prettier 6.5.4 ESLint 6.5.5 Stylelint 6.6 テスト 6.6.1 単体テスト 6.6.2 E2Eテスト 6.7 CI/CD 6.7.1 CI/CDを活用する 6.7.2 CI/CDのメリット 6.7.3 CI/CDのツール 6.7.4 GitHub Actionsを使ったCI/CDのサンプル 6.7.5 CI/CDを活用した開発 6.8 セキュリティ 6.8.1 メジャーなセキュリティリスクと攻撃手法 6.8.2 フレームワークを使う場合の注意 6.8.3 外部ライブラリや開発環境自体のセキュリティにも注意 6.8.4 セキュリティを意識した開発を |
|
人気 17位
本書の内容 |
|
人気 18位
本書の内容 |
|
人気 19位
本書の内容 |
|
人気 20位
本書の内容 |
|
人気 21位
本書の内容※この商品は固定レイアウト型の電子書籍です。 ※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラーで制作されているため、カラー表示可能な端末での閲覧を推奨いたします。 現在の「Web技術」のきほんを、1冊でしっかり学ぼう! 本書は、HTMLとCSS、JavaScriptの基本を1冊で学べる本です。 現在、HTMLとCSS、JavaScriptという「Web」を構成する技術は、WebサイトやWebアプリケーションをはじめとして、さまざまな環境で使われるようになっています。本書では、その3つの技術に焦点をあてて、1冊で「現在のWeb」の基本を総合的に学べるようにしました。 これからWebの仕事をしたいと考える方にとって、最初のスタートとして最適な1冊です。 HTML5.1/CSS3 対応。 ===(以下、著者による「はじめに」より編集・抜粋)=== 本書は、HTMLとCSS、JavaScriptすべてを1冊で紹介した欲張りな本です。 ただ、それは単に「お得」とか「色々なことをさらっと」というわけではありません。これから「Web」という技術を学んでいきたいという方に向けて、最初に必要となる知識をしっかりと身につけて欲しくて執筆しました。 HTMLといえば、最初に思いつくのは「Webサイト(ホームページ)制作」です。ただ、本書はWebサイト制作の入門ではないため、それに必要となる次のような知識については、あえて触れていません。 ・Webサイトの設計・画面設計手法 ・コンテンツの作成方法 ・Webサイトの公開方法やメンテナンス方法など これら、「Webサイト制作に必要な知識」は他の書籍にお任せし、本書は技術としてのHTML/CSS/JavaScriptの解説だけに絞りました。 「Web」の技術は、今やサイト制作だけでなく、スマートフォン向けのアプリケーション開発やPepper等のロボット開発、AIのインタフェース開発など、あらゆる分野で活用されています。そんなとき、これらの技術をまとめて解説する書籍があればと思い、執筆するに至りました。 Webサイト制作者になりたい方はもちろん、これまでJavaやPythonなどのプログラミング言語は学んできたものの、HTMLやJavaScriptについて学ぶ機会がなかったエンジニアの方、そしてこれからネット業界、AI業界を目指す学生の方など、幅広い方々に活用して頂ければありがたく思います。 ===(「はじめに」以上)=== ===章構成=== Chapter 1 Webの開発環境を整えよう Chapter 2 HTMLとCSSのきほんを学ぼう Chapter 3 スマートフォン対応のきほんを学ぼう Chapter 4 CSSフレームワークのきほんを学ぼう 〜 Bootstrapでフォームを作る Chapter 5 JavaScriptのきほんを学ぼう Chapter 6 イベントドリブンのきほんを学ぼう 〜 DOMを使ってストップウォッチを作る Chapter 7 Ajax通信のきほんを学ぼう 〜 jQuery、Vue.jsにもチャレンジ! |
|
人気 22位
本書の内容 |
|
人気 23位
本書の内容
※この商品は固定レイアウト型の電子書籍です。
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラーで制作されているため、カラー表示可能な端末での閲覧を推奨いたします。 これ1冊で「Webページ制作からサーバーの開発」までわかる! 日本初のMac専門月刊誌「Mac+」の頃から主にMac系雑誌に寄稿する。ハイパーカードの登場により「ビギナーのためのプログラミング」に開眼。以降、Mac、Windows、Web、Android、iPhoneとあらゆるプラットフォームのプログラミングビギナーに向けた書籍を執筆し続ける。●目次 Chapter 1 Webプログラミングを始めよう Chapter 2 HTML/CSSを学ぼう Chapter 3 JavaScriptを学ぼう Chapter 4 Node.jsを学ぼう Chapter 5 Expressフレームワークを学ぼう Chapter 6 データベースを使おう Chapter 7 本格Webアプリを作ろう ●著者 掌田 津耶乃(しょうだ・つやの) 日本初のMac専門月刊誌「Mac+」の頃から主にMac系雑誌に寄稿する。ハイパーカードの登場により「ビギナーのためのプログラミング」に開眼。以降、Mac、Windows、Web、Android、iPhoneとあらゆるプラットフォームのプログラミングビギナーに向けた書籍を執筆し続ける。 |
|
人気 24位
本書の内容
●知識ゼロでもはじめられる入門書の決定版
ホームページの仕組みや構成の考え方など 基礎的な知識はもちろん、FTPソフトを使った ホームページの公開やメンテナンスを解説。 もちろん、HTMLやCSSのコーディングも しっかりと解説しています。 ●HTMLやCSSのタグ、プロパティを丁寧に解説 HTMLやCSSのコーディングを解説した章では 1つ1つのタグやプロパティを効率的に学べます。 順序よく読み進めていけば、自然とスキルアップが できるようにレッスンが構成されています。 ●フリーソフト・フリー素材付きですぐにはじめられる 本書で解説に利用しているテキストエディターや FTPソフト、画像編集ソフトをダウンロードデータに収録。 また、練習用ファイルも含まれているので ダウンロードする手間なく、すぐに学びはじめられます。 ●本書はこんな方にオススメです! ・HTMLやCSSのコーディングをゼロから学びたい ・ホームページ作成ソフトで作ったデータを手直しできるようになりたい ・Web制作に携わる職業を目指していて、基礎を学びたい ※紙書籍に同梱されているCD-ROMは電子書籍版には含まれませんが、CD-ROMの内容と同等のダウンロードデータをご用意しております。ダウンロードデータの入手方法については本書2ページの「サンプルファイルについて」をご覧ください。 |
|
人気 25位
本書の内容
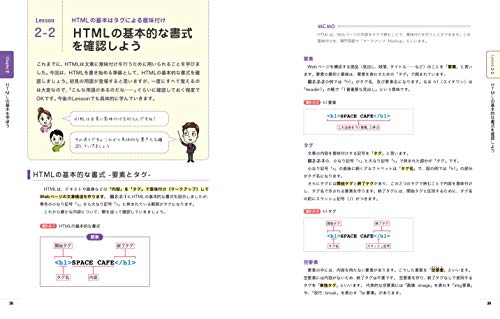
HTMLによる、HTMLのための、HTMLだけの本
Web制作の初心者に向けた「HTML5+CSS3でサイトを作ろう」といった内容の書籍は多数出版されています。しかし、それらを卒業し、2冊目となるような、より深く「HTML」を学習できる書籍はあまりありません。 本書は、最低限のHTMLに関する知識やスキルを持ち、簡単なHTMLファイルを作成できることを前提に、HTMLを再入門、あるいはHTMLの初・中級者からさらなるステップアップをしたい、という読者を対象にしています。 HTMLをより深く学習する、言い換えると深く理解するためには、HTMLのシンタックス(構文)とセマンティックス(意味論)を理解することが不可欠です。シンタックスは機械的にチェックできますが、セマンティックスについては現在の技術では人によるチェックをせざるを得ないのが現状でしょう。 また、HTMLの究極の学習コンテンツはウェブ上で策定・公開されているHTML仕様といえますが、現在のHTML仕様は多数の前提知識が必要であり、中・上級者向けともいえます。 本書を読み進めることで、静的なウェブページから動的なウェブアプリケーションまで、筋の通ったHTMLを設計・記述できるようになることを目指します。本書では触れていませんが、これにより現代のウェブページに不可欠なCSSやJavaScriptの設計・作成についても理解が深まることでしょう。 また、HTML仕様を読むための前提知識についても解説しています。さらに、HTMLと関連のあるアクセシビリティやセキュリティの知識についても、著者陣がスペシャリストの立場として、必要に応じて言及しています。 目次 1章 HTMLの基本概念 1-1 HTMLとは 1-2 HTMLの仕様 1-3 HTML標準化の歴史 1-4 ウェブアクセシビリティの基礎 1-5 URLの概要 1-6 HTTP 1-7 技術情報との関わり方 2章 HTMLマークアップのルール 2-1 HTMLの要素とタグの基本 2-2 属性 2-3 URLの応用 2-4 要素の入れ子と内容モデル 2-5 HTMLで扱える文字 2-6 文字参照 2-7 コメント 2-8 HTMLの細かい構文ルール 3章 HTMLの主要な要素 3-1 「HTMLの主要な要素」の読み方 3-2 ルート要素と文書のメタデータ 3-3 セクション 3-4 グルーピングコンテンツ 3-5 テキストレベルセマンティックス 3-6 リンク関連要素 3-7 編集 3-8 エンベディッドコンテンツ 3-9 テーブル 3-10 フォーム1 3-11 フォーム2 3-12 インタラクティブ要素 3-13 スクリプティング 4章 主要な属性とWAI-ARIA 4-1 グローバル属性 4-2 WAI-ARIA 4-3 ARIA利用時の注意点 4-4 WAI-ARIAの実践 |
|
人気 26位
本書の内容
累計10万部のベストセラーが、現代のトレンドに対応して大改訂!
1つのストーリーに沿ってWebサイト作りとHTML&CSSの基本がスラスラ学べる、入門書の決定版! 第3版では現代のトレンドにあわせて制作するサイトを一新。PC・モバイル端末に対応したサイト作りの全手順を、図入りでとことん丁寧に解説しています。 これからWeb制作を始める人にも、HTML・CSSを学び直したい人にもおすすめの、充実の内容です! 最新のHTML Living Standardに準拠。Windows/Mac対応。 Chapter01 Webサイト制作を始める前に 01 Webサイトとその構成要素 02 Webブラウザの機能と種類 03 Webサイトを公開するまで 04 制作に使うアプリのインストール Chapter02 HTMLの基礎 01 HTMLはWebページを制作するための言語 02 HTMLの基本的な書式 03 親子、子孫、兄弟 ~HTMLの階層関係 Chapter03 制作の準備と基本のHTML 01 Webサイト制作の準備 02 すべてのページに共通するHTMLタグ Chapter04 テキストの表示 01 見出し 02 段落 03 番号なしリスト(非序列リスト) 04 要素のグループ化 05 コメント文 06 ヘッダーにナビゲーションを設置 07 キーボードで入力しにくい文字の表示 08 テーブル(表) Chapter05 リンクと画像の挿入 01 サイト内リンクと相対パス 02 外部サイトへのリンクと絶対パス 03 ページ内リンク 04 画像の挿入 05 画像+リンク Chapter06 CSSの基礎 01 HTMLの「見た目」を整えるCSS 02 CSSの基本的な書式 03 主なセレクタと書き方 04 CSSを書く場所 05 CSSファイルの作成とHTMLとの関連付け Chapter07 テキストのスタイル、背景色、ボックスモデル 01 CSSのコメント 02 ページ全体のフォントやテキストの設定 03 個別のテキストのスタイル変更 04 リンクテキストのスタイル 05 テキストと画像の行揃え 06 背景色の設定 07 ボックスモデル1 マージンとパディング 08 ボックスモデル2 ボーダー 09 メインコンテンツを中央揃えに 10 画像の伸縮 Chapter08 スタイルの上書き、フレックスボックス、テーブルの整形 01 スタイルの上書き 02 繰り返す背景画像 03 デフォルトCSSの調整 ~リストの「・」をなくす 04 ナビゲーションを横に並べる 05 繰り返さない背景画像 06 背景画像の表示方法を調整 07 テーブルの整形 Chapter09 2ページ目以降のHTMLとグリッドレイアウト 01 ホームページ以外のファイルを作成 02 各ページにヒーロー画像を表示する 03 番号付きリスト ~アクセスページのHTMLを編集 04 メニューページのHTMLを編集 05 メニューページのスタイルを設定 Chapter10 フォームを使うページの作成 01 フォームの基礎知識 02 お問い合わせページの概要 03 フォーム全体の親要素 04 セレクトリスト 05 ラジオボタンとチェックボックス 06 テキストフィールド 07 テキストエリア 08 送信ボタン 09 ラベル 10 フォームのスタイル 11 送信ボタンのスタイル Chapter11 モバイル端末に対応する 01 レスポンシブデザイン 02 ビューポートの設定 03 メディアクエリとブレイクポイント 04 ナビゲーションを調整 05 メインコンテンツの左右にスペースを作る 06 ホームページのヒーロー画像のサイズを調整 07 メニューページの列数を変更 Chapter12 Webサイトを公開する 01 Webサイト公開までの準備 02 Webサーバーに接続 03 ファイルのアップロード 04 Webサイトの最終確認 |
|
人気 27位
本書の内容
ベストセラーが大改訂!
累計4万部突破の前作が、5年ぶりの大改訂! 小さなサイト作りを通してHTMLとCSSの基礎が学べる入門書の決定版! 第2版ではPCだけでなくスマホやタブレットにも対応したサイトが完成します。 ソースコードは現在のトレンドに合わせ、解説もいっそう丁寧にわかりやすくなりました。 これからWeb制作を始める人にも、HTML/CSSを学び直したい人にもおすすめの、充実の内容です! 最新HTML5.2準拠。Windows/Mac対応 内容サンプルユーザーレビュー
仮想の喫茶店のホームページを一から作ることでHTMLやCSSの技術を理解できる仕掛けになっている。
開発環境もフリーのソフトを使っているので、実習環境を安価に入手できるのも良い。(秀丸エディタ)
実際にホームページを作成する手順を学ぶので、とっつき易いというメリットがあります。ところどころコードの意味合いまでは踏み込んでいない為、別途調べる必要もありました。
実際のHPつくりながら練習します。初心者なりにわかりやすいと思います。これだけだと勉強不足かもしれないので、スタートアップとして利用がいいと思います。
|
|
人気 28位
本書の内容
HTMLとCSSの使い方を、目的引き、やりたいこと引きでまとめたリファレンスです。HTML&CSSの基本から、テキスト、リンク、リストやメニュー、入力フォーム、レイアウト、レスポンシブ対応など、目的ごとにタグやプロパティの使い方を詳しく解説しているので、「こんなことをしたい! 」というときにすぐに調べられます。現在ホームページ制作を学んでいる方にも、Webデザイナーとして活躍している方にもおすすめの1冊です。
内容サンプルユーザーレビュー
デザインの参考者として購入しました。デザインを勉強している学生さんや、現役のデザイナーさんにオススメです。
Webコーディングの教材として購入。逆引き辞典なので事例から引けるのがとても分かりやすく、購入してよかった。
|
|
人気 29位
本書の内容 |
|
人気 30位
本書の内容
この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
〈電子書籍版に関する注意事項〉 本書は固定レイアウト型の電子書籍です。リフロー型と異なりビューア機能が制限されるほか、端末によって見え方が異なりますので、ご購入前にお使いの端末にて「無料サンプル」をお試しください。 【技術の進化に左右されないWebサイトの作り方がわかる!】 Web制作のプロを目指す方に向けて、HTML5+CSS3を使ったWebサイトの作り方を解説した入門書の改訂版。 12章構成で、インターネットとWebサイトの仕組みに始まり、サイト制作現場の基本的な作業フロー、HTMLによるマークアップ方法、CSSによる装飾・レイアウトの技法をていねいに解説しています。 最終章では、レスポンシブWebデザインに対応したサンプルサイトを題材に、実際の業務により近い形の制作方法を学ぶことができる実践的な内容です。 本書の一番の特長は、HTMLとCSSの使い方、サイトの作り方を説明するだけではなく、「なぜ、そのように作るのか?」といった「背景」や「理由」にも踏み込んで解説している点です。 スマートフォンやタブレットなどの普及により、Web制作の現場はこの数年で新たな転換期を迎えていますが、基本となる知識と技法をきちんと押さえておかなければ、いま・これからの新しい流れに対応することも、それを応用することもできません。 本書は、そうした新しい時代にも対応できるような基本知識と応用の効く制作技法を伝えることを目指した本です。 〈本書の章構成〉 Lesson 1 Webサイトの構造を理解する Lesson 2 制作に入る前の準備 Lesson 3 HTMLでページの骨格をつくる Lesson 4 HTML&CSSの基本ルール Lesson 5 文字・見出し・段落の設計 Lesson 6 リンクと画像の設定 Lesson 7 リストとテーブルを組む Lesson 8 ナビゲーションをつくる Lesson 9 フォームをつくる Lesson 10 Webページをレイアウトする Lesson 11 HTML5+CSS3の新機能 Lesson 12 実践編:レスポンシブサイトをつくる |
|
人気 31位
本書の内容
モバイルファースト&レスポンシブなサイトの作成手法を、ステップ・バイ・ステップでマスターする
本書では、モバイルファースト&レスポンシブで、サンプルサイトを制作していく過程を実際に操作しながら学んでいきます。 サイトはパーツ単位で作成し、章ごとに1つのパーツを作成していきます。 Chpater1 ヘッダー Chpater2 ヒーロー Chapter3 画像とテキスト Chpater4 記事一覧 Chapter5 フッター Chapter6 記事 Chapter7 プラン&フッター Chapter8 ナビゲーション それぞれのパーツの作成にあたっては、パーツのレイアウトを実現するCSSの選択肢を示し、場面に応じて適切なものを選択して、作成していきます。 章末には他の選択肢やそのバリエーションをまとめて解説していますので、デザインやレイアウトの技を幅広く身につけることができるでしょう。 HTMLは最新の「HTML Living Standard」に準拠し、CSSでは従来から活用されてきたメディアクエリの他、Flexbox、CSS Gridなどのレイアウトのコントロール、CSS関数を使いこなします。 「本書では、新しいHTML&CSSに沿った形で『レスポンシブWebデザイン』を見直し、ページを作成しながらさまざまな選択肢を比較検討していきます。 サンプルのページを作成するばかりでなく、ページを実現するためのバリエーションを増やして、これからのWeb 制作に活用していただければと思います。』(著者「はじめに」より) 演習用ファイルがダウンロードできますので、ぜひ本書で最新のHTML&CSSコーディングを体感してください。 【特典付き】 ・特典PDF『HTML&CSS 簡易リファレンス』 本書のサポートサイトから入手してください。 エビスコム さまざまなメディアにおける企画制作を世界各地のネットワークを駆使して展開。コンピュータ、インターネット関係では書籍、デジタル映像、CG、ソフトウェアの企画制作、WWWシステムの構築などを行う。 主な編著書: 『HTML5&CSS3デザイン 現場の新標準ガイド【第2版】』マイナビ出版刊 『Webサイト高速化のための 静的サイトジェネレーター活用入門』同上 『CSSグリッドレイアウト デザインブック』同上 『WordPressレッスンブック 5.x対応版』ソシム刊 『フレキシブルボックスで作るHTML5 & CSS3レッスンブック』同上 『CSSグリッドで作るHTML5 & CSS3レッスンブック』同上 ※この商品は固定レイアウト型の電子書籍です。 ※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラーで制作されているため、カラー表示可能な端末での閲覧を推奨いたします |
|
人気 32位
本書の内容
〈電子書籍版に関する注意事項〉
本書は固定レイアウト型の電子書籍です。リフロー型と異なりビューア機能が制限されるほか、端末によって見え方が異なりますので、ご購入前にお使いの端末にて「無料サンプル」をお試しください。 【コーディングの練習を繰り返して、腕前グングンUP!】 HTML・CSSの基本は覚えたけれど、デザインカンプから情報を読み取って、イチからコーディングするのはまだ無理……。 初心者を脱して、コーダー/マークアップエンジニアとして制作現場でバリバリ活躍する力をつけたい。 本書はそんな方に向けたものです。 初心者の方が、制作現場で通用する“コーディング力”を強化するには、豊富なパターンの実践練習を繰り返すのが、遠いようで一番の近道。そのために、本書は150通り以上のサンプルを使って、HTML+CSSのコーディング練習を積み重ねるスタイルとなっています。 6章構成で、基礎固めをしながら、できるだけ効率よく実務レベルの知識やスキルを身につけられるよう、小さな単位のサンプルを数多く盛り込みました。小さな課題をたくさんこなす中で、現場の実務で遭遇するような“少し難しい課題”も自力で解決する力がつくよう構成しています。 また、各章で学んだことをアウトプットできるよう、章末に各自で取り組むための練習問題(EXERCISE)も用意しています。 本書を通して、実際に手を動かしながら課題に取り組むことで、“コーディング力”が確実にアップしますので、ぜひチャレンジしてみてください! 〈こんな方にオススメ〉 ○コーディングの初心者から中級者にレベルアップしたい方 ○自力でイチからコーディングする力をつけたい方 ○Web制作の現場で働きはじめて間もない、実践経験の少ない方 〈本書の内容〉 ■INTRODUCTION 事前準備と前提知識 ■CHAPTER 1 基本レイアウト ■CHAPTER 2 応用レイアウト ■CHAPTER 3 表組み・フォーム ■CHAPTER 4 CSS設計 ■CHAPTER 5 マークアップ ■CHAPTER 6 総合演習 〈本書の特長〉 ○150通り以上のサンプルを使って実践練習を繰り返す。 ○HTML・CSSのコーディングに特化して強化する。 ○実務でよく遭遇する課題を自力で解決する力がつく。 |
|
人気 33位
本書の内容
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
購入前にお使いの端末で無料サンプルをお試しください。 「予測しやすい」「保守しやすい」「再利用しやすい」「拡張しやすい」CSS設計の教科書が登場!コンポーネントやCSSプリプロセッサを意識した設計・管理の実践など、「ちゃんとCSSを書く」ためのプロの考え方を徹底解説。「セレクタが複雑になってしまう……」「オブジェクト指向CSSってなに?」「考え方はわかったけど、どう組めばいいの?」そんな人のバイブルになるのが、この本です。破綻しやすいCSS、セレクタのリファクタリングなどの基本から、OOCSS、SMACSS、BEMなどのコンポーネント設計のアイデア、実際によくあるパターンのコードの組み方までを丁寧に解説。また、注目されはじめた「Web Components」についても説明します。 |
|
人気 34位
本書の内容 |
|
人気 35位
本書の内容
美しいデザインでサイト制作の知識とワザが「1冊で」身につく本格入門!
<コンセプト>PC&モバイルサイトデザインの基礎力とHTML・CSSコーディングの知識が1冊で同時に身につく! ウェブ制作を仕事にするならHTMLとCSSを学ぶことから始めますが、本書は体系立てた文法学習よりも、まずは「コーディングとはどのような作業なのか」を理解できる初学者向け入門書です。架空のカフェのショップ紹介&ネットショップサイトをチュートリアル形式で作成しながら、基本的なHTML要素/CSSの基本構造(セレクタ、プロパティ、値)を学ぶことができ、レイアウトのテクニックやデザイン(Webデザイン&レスポンシブデザイン)の基本も身につきます。 <本書のポイント> ・チュートリアル学習では、PC版だけでなくウェブ制作の現場でニーズの高いモバイルサイトのデザインがしっかり学べます ・定番となったflexbox、displayを使ったレイアウト手法の基礎から実践まで丁寧に解説します ・「フルスクリーン」「フレックスボックス」「シングルカラム」「2カラム」「グリッド」の5種類のレイアウトパターンを学習できます ・横スクロールするレイアウト、アニメーションで拡大するボタンなど動きのあるサイトづくりも体験できます ・「動画コンテンツページ」「ネットショップページ」も制作します <綴じ込み特典つき> 付録1デザインのバリエーションが学べる! 「レスポンシブデザインのネタ帖」 付録2インターン、就転職に役立つ! 「ポートフォリオ用アレンジのネタ帖」 内容サンプルユーザーレビュー
webデザインの勉強に最適です。増補改訂版が出され、最新のwebデザインが勉強できます。個人的にはグリッドレイアウトとフレックスが載っているのが、ありがたかったです。
勉強用に買いました。 比較的読みやすく参考にさせて頂きました。 内容も初心者で分かり易いと個人的には感じました。
|
|
人気 36位
本書の内容
最新のコーディング環境にあわせて大幅刷新!
CSSをより便利に効率的に書ける「Sass(サス)」解説書の改訂版が登場 ・Sassって聞いたことはあるけど、導入が面倒そう ・Sassをはじめたいけど、あと一歩が踏み出せない ・勉強コストとの天秤にかけて、Sassのメリットが見えない ・周りでSassを使いはじめた人がいて、焦りを感じている ・CSSを今よりも効率的に書きたいと思っている こうした方がSassを導入するきっかけとなり、 ひと通りSassの機能を使いこなせるようになるのが本書の目標です。 本書では、HTML+CSSの基本的な知識は必須ですが、 Sassにまったく触れたことがない方も対象としています。 CSSをHTMLの構造に合わせて入れ子で書いていく「ネスト」や 便利な「変数」や「演算」などのSassの基本機能はもちろん、 筆者が実際に仕事の現場で使っている実践的なテクニックから 新機能もカバーした全機能リファレンスまで、この一冊で網羅しています。 |
|
人気 37位
本書の内容 |
|
人気 38位
本書の内容
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
購入前にお使いの端末で無料サンプルをお試しください。 2014年10月に正式な仕様が勧告されたHTML5の要素、および最新のブラウザーで実装されたCSS3のプロパティ(CSS2.1を含む)の使い方を解説した、手元に置いても邪魔にならないコンパクトな1冊です。HTML5編では、定番の要素はもちろん、定義が変更された要素や新しい要素、さらにHTML 5.1で策定中の要素を含めた情報をしっかりと解説。CSS3/2.1編では、いつも使うおなじみのプロパティから新しく登場したプロパティまで、多くのブラウザーで実装されている機能について扱っています。調べたい項目は、各インデックスからさっと引いてすぐに見つけられます。 |
|
人気 39位
本書の内容 |
|
人気 40位
本書の内容
●知識ゼロでもはじめられる入門書の決定版ホームページの仕組みや構成の考え方など基礎的な知識はもちろん、FTPソフトを使ったホームページの公開やメンテナンスを解説。もちろん、HTMLやCSSのコーディングもしっかりと解説しています。●HTMLやCSSのタグ、プロパティを丁寧に解説HTMLやCSSのコーディングを解説した章では1つ1つのタグやプロパティを効率的に学べます。順序よく読み進めていけば、自然とスキルアップができるようにレッスンが構成されています。さらに、スマートフォンに対応した「レスポンシブデザイン」の章を追加しました。●フリー素材ですぐにはじめられる本書で解説に利用しているテキストエディターやFTPソフト、画像編集ソフトをダウンロードで提供。各章で完成できるコードも収録しているので、完成形も確認できます。●本書はこんな方にオススメです! ・HTMLやCSSのコーディングをゼロから学びたい・ホームページ作成ソフトで作ったデータを手直しできるようになりたい・Web制作に携わる職業を目指していて、基礎を学びたい
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 41位
本書の内容
リフロー版はこちら。
https://www.amazon.co.jp/dp/B09NKTJL73/ Web制作の現場でこれだけは知っておきたい、CSSの扱い方、管理、運用の基本! Web開発が複雑化した現在、CSSについても仕様や知識を知っているだけでは対応できない問題が増えています。 破綻しないCSSを組むには、どのように考えて設計すればよいか? デザイナーや他の開発者と連携する場合のルール作りは? ReactやVue.jsを使ったWeb開発の案件の場合はどうしよう? Sassなどを使ってビルドする場合は? ……などなど。 本書は、これからWebサイト制作・開発の現場に入る人や、現場で悩んでいる人を対象に、CSSの設計についてわかりやすく解説するものです。 BEMやSMACSSといった設計手法、余白の設計、スタイルガイド、SassやAutoprefixer、PostCSSなどを使ったビルド、ユーティリティファーストという考え方。 Web制作・開発に多種多様な選択肢がある中で、プロジェクトの要件と状況に応じて最適なCSS設計を導き出すための「思考」を鍛える内容となっています。 ※この商品は固定レイアウト型の電子書籍です。 ※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラーで制作されているため、カラー表示可能な端末での閲覧を推奨いたします |
|
人気 42位
本書の内容
【本電子書籍は固定レイアウトのため7インチ以上の端末での利用を推奨しております。文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。ご購入前に、無料サンプルにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください】
脱・その場しのぎのコーディング! 現場で迷わない実務レベルのテクニックを身につける HTML/CSSの知識をひと通り身につけて、デザインカンプ通りの実装ができるようになっても、実際の制作現場では、コーディングの選択肢に迷う場面が多々あります。 タグやプロパティについて「どうしてそれを選んだのか」と聞かれたとき、あなたは自信を持って答えることができるでしょうか? レイアウト手法について、いつも手癖で慣れたものを採用していて、本当にこのアプローチが最適なのか、不安を感じることはありませんか? 本書は、入門レベルの知識だけでは切り崩せない、実務ならではのコーディングの悩み・課題を、プロの視点で解説します。仕様書を読むだけでは得られない「現場の経験則」をもとに、状況や目的に応じた、知識の組み合わせ方・選択肢の選び取り方がわかります。 Web制作には無数ともいえるアプローチがあり、ただなんとなく知識を蓄えているだけでは、実務で求められるコーディングの攻略は困難です。本書を読んで「ただ知っているだけの知識」を「現場で活かせるスキルと自信」に変えましょう。 ■解説トピック ・sectionとarticle、どのように使い分ける? ・background-imageではなく、imgを使うべき画像とは? ・カラムレイアウトに適しているのは、float・flex・gridのどれ? ・Class名の位置はどのように判断すればいい? ・運用しやすいコードを書くためには何に配慮する? …など ■本書のおすすめポイント ・実際の制作の流れに沿って工程ごとのポイントが理解できる ・キャラクターによるガイドでわかりやすく読み進められる ・「練習サンプル」で手を動かしながら理解できる ■対象読者 ・実務で通用するスキルを身につけたいWeb制作会社の新人 ・Web制作の仕事に就きたい学生、社会人 ・指示される通りのコーディングから脱して、よりよい書き方を知りたい初級者 ■目次 Lesson1 デザインカンプを正しく理解する Lesson2 プレーンなHTMLを作成する Lesson3 デザイン実装のための情報を追加する Lesson4 ページのレイアウトを実装する Lesson5 パーツのデザインを作り込む Lesson6 レスポンシブ対応する Lesson7 ワンランク上のコーディングを目指す ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 ※印刷出版再現のため電子書籍としては不要な情報を含んでいる場合があります。 ※印刷出版とは異なる表記・表現の場合があります。予めご了承ください。 ※プレビューにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください。 |
|
人気 43位
本書の内容 |
|
人気 44位
本書の内容 |
|
人気 45位
本書の内容
【本電子書籍は固定レイアウトのため7インチ以上の端末での利用を推奨しております。文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。ご購入前に、無料サンプルにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください】
ここから始める! イマドキのWebページ作り 「Webページを作ってみたい」 「HTML/CSSの仕組みを知りたい」 「プログラミングを始めてみたい」 そんな皆さんに向けて、一番やさしい入門書が登場しました! ★HTML/CSSの基礎がしっかり身につく!★ 本書では、Webコンテンツ作りに必要なHTML/CSSの考え方や概念を、見開き単位で一つ一つゆっくり学習できます。 「他のHTML/CSS解説書を読んでみたけれど難しくて……」といった方にもオススメです。 最新のHTML Living Standardに対応した本書を読めば、「イマドキ必要な基礎知識」を身につけられるはずです。 ★フルカラーイラストでわかりやすい!★ 絵本シリーズおなじみの豊富なイラストが、フルカラーになってさらにパワーアップ! 頭ではイメージしにくい考え方や概念を、カラフルなイラストたちがわかりやすく伝えてくれます。 さあ、HTML/CSSの扉を開いて、Webの世界に足を踏み入れてみましょう! ◆◆◆目次◆◆◆ ・第0章 HTMLとCSSの勉強をはじめる前に ・第1章 Webサイトの概要 ・第2章 HTMLの基礎 ・第3章 HTMLの要素 ・第4章 CSSの基礎 ・第5章 CSSのプロパティ(1) ・第6章 CSSのプロパティ(2) ・第7章 レスポンシブデザイン ・第8章 JavaScript ・第9章 付録 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 ※印刷出版再現のため電子書籍としては不要な情報を含んでいる場合があります。 ※印刷出版とは異なる表記・表現の場合があります。予めご了承ください。 ※プレビューにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください。 |
|
人気 46位
本書の内容
(概要)
各種講座や書籍でHTML&CSSの学習を終えても、実際の現場では、求められるレベルの業務をこなせない人が少なくありません。デザイナーから渡されたデザインの全体を把握・解釈して、HTML&CSSで書き起こす力が弱い傾向にあります。 本書はWebページのデザインをHTML&CSSで作成するために必要なチカラを身につけて、これまでに学習してきた基礎知識を、Webデザインの現場で「使える力」にレベルアップします。 (こんな方におすすめ) ・Webデザイナー初級者、中級者 (目次) Chapter 1 デザインからHTML を作る「流れ」 1-1 ゼロからWebページを作る「第一歩」 1-2 HTMLの書式と用語 1-3 CSSの書式と用語 1-4 セレクタと優先順位 1-5 ボックスモデル 1-6 すべてのページに共通するテンプレートを作る 1-7 共通テンプレートをレスポンシブデザイン対応にする 1-8 フォントサイズを調整する 1-9 レスポンシブデザインに対応した画像のスタイル Chapter 2 レイアウトの大枠を組み立てる 2-1 「ゼロ」からWebページを組み立てるには 2-2 コンテナに分割する 2-3 コンテナのHTMLを書く 2-4 コンテナの幅を設定する 2-5 コンテナの幅を設定する〜ヘッダー、パンくずリスト編〜 2-6 上下の空きスペースを調整する 2-7 コンテナに設定する背景、ボーダーライン Chapter 3 メインコンテナを組み立てる 3-1 モジュール 3-2 メインコンテナをモジュールに分割する 3-3 グループ化モジュールの特徴と組み込み 3-4 記事タイトル 3-5 見出しと本文 3-6 Webフォントの使用 3-7 テキストを強調するマーカー 3-8 リスト 3-9 画像 3-10 画像+キャプション 3-11 画像にテキストを回り込ませる 3-12 タグとカテゴリー 3-13 テキストの先頭にアイコン 3-14 ボックスに背景画像を適用 3-15 ボックスを囲む 3-16 チャット型のデザイン1 〜ボックスを2つ並べる〜 3-17 チャット型のデザイン2 〜ボックスの大きさ調整・並び順の変更〜 3-18 チャット型のデザイン3 〜要素を円形に切り抜く〜 3-19 タブ付きボックス Chapter 4 ヘッダーを組み立てる 4-1 ヘッダーは画面サイズでレイアウトが変わる 4-2 ヘッダーをモジュールに分割する 4-3 ロゴとボタンのフレックスボックス構造 4-4 ロゴ 4-5 モバイル向けボタン 4-6 ナビゲーション 4-7 JavaScriptを読み込む 4-8 パンくずリスト Chapter 5 フッターを組み立てる 5-1 フッターはカラムや行揃えの制御がポイント 5-2 フッターをモジュールに分割する 5-3 複数のバナーを並べる 5-4 ボタンを横に並べる 5-5 ページトップへ戻るボタン 5-6 フッターのロゴとコピーライト 5-7 フッターのナビゲーション1 5-8 フッターのナビゲーション2 Chapter 6 ホームのページを組み立てる 6-1 ホームをコンテナに分割する 6-2 ホームをモジュールに分割する 6-3 ヒーロー画像 6-4 画像に画像を重ねて表示 6-5 キャッチフレーズ 6-6 スタンプ状のテキスト 6-7 カード型レイアウト1〜全体のレイアウト〜 6-8 カード型レイアウト2〜それぞれのカードの中身〜 6-9 メディアオブジェクト 6-10 テーブル形のリスト Chapter 7 カラムレイアウトとサイドバー 7-1 2カラムレイアウトのコンテナ 7-2 サイドバーをモジュールに分割する 7-3 カードとバッジ 7-4 記事一覧のリスト 7-5 複数の要素で構成されるボックス Chapter 8 フォームが含まれるページ 8-1 フォームのページのコンテナ 8-2 フォームをモジュールに分割する 8-3 テキストフィールドとメールアドレスフィールド 8-4 メニューリスト 8-5 テキストエリア 8-6 チェックボックス 8-7 送信ボタン |
|
人気 47位
本書の内容
多様な閲覧環境への対応や、多様なビジュアルデザインの実現といった複雑な要件を強いられるCSSは、管理し続けることが非常に困難です。本書では、より発展的で包括的なCSS設計の考え方について、現役のWebデザイナーやフロントエンドエンジニアを対象に解説します。
CSSの強みであるしなやかな性質を活用した、堅牢なレイアウトシステムを構築するために、本書では「レイアウトプリミティブ」というアプローチを提案しています。これによってCSSの再利用性が高まり、大幅にコードが削減できます。 また、しっかりとCSSらしい考え方を理解したいという方にもおすすめです。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 48位
本書の内容
HTML5アカデミック認定校・大人気講師陣による、合格する力のつく問題集の決定版!
本書は、LPI-Japanが主催する「HTML5プロフェッショナル認定試験 レベル2 Ver2.0」試験の合格を目指す方に向けた実践的な問題集です。 解くだけでみるみる合格力がつく良問を多数掲載し、さらに問題に重要度を示しているため、網羅的な学習から資格取得に向けた効率的な学習まで、幅広いニーズに対応可能です。 「問題」→「解説」の順になっているので、テンポよく学習を進めることが可能です。わからない問題は、その場で解説を読んで確認できます。 資格を主催するLPI-Japanが実施する認定資格を認定教材プログラムに合格した「認定教材」ですので、品質の高い問題で学習を進めることができます。 【本書の特徴】 1. 出題範囲を完全網羅し、審査に合格した「HTML5認定教材」 2. HTML5アカデミック認定校の講師陣による書き下ろし 3. 充実した練習問題に加え、計2回分の模擬試験を提供 ※書籍本体掲載1回分+ダウンロード特典1回分 【試験概要】 試験日:随時 実施:全国 出題数:約40~45問 試験時間:90分 試験方式:CBT ※団体用にPBT(ペーパーテスト)もあり レベル:システム間連携や最新のマルチメディア技術に対応したWebアプリケーションや動的Webコンテンツの開発・設計ができる。 内容サンプルユーザーレビュー
問題、解説、答えが一つのまとまりとして書かれていて読みやすい。解説がやや丁寧過ぎたり、逆に足りないと思うような部分もあるが参考書ではなく問題集であることを考えれば妥当であると思う。
|
|
人気 49位
本書の内容
「HTMLとCSSを勉強したいけれど何から手をつければいいか分からない」と悩んでいる人に向けて、基本的な書式から、よく使われるHTMLタグやCSSプロパティの意味、さらにモバイル対応まで丁寧に解説した本です。本書の手順にしたがってHTMLとCSSを記述していくことで、ウェブページを一から作りあげることができます。まずは基礎をしっかり押さえて、スムーズなステップアップにつなげましょう! 本シリーズは一流講師陣を集めた「ロクナナワークショップ」を主催するロクナナが内容を完全監修!
内容サンプルユーザーレビュー
15年ぶりにタグのテキスト開きました 昔と大分変わってしまっていてとまどいますが、良い勉強になります
またHPを作り直してみようと思っています 良いテキストだと思います
初心者向けの本を探していて購入しました。ホームページの編集作業に役に立っています。知りたい内容のページが探しやすいのでおすすめです。
注文して、割とはやく商品がとどきました。
梱包もちゃんとしてましたし、とくに問題はありませんでした。。
|
|
人気 50位
本書の内容 |
|
人気 51位
本書の内容
この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
〈電子書籍版に関する注意事項〉 本書は固定レイアウト型の電子書籍です。リフロー型と異なりビューア機能が制限されるほか、端末によって見え方が異なりますので、ご購入前にお使いの端末にて「無料サンプル」をお試しください。 【プロとして「独り立ち」するために、1日30分からはじめる!】 本書は、Webサイトをイチから作ることで、HTML+CSSの基本から応用までを習得していく教科書です。「1日30分からはじめる」をテーマに、Web制作にかかわる知識や技術を解説した「ちゃんとしたプロになる」シリーズの2冊目となります。 本書で学べることは、主に次の3つです。 1つめは、「いま」のWebデザインと現場での実制作の流れ。いま主流のレイアウトや表現手法、制作技術やツールといった、現場でプロとして活躍するためにベースとなる知識を習得できます。 2つめは、HTMLとCSSの基礎。HTML・CSSのごく初歩的な書き方から解説しており、本格的なソースコードを書くのは初めてという方にもわかりやすい内容になっています。 そして、3つめが実際にWebサイトを作るノウハウ。1つのHTMLファイルで完結するシンプルなWebページから、モバイルファーストで設計しFlexboxやCSS Gridといった流行りの手法を取り入れたものまで。タイプや難易度の異なる5つのサイトを作りながら、表現の幅を広げていきます。 本書を通じて、プロとして「独り立ち」するために礎となる力が身につくはずです。 〈こんな方にオススメ〉 ・HTML+CSSを本格的に学んでみたい方 ・Webデザイナーやマークアップエンジニアを目指す方 ・Webサイトを自分の手で作り上げてみたい方 〈本書の特長〉 ・作りながら覚えることで、学んだことをすぐに実践できる ・記事ごとに学習時間の目安を設けており、学習教材としても利用しやすい ・大学や専門学校で教えている現役の先生たちが、ていねいに解説している 〈本書の内容〉 ■Lesson 1 Webデザインの“いま” ■Lesson 2 Webサイトを制作する準備 ■Lesson 3 HTMLとCSSの基礎 ■Lesson 4 HTMLとCSSの応用 ■Lesson 5 シンプルなWebページを作る ■Lesson 6 シングルページのサイトを作る ■Lesson 7 Flexboxを使ったサイトを作る ■Lesson 8 CSS Gridを取り入れる ■Lesson 9 レスポンシブ対応サイトを作る |
|
人気 52位
本書の内容 |
|
人気 53位
本書の内容
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。
また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 なお、実際のサービスのインターフェースが変更され、本書内の解説と実際の画面が異なることがありますので、ご了承ください。 本書は、スタイルシート(以下CSS)を使用して作成した実用的なデザインサンプルの解説本です。 これまでのCSSを使ったスタンダードなデザインから、CSS3を多く使った難易度の高いものまで、手順を追って解説していますので、手順に沿ってサンプルを作成すると、自然とCSSの機能が理解できるという仕組みになっています。 CSS3は、CSS2.1に新たな機能を追加したものですが、その内容は2.1から比べて飛躍的に増えました。例えば、角丸、グラデーション、テキストやボックスのドロップシャドウといったものから、Webフォントの利用、新しく加わった段組レイアウト、アニメーションや要素の変形など、その内容は多様です。 CSS3は、一見難しく聞こえますが、これまでのCSSの延長上にあるもので、そこに垣根がある訳ではありません。これまでのCSSの基本を抑えておけば、楽に活用できます。 本書では、これまでの基本的な機能とCSS3の新しい機能をWebページで実践的に活用できるよう、レイアウト、ヘッダー、メニュー、テキスト、画像、表、フォーム、フッターなど、各パーツごとのデザインの中に盛り込んでいます。 これらのサンプルとCSSの機能は、最新の主要ブラウザ(Firefox、Safari、Chrome、Opera、Internet Explorerは8?9まで)とスマートフォン(iOSのMobile Safari、Androidの標準ブラウザ)での対応状況も掲載しています。 また、CSSでデザインする際のノウハウや、おさらいのためのCSSの基本事項、サンプルで使用するプロパティの解説も掲載していますので、初心者の方でも理解できる内容となっています。 最後に、本書を執筆するにあたり、ソーテック社のスタッフの方々にはサポートをしていただき、大変お世話になりました。 また、協力していただいた友人、家族に心から感謝いたします。 そして、この本を読んでくださった読者の方々に、少しでもお役に立てれば幸いです。 (本書「まえがき」より) |
|
人気 54位
本書の内容
言語の基本学習からサイト作成と管理までを1冊にまとめた入門書!
webサイト制作者を目指す人が必ず習得しなければならない言語「HTMLとCSS」の記述と、 サイト制作の基礎知識から公開・管理方法までを15レッスンで解説。 HTMLパートはコーディングの基本から画像とリンク、リストとナビゲーション、 テーブルおよびフォームのマークアップ方法を、 CSSパートでは文字のスタイリングからレイアウト手法までを丁寧に解説。 ダウンロードした実習ファイルに記述することで、細かくステップ分けした各単元の内容を手を動かしながら学びます。 専門学校の教壇に立つ著者陣が実際の講義内容を体系立て、 さらに学校実施のテストと同等の練習問題を各レッスンの章末に用意した、HTML5とCSS3の教科書です。 内容サンプルユーザーレビュー
世界一わかりやすいとうたっている本で、マシなものは見たことがない。世界一わかりやすい書籍をかける筆者であれば、何かもっと別のことでお金を稼げる才能があるはず。嘘もほどほどにした方がよい。
世界一わかりやすいです。独学でコーディングをやってきていたので、情報はネットで調べるばかりでしたが、最初のページから読んでいくと理解しやすかったです。
買ったはいいけど、体調悪くなり、まだ読んでいない。
|
|
人気 55位
本書の内容
基礎の基礎から、サイトの制作・公開まで。
美しいサイトを作り、魅せるための、不朽の力が身につく。 「これからサイトを作ってみたい」「思い通りにサイトを作ることができない」と感じるあなた。 本書では、手を動かし、手順を踏みながらサンプルサイトを作り、そのために必要な知識を一つ一つ学んでいくという学習スタイルをあなたに提供します。 手を動かすという体感により、実際にサイトを作るための「生きた」ノウハウが自然と身につきます。 これからサイトを作りたいすべての人たちがいつでも持っておきたい一冊です。 Google Chrome/Internet Explorer/Safari/Firefox/Operaに対応。 ●こんな人にお勧めします これからサイト作りをはじめたい人。 他の入門書を読んでもうまくサイトが作れなかった人。 手を動かしながらステップバイステップで学びたい人。 サイト作りの基本テクニックをしっかりと身につけたい人。 ●この本の特長 一つ一つ手順を踏みながらステップバイステップで学べる。 おのおのの手順が「なんのために行うのか」を具体的に解説。 実践的なソースコードをふんだんに掲載・解説。 読みやすい紙面構成。 サイト制作の現場で求められる必須知識についても解説。 |
|
人気 56位
本書の内容
------------------------
特典付きキャンペーン実施中! ! 本書(紙版、Kindle版とも)をご購入いただいた方に、特典PDFをプレゼントするキャンペーン実施中です! ●特典PDF内容 CSSコーディングテクニック、ビルトインモジュール リファレンスなど掲載の90ページ超のPDF ●キャンペーンの申し込み方法についてはこちら。 book.mynavi.jp/pcbook/blog/detail/id=124081 ------------------------ CSSとSassの基本と設計、実装テクニックまで 本書は大きくCSSとSassについて学ぶChapter1~3と、サンプルサイトの制作プロセスを通じて現場で使えるスキルを養うChapter4の2部構成となっています。 Chpater01 CSSの基本と設計 CSSとはなにか、という話から、CSSの書き方、CSS設計まで解説します。CSS設計ではOOCSS(オーオーシーエスエス)、BEM(ベム)、SMACSS (スマックス)といった手法を解説します。 Chpater02 CSSの基礎知識 CSSを使いこなすために知っておいたいセレクタ、カスケードと継承、詳細度、ボックスモデル、マージンの相殺、デフォルトスタイルシートとリセットCSSなどの事項を取り上げ、解説していきます。 Chapter03 CSSを効率的に書くSass CSSを管理・運用するのに使われるCSSプリプロセッサの1つ、Sassについて解説します。 Chpater04 サンプルで学ぶCSSコーディング ここからはサンプルサイトを実際に設計しながら、コーディングのテクニックを学んでいきます。 コーディングガイドラインを考え、サイトの仕様を確認し、サイトで共通で使える部分を検討します。 それが終わったら、レイアウト作成、エレメント作成、コンポーネント作成、と順次デザイン・制作を進めていきます。 ----- 本書はなるべく実際に案件に近い形でサンプルコードを作成し、 制作時に抑えておきたいポイントをまとめています。 Web業界の技術のスピード感は早いと言われますが一度スピードに乗ってしまえば、技術のキャッチアップもスムーズに行えるようになります。 本書を読むことで早い段階で「現場で使えるスキル」が身につき、さらにステップアップができるでしょう。 この本が、コーダーを目指す皆様の道しるべとなりますよう、願ってやみません。 (著者まえがきより) 田村章吾 (たむら しょうご) ましじめ株式会社 代表 HTML&CSSコーダー 福岡県北九州市在住。 物の構造やバックグラウンドを見ることが好きで、自動車整備士の道へ。 その後デジタルハリウッドでWebサイトの制作を学びWeb業界に転職。 制作会社、フリーランスを経て、ましじめ株式会社を設立。 プロジェクトでは主にフロントエンド開発からCMSを利用したWebサイト制作を担当する。 サイトのメンテナンス、CMS構築の情報設計や大規模サイトのCSS設計を得意とする。 ※この商品は固定レイアウト型の電子書籍です。 ※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラーで制作されているため、カラー表示可能な端末での閲覧を推奨いたします |
|
人気 57位
本書の内容
※この商品は固定レイアウト型の電子書籍です。
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラーで制作されているため、カラー表示可能な端末での閲覧を推奨いたします。 HTML&CSSで実現する、柔軟でレスポンシブなWebデザイン 本書は「CSSグリッドで実現できることは何なのか」をテーマにした一冊です。 これまでのHTMLとCSSを使ったWeb制作では、思ったようなデザインを実現するために「コンテンツをどういう順に記述するか」「どうマークアップするか」「どのCSSのレイアウトテクニックを利用するか」をパズルのように取捨選択し、形にしていくスキルが必要でした。 それを解決する方法として注目を浴びているのが、CSSグリッドを使ったレイアウトです。 本書ではCSSグリッドによるWebデザインを、作成制作を通して解説していきます。次のようなステップで、デザインを組み立てていきます。 1 作例ごとに、レイアウトソフトを利用して完成見本(デザインカンプ)を用意 2 完成見本からパーツを抽出し、HTMLと文書構造を組み立て 3 CSSグリッドを作成し、パーツを配置 4 レスポンシブの設定を行い、デザインを仕上げる 作例はそれぞれ、PC、タブレット、スマートフォンで問題なく表示されるように仕上げていきます。 用意された作例は以下になります。 ・縦横に均等に分割したグリッドによる「雑誌風レイアウト」 ・複数のグリッドを組み合わせて作る「フライヤー風レイアウト」 ・画像とテキストの重ね合わせによる「画像メインのレイアウト」 ・「左右対称/非対称のレイアウト」 ・上部や左部にナビゲーションを配置 巻末には「CSSグリッド」リファレンスも付属。 本書を通して、CSSグリッドがWebデザインにもたらす表現力と自由さを体験してください。 |
|
人気 58位
本書の内容 |
|
人気 59位
本書の内容
※この商品は固定レイアウト型の電子書籍です。
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラーで制作されているため、カラー表示可能な端末での閲覧を推奨いたします。 体系的に学ぶHTMLとCSSの仕様と実践 フロントエンドエンジニアはじめ、Web制作に関わっている人のためのHTML5/CSS3ガイドブックです。 HTMLとCSSの最新仕様を整理するとともに、主要ブラウザの対応状況など、現時点でどのポイントに留意して制作を進めていけばよいか、現場で必要不可欠な情報を解説しています。 また、フレキシブルボックスレイアウトやグリッドレイアウトなど、現在知っておくべきHTML+CSSレイアウトの手法についても、詳細に解説しています。 ----- HTMLは標準仕様がW3C の手を離れ、WHATWG の「HTML Living Standard」に一本化されたことから、ブラウザ開発者目線での変更が直接反映される世界になっています。その影響は、JavaScript とセットになって活きてくるものが増えてきたことからも見て取れます。 CSSも、各種機能の追加や主要ブラウザでの対応が進んでいます。新しいEdge の登場により、IE が主要ブラウザから外れたのも大きいと言えるでしょう。使える便利な機能が増えていることで、Web のデザインやレイアウトの手法は大きく変わろうとしています。 そこで、本書では最新のHTMLとCSSを現状に即して1冊にまとめました。 (著者はじめにより) ----- 【内容】 Chapter 1 HTML Chapter 2 Webページの作成とメタデータ Chapter 3 コンテンツのマークアップ Chapter 4 CSSの適用 Chapter 5 ボックスのレイアウト Chapter 6 フレキシブルボックスレイアウト Chapter 7 グリッドレイアウト Chapter 8 テーブル Chapter 9 テキスト Chapter 10 エンベディッド・コンテンツ Chapter 11 フォーム Chapter 12 特殊効果 簡潔にして詳細な、制作現場に必携の1冊となっています。 【特典付き】 ・書籍内で解説に使用したサンプルソースコード ・特典PDF (HTMLのブラウザ対応一覧、CSSのブラウザ対応一覧、アニメーション補足解説) ●著者 エビスコム さまざまなメディアにおける企画制作を世界各地のネットワークを駆使して展開。コンピュータ、インターネット関係では書籍、デジタル映像、CG、ソフトウェアの企画制作、WWWシステムの構築などを行う。 主な編著書: 『Webサイト高速化のための 静的サイトジェネレーター活用入門』マイナビ出版刊 『CSSグリッドレイアウト デザインブック』同上 『6ステップでマスターする「最新標準」HTML+CSSデザイン』同上 『WordPressレッスンブック 5.x対応版』ソシム刊 『フレキシブルボックスで作るHTML5&CSS3レッスンブック』同上 『CSSグリッドで作るHTML5&CSS3レッスンブック』同上 『HTML&CSS コーディング・プラクティスブック 1』エビスコム電子書籍出版部刊 『HTML&CSS コーディング・プラクティスブック 2』同上 『HTML&CSS コーディング・プラクティスブック 3』同上 『グーテンベルク時代のWordPressノート テーマの作り方(入門編)』同上 『グーテンベルク時代のWordPressノート テーマの作り方(ランディングページ&ワンカラムサイト編)』同上 ほか多数 |
|
人気 60位
本書の内容 |
|
人気 61位
本書の内容フロントエンドエンジニアから学ぶ制作現場の実践的なテクニック! 本書は、HTML5/CSS3を使ってモダンなサイトを制作するためのコーディングテクニックをハンズオン形式で学ぶ書籍です。 現在主流なWebページのデザインスタイル、「スタンダードレイアウト」「グリッドレイアウト」「シングルページレイアウト」を適用した3つのサイトを作りながら、各スタイルの特徴や使い分け、コーディングテクニックを学びます。 実際のWeb 制作の現場と同様に、サイトのデザインを基にして骨格を見極め、枠組みから中身までひと通りコーディングするというフローをなぞることで、HTML5/CSS3の実用的なコーディングスキルやテクニックを無理なく身につけることができます。 3つのサイトを作成することで、「本格的なレイアウトのサイトを作れた」「こういったレイアウトの場合こうコーディングすればいいという具体的なテクニックがわかった」というような手応えを得やすく、学ぶことへのモチベーションが下がらずに高まる構成にしています。 駆け出しのフロントエンドエンジニアや、HTML/CSSコーディングに興味はあっても実践の機会がないデザイナー、バックエンドエンジニアなどが、実際にサイトを作ることを通してスキルアップすることを目標とした一冊です。 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 |
|
人気 62位
本書の内容 |
|
人気 63位
本書の内容
これから本気で学びたい人の最高の教科書!
※この電子書籍は、「固定レイアウト型」で配信されております。説明文の最後の「固定レイアウト型に関する注意事項」を必ずお読みください。 レスポンシブWebデザインが“当たり前”の時代の、新しいHTML・CSSの書き方ガイド 現在のHTML・CSSの書き方は、少し前までのHTML・CSSの書き方とは大きく変わっています。本書ではスマートフォン時代に求められる、HTMLを組むときの考え方からCSSの実践的なテクニックまでをきちんと解説。たくさんのサンプルコードに触れていただくことで、最新の、実践で役立つ力がきちんと身につきます。 <本書の対象読者> ●これからWebサイト制作を学びたい初心者の方 ●最新のHTML・CSSの書き方を知りたい経験者の方 ●フレックスボックスを使ったページレイアウトについて知りたい方 ●目次 CHAPTER 1 Webサイトの仕組みを知ろう CHAPTER 2 HTMLの基礎知識とマークアップの実践例 CHAPTER 3 CSSの基礎知識とページデザインの実践例 CHAPTER 4 テキストの装飾 CHAPTER 5 リンクの設定と画像の表示 CHAPTER 6 ボックスと情報の整理 CHAPTER 7 テーブル CHAPTER 8 フォーム CHAPTER 9 ページ全体のレイアウトとナビゲーション CHAPTER 10 レスポンシブWebデザインのページを作成しよう 固定レイアウト型に関する注意事項(必ずお読みください) この電子書籍は、全ページ画像の「固定レイアウト型」で配信されております。以下の点にご注意し、購入前にプレビュー表示をご確認の上、ご購入ください。 ■使用できない機能 ・文字拡大(ピンチイン・ピンチアウトは可能ですが、画面におさまらない場合は画面をスワイプ)/文字のコピー/マーク/ハイライト/文字列検索/辞書の参照/Web検索/引用 ■推奨環境 ・タブレットなど大きいディスプレイを備えた端末 ・Wi-Fiネットワーク経由でのダウンロード(Kindle端末の場合) |
|
人気 64位
本書の内容 |
|
人気 65位
本書の内容
※この商品は固定レイアウト型の電子書籍です。
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 Webサイト作成のために必須の知識を基礎からしっかりマスターできます。 【内容】 HTML/XHTMLの基本 CSSの基本 罫線・リスト・テーブル 画像 文字の指定 各種のスタイル設定 CSSによるレイアウトの実際 フォーム・フレーム |
|
人気 66位
本書の内容 |
|
人気 67位
本書の内容
本書は、初めてHTMLを使ってWebページを作成する初心者から、企業のWebページ作成を担当する中級者までを対象に、HTML5やCSS3を使ってWebページを作成する方法を紹介しています。HTML5とCSS3の特長や記述方法はもちろん、さまざまな画面サイズに応じてWebページのスタイルを設定するレスポンシブWebデザインまでわかりやすく解説しています。
ゼロからはじめて仕上げまでWebサイトの作り込みを丁寧に解説! 実践的なWebサイトを仕上げていく過程を通して、Webサイトの作成方法を段階的に習得できます。本編では商品紹介サイト、総合問題ではイベント情報サイトを実際に作成しながら学習していくので、最後までやりきると達成感を持つことができます。 設計から運用・分析までWebサイト構築フローもわかりやすく解説! Webサイトの設計や運用、Webサイトのアクセス分析など、Webサイト構築に必要な工程を解説しています。現場のワークフローに沿ったWebサイト構築方法を理解することができます。 さまざまなデバイスに対応させる「レスポンシブWebデザイン」のテクニックも紹介! スマートフォンやタブレットといったさまざまなデバイスに合わせて変化できるようなWebページのレイアウトが求められています。同じWebページを画面の大きさに合わせて最適な形で表示するレスポンシブWebデザインのテクニックをマスターできます。 ユーザビリティやアクセシビリティに配慮してワンランク上のWebサイトを作成! 閲覧者が使いやすいWebページと感じてもらえるためのユーザビリティ、さまざまな環境でもWebページを正しく閲覧できるようにするためのアクセシビリティに配慮したWebページを作成するための方法を紹介しています。 総合問題で力試しができる! 総合復習として総合問題7問を巻末に用意しています。自分の力になったかどうかの力試しに利用できます。 Webクリエイター能力認定試験の入門書に最適! 「Webクリエイター能力認定試験HTML5対応」の出題範囲のタグやプロパティを9割以上紹介しています。Webクリエイター資格取得のための入門書にも最適です。 |
|
人気 68位
本書の内容 |
|
人気 69位
本書の内容
「4つのレイアウトパターン」と「レスポンシブデザイン」を
実際に手を動かして作りながらサイト制作のきほんが学べる! 本書はWeb制作の基礎言語であるHTMLやCSSの書き方だけでなく、多くのWebサイトが採用している4つのレイアウト手法を学ぶことで、1冊を読み終えると各言語の知識とWebデザインの基礎が身につく作りとなっています。Webデザインの新しい手法を積極的に紹介しつつ、実際の制作現場で使われている堅実な手法もバランスよく取り入れ、学習用ではない「現場で役に立つ」実践的なテクニックを数多く盛り込みました。また、Webサイト制作を楽しく学ぶため、サンプルサイトの見映えにもこだわりました(完成後は手を加えて読者のプロフィールサイトとして利用可能)。ライブ感のあるチュートリアル学習により、まるでWebデザイン会社でOJT(オン・ザ・ジョブ・トレーニング)を受けているような体験型の独習書です。サンプルデータのダウンロードサービス付き。 内容サンプルユーザーレビュー
テキストエディタとHTMLの説明本で22年前に自分のサイトを立ち上げましたが、長い間放置状態でリニューアルをしようと購入しました。当時とは推奨のタグ、書式など結構変わっているようでネットの検索とともに役立っています。やりたいことを探すのには向いていないようですが、読みやすそうなので良い本だと思います。
初心者にも分かりやすく、読みながらpcを操作していてとてもワクワクします!
ただただ分かりやすいだけでなく
表紙等もオシャレで気分が上がります!
デザインの参考者として購入しました。デザインを勉強している学生さんや、現役のデザイナーさんにオススメです。
|
|
人気 70位
本書の内容HTML5アカデミック認定校・大人気講師陣による、合格する力のつく問題集の決定版! 本書は、今やフロントエンド開発者の実力証明には必須、LPI-Japanが主催する「HTML5プロフェッショナル認定試験 レベル1 Ver2.0」に対応した問題集です。 【本書の特徴】 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 |
|
人気 71位
本書の内容
本書は4コママンガを交えて、ユーモアたっぷりにWebサイト製作の基本を初心者向けにわかりやすく解説しています。
Webサイトを制作する前の企画の段階から、HTMLやCSSの基本、JavaScriptやPHPの概要、Webサイトの公開や、その後の運営などについても触れています。 これからWebデザイン・Webサイト製作をはじめたい人にオススメの1冊です。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 72位
本書の内容【本電子書籍は固定レイアウトのため7インチ以上の端末での利用を推奨しております。文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。ご購入前に、無料サンプルにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください】 Web制作に欠かせない定番ベストセラー HTML(構造)・CSS(デザイン)・JavaScript(動き)の 第6版は最新HTML5、CSS3の解説を増量。 これからWeb制作を学びたいビギナーから、 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 |
|
人気 73位
本書の内容
本書は、HTML5とCSS3によるWebサイト制作のための"おいしい"レシピ集です。
制作の現場で使われる定番テクニックから、プロ技まで余すところなく集めました。 テキスト/リスト/リンク/画像/ボックス/ テーブル/フォーム/ナビゲーション/ レイアウト/レスポンシブWebデザイン… テーマ別にレシピを整理しているので、引きやすくなっています。 「あのデザインはどう作るんだろう?」が、スグにわかります。 デザイナーからWebプログラマーまで、Web制作に携わるすべての方にお届けします。 |
|
人気 74位
本書の内容
実践的なWebサイトを作りながら学べる!
講義+実習のワークショップ形式で、 実践的なWebサイトを作りながら学べる 「はじめてでも挫折しない」HTML&CSSの入門書。 なぜそうするのかを知りたい、 応用できる基礎を身に付けたい、 そんな要望に応える新しい教本です。 学習しやすいソースコード&全画像素材付き。 こんな人(企業)におすすめです。 ・Webサイトを作りたいが、WordPressなどのCMSではなく、HTMLとCSSで作りたいという人 ・Web制作者を目指している人 ・Webサイトを運営している飲食店や小売店の店長・Web担当者 ※本電子書籍は、2016年6月11日発行の紙書籍第1版第2刷を底本に作成しました。 |
|
人気 75位
本書の内容
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字だけを拡大することや、文字列のハイライト、検索、辞書の参照、引用などの機能が使用できません。
本書は、CSSのフレキシブルボックス(Flexbox)を利用してWebページ制作を行うレッスンブックです。 長い間、Webページ制作ではCSSのフロート(Float)が利用され、「ボックスの相互の位置関係でデザインやレイアウトを形にしていく」というノウハウが蓄積されてきました。 フレキシブルボックスはこうしたノウハウをブラウザの互換性や制作手順、考え方も含めて引き継いでいます。 また、フロートで不便だった部分には手が加えられ、いよいよ完成形にたどり着いたと言えるでしょう。 はじめてWebページを作る方にも、今どきのページ制作の基礎を学びなおしたいといった方にも、本書を活用していただければ幸いです。 -「はじめに」より |
|
人気 76位
本書の内容【本電子書籍は固定レイアウトのため7インチ以上の端末での利用を推奨しております。文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。ご購入前に、無料サンプルにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください】 ゼロからしっかり学べる、本格Webデザイン。 本書は「わかりやすさ」と「内容の充実度」で、 基本文法から、正しいマークアップの作法、 考え方や知識を得るための「講義」パートと、 実習のためのサンプルソースはWebからダウンロードできます。 まさにWeb制作をこれから始める人に最適の1冊です! 〈本書の特長〉 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 |
|
人気 77位
本書の内容
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字だけを拡大することや、文字列のハイライト、検索、辞書の参照、引用などの機能が使用できません。
CSSグリッドをベースにすると、Webページ制作がとてもシンプルになる一方で、制作にはこれまでと異なる知識体系が求められます。 そこで登場したのが、本書、CSSグリッドをベースとしてWebベージを制作する、まったく新しいレッスンブックです。 本書を読めば、HTML&CSS初心者でも、モバイルファーストで本格的なレスポンシブ対応のWebページを制作できるようになります。 まさに、いまどきのHTML&CSSを学習するための新しい時代のレッスンブックと言えるでしょう。 |
|
人気 78位
本書の内容
「HTML5プロフェッショナル認定試験 レベル1 Ver2.0」を受けるならこの本で決まり!
本書は、LPI-Japanが主催する「HTML5プロフェッショナル認定試験 レベル1 Ver2.0」(2017年3月改訂版)に合格するための知識を身につけるための書籍です。 ※「HTML5プロフェッショナル認定試験」は、HTML5やCSS3、JavaScriptなど、最新のマークアップに関する技術力と知識を認定するための資格試験です。デザイン、Web、開発に関わる幅広い職種を対象としています。 LPI-Japanによって公開されている出題範囲をしっかりと押さえつつ、関連する知識も含めて、読みやすく、覚えやすい形でまとめています。 紙面では、「用語解説」や「注意するポイント」「補足説明」などを適切に切り分けて掲載し、重要な点がスムーズに学べるよう配慮しています。 また、各章の最後には問題集を用意し、学習した内容の理解度を確認するとともに、しっかりと定着させていくことができます。 今回の改訂版では、HTML、CSSの解説を全面的に見直し、ブラッシュアップしています。 出題範囲の改訂にあわせて項目の追加や削除、内容の修正、順番の入れ替えなどを行い、より読みやすく、理解しやすい内容になっています。 また、もちろん問題集も、新しい出題範囲に対応した新しい項目を追加し、以前から含まれている内容については見直しを行いました。より実際の試験に近づけています。 HTML5については、2016年11月に勧告されたHTML5.1に完全対応。試験対策のみならず、勧告されたHTML5について、短期間で学ぶのにも適した書籍です。 |
|
人気 79位
本書の内容
(概要)
ふとした興味でWebにアクセスすると,重たくて読みたい情報が読めない……。Googleの調査では,Webページの読み込みに3秒かかると53%の人が,別のページに行ってしまいます。Webページを速くする,これはビジネスで成功するために必須の条件と言えます。本書は,Webページの高速化を図るための実践ノウハウを,Webデザイン,HTMLコーディングなどの見地から多面的にまとめました。Googleの提供するツールであるPageSpeed Insight,Chrome DevToolsを徹底活用し,客観的でかつ実際に効果が出る実践テクニックを紹介します。Web担当者,HTMLコーダー,Webデザイナーの皆さんの仕事を活性化します! (こんな方におすすめ) ・HTMLコーダー,Web担当者 ・WebデザイナーだけでなくWebサイトの運用や管理などをされている皆さん (目次) 第1章 Webページが遅いのはなぜか? 【入門編】 Webのしくみをおさえて,根本の原因を調べよう Webページが表示されるまでの流れ 流れを悪くしているのは,どこだろう? Webページの読み込み速度を測るには PageSpeed Insightsでページ速度を測ってみよう 【実践編】 プロに求められるボトルネックの探し方 遅いWebを高速化しよう サンプルサイトをダウンロードしよう サンプルサイトを計測しよう サーバの速さをチェックする 第2章 Webページ画像を最適化していますか? 【入門編】 画像をサクサク表示させよう 適切な画像形式を選ぼう その他の形式 画像表示形式のまとめ 縮小しよう 圧縮しよう 主な画像圧縮ソフトの紹介 画像を最適化して高速化した結果 【実践編】 Webページ画像を最適化するプロの技 高速化前の状態をチェックしよう 画像の形式を変更しよう 縮小しよう 圧縮しよう 高速化後の状態をチェックしよう 携帯回線の転送速度をエミュレーションしてみよう 第3章 テキストファイルをどこまで圧縮できる? 【入門編】 テキストファイルを圧縮しよう Minify Minifyするには gzipで圧縮配信しよう gzip圧縮配信するには ファイルを1つにまとめると……? テキストファイルを圧縮して高速化した結果 【実践編】 プロのテキストファイル圧縮テクニック Minifyしてみよう mod_deflateでgzip配信しよう 設定してみよう 高速化後の状態をチェックしよう 第4章 Webページをさらに速くする方法 【入門編】 体感的に速くする技術とは Webページのぱっと見を速く感じさせるには ファーストビュー&アバブ・ザ・フォールド JavaScriptの配信を最適化しよう CSS配信を最適化しよう CSSの読み込みを非同期にする 非同期読み込みで高速化した結果 【実践編】 読み込みをチューニングするプロの技術とは サンプルファイルをバックアップ JavaScriptの配信を最適化しよう CSS配信を最適化しよう 高速化後の状態をチェックしよう 第5章 キャッシュの有効活用をしていますか? 【入門編】 ブラウザとキャッシュのしくみ ブラウザキャッシュとは キャッシュを有効活用するには? ブラウザキャッシュを設定してみよう 高速化した結果 【実践編】 .htaccessでキャッシュを設定してみよう ブラウザキャッシュを設定してみよう 期間の指定 ファイル形式の指定 設定内容を確認しよう 高速化後の状態をチェックしよう 携帯回線の転送速度をエミュレーションしてみよう まとめ 第6章 コンテンツのダイエットをしていますか? 【入門編】 そもそも,そのコンテンツは必要ですか? ファーストビュー内に動画や動く要素がありませんか? 古い新着情報・古いバナーを使っていませんか? なんとなくSNSを埋め込んでいませんか? SNSへのリンクを埋め込むべきケースとは 未使用の解析タグ 多量のコメントアウト 不要なコンテンツを消して高速化した結果 自分のWebサイトで実践しよう 第7章 ストーリーで読む,既存サイトの高速化 第8章 Web担当者・HTMLコーダーのためのGit超入門 【入門編】 Gitを使いこなす手がかり Gitがあれば憂いなし 機能を絞って考えればけっこう簡単 Gitを使うとどうなるの? どんなときに便利なの? Gitにも種類がある――Bitbucket Gitクライアント――Sourcetree 【実践編】 BitbucketとSourcetreeでわかるGitのメリット 転ばぬ先のGit,Webページの安心・安全をつくりましょう Sourcetreeをダウンロードする まず,リポジトリを作ろう リポジトリを開こう リポジトリにファイルを追加しよう ファイルを変更してみよう 付録 PageSpeed Insights「改善できる項目」対応表 |
|
人気 80位
本書の内容内容サンプルユーザーレビュー
仕事でレスポンシブデザインを勉強する必要があり購入しました。
webの制作経験があり、HTMLやCSSをある程度理解している人には、
解りやすい本だと思います。
全ページカラーで、ソースの変更箇所を赤で色付けしたりと、
見た目でも解りやすい様に工夫されています。
ただ、内容が重複していたりと、構成に難があります。
中級者レベルの人にお勧めだと思います。
|
|
人気 81位
本書の内容 |
|
人気 82位
本書の内容
※この商品は固定レイアウト型の電子書籍です。
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラーで制作されているため、カラー表示可能な端末での閲覧を推奨いたします。 いちばんわかりやすいHTML+CSSの教科書が、最新トピックをカバー! *** すらすら読めて、「わかった」を積み重ねる。 「Webの知識がこれから必要」で、「将来にわたって長く使える基礎力をつけたい」人のためのHTML5+CSS3本。 *** 本書は、“楽しみながら学べる”HTMLとCSSの入門書です。2018/10現在で最新バージョンのHTML5.2(2017/12勧告)とCSS3をベースとした内容となっています。 本書では、読者が“楽しみながら学べる”ということを実現するために、本書の全体的な構成を工夫しています。先にHTMLを学習してからそれを前提としてCSSを学ぶ、という流れにしてしまうと、前半はHTMLのタグを覚えていくだけの退屈な内容になってしまうからです。 そこで本書では、HTMLをひととおり学習してからCSSへと進むという構成ではなく、HTMLとCSSを少しずつ同時進行させる構成にしてあります。このような進め方にすると、覚えた内容をすぐにブラウザでの表示結果として確認できるため、少しずつできるようになっていく感覚を積み重ねながら、退屈せずに学習を進めることができます。 “楽しみながら学べる”といっても、本書の解説は、表面的に「ページが作れればそれでいい」というものではありません。仕様にしっかりと準拠した使い方で、正しく、かつアクセシビリティに配慮したページを作れるように、サンプルを組み立てています。 まず1章、2章では、インターネットやHTML、CSSについての基本的な解説をしながら、少しだけHTML/CSSを使ってみて、これからの学習にむけての準備をします。 3章では、HTMLやCSSを正しく使うために必要な「カタい文法」の話を学習して、基礎を固めます。 4章からは、いよいよページを作っていきます。4章でページ全体の枠組みを作り、5章でテキストや色の指定について学びます。 6章ではセレクタについて詳しく学習し、CSSでの細かな指定ができるようにします。 7章では画像や動画、音声、背景といったページ内の構造について、8章ではナビゲーション、9章ではフォームやテーブルについての設定方法を学びます。 10章では、ここまで登場していない要素についての設定方法や、配置のテクニックを学びます。第3版では、スマートフォン(スマホ)画面への対応について、詳しい解説を追加しました。 11章を、フレキシブルボックスレイアウトとグリッドレイアウトについて解説する章に変更しました(第3版での変更)。これら2つレイアウト方法の基礎になる部分を身に付けられるようにやさしく解説します。 最後の12章では、それまで学習したことをベースに、1つのページを制作していきます。スマホ、タブレット、PCそれぞれのレイアウトの作り分けを行います(第3版での変更)。ページの制作を、流れで実際に行ってみることで、本書の学習の仕上げを行うことができます。 本書を、これからHTMLとCSSを覚える人が“楽しみながら学ぶ”ための入門書としてご活用いただけましたら幸いです。 ■第2版からの変更点 ・ 第2版は、2014年3月段階の情報に基づき執筆されました。第3版では、2018年9月段階での情報に基づいて執筆しています。 ・ 仕様の変化に応じて、解説やコードを追加・変更・削除しています。ただし、本書の解説の範囲から外れている仕様の内容については説明がないものもあります。 ・ HTMLは2017年12月に勧告されたHTML5.2に変更しています。 ・ CSSはCSS2.1およびCSS3より、現時点で安定して使用できると判断した内容を使っています。 ・ 10章にて、スマートフォンへの対応を解説する節を追加しました。 ・ 11章を、フレキシブルボックスレイアウトとグリッドレイアウトについて解説する章に変更しました。 ・ 12章にて、ページをスマートフォン、タブレット、PCそれぞれに対応させる内容に変更しました。 |
|
人気 83位
本書の内容
スマートフォン対応サイトではじめる
まったく新しいHTML&CSSの入門書! 本書はWebサイト制作の基礎体力となるHTMLとCSSの「いちばんやさしい」入門書です。 最大の特徴は、実際のWeb制作現場のトレンドを反映し、スマートフォン向けサイトを題材としていること。 モバイル対応サイトを作りながら、HTMLとCSSの基本文法、役割、使い分けについて、ステップ・バイ・ステップで学ぶことができます。 もちろん、パソコン表示への対応方法も解説し、最終的には「レスポンシブデザイン」と呼ばれるWebサイトの制作をトータルで学べるような構成にしてあります。 Chapter 1 Webサイト制作の準備をしよう Chapter 2 HTMLの基本を学ぼう Chapter 3 Webページのひな形を作ろう Chapter 4 HTMLでトップページを意味付けしよう Chapter 5 CSSの基本を学ぼう Chapter 6 CSSでトップページを装飾しよう Chapter 7 メニューページとアクセスページを作ろう Chapter 8 お問い合わせページを作ろう Chapter 9 WebサイトをPCに対応させよう Chapter 10 Webサイトを公開しよう 正しい知識を学び、それを使いこなすことは、結果的にSEO対策やアクセシビリティの向上といった施策にもつながります。 ・趣味でサイトを作ってみたい ・スキルアップにつなげたい ・仕事でどうしても必要になった などなど、「HTMLとCSSの基本を身につけたい」方はぜひ本書をお読みください。 |
|
人気 84位
本書の内容
JavaScriptの基本から始めよう!
※この電子書籍は、「固定レイアウト型」で配信されております。説明文の最後の「固定レイアウト型に関する注意事項」を必ずお読みください。 これまでにないWebアプリを実現できるHTML5。これからスマホアプリを作り始める人のため、準備や基礎から定番技まで一冊に凝縮。DOM操作やAjaxなどの要点、HTML5を活かすCanvas、ストレージやオフラインアプリ、センサーなど、サンプル&ノウハウ満載です。 ●目次 はじめに Chapter1 HTML5とJavaScript Chapter2 JavaScriptの基本構文をチェック Chapter3 DOM操作とAjax Chapter4 Canvasとグラフィックスとビデオ Chapter5 ストレージとオフラインアプリ Chapter6 センサーを使ったアプリケーション Chapter7 応用編─楽しいアプリを作ってみよう! 固定レイアウト型に関する注意事項(必ずお読みください) この電子書籍は、全ページ画像の「固定レイアウト型」で配信されております。以下の点にご注意し、購入前にプレビュー表示をご確認の上、ご購入ください。 ■使用できない機能 ・文字拡大(ピンチイン・ピンチアウトは可能ですが、画面におさまらない場合は画面をスワイプ)/文字のコピー/マーク/ハイライト/文字列検索/辞書の参照/Web検索/引用 ■推奨環境 ・タブレットなど大きいディスプレイを備えた端末 ・Wi-Fiネットワーク経由でのダウンロード(Kindle端末の場合) |
|
人気 85位
本書の内容
Web制作現場で役立つフレームワーク活用術
※この電子書籍は、「固定レイアウト型」で配信されております。説明文の最後の「固定レイアウト型に関する注意事項」を必ずお読みください。 スマートフォンやタブレット、PCなど、現在のWebにアクセスしてくるユーザーの環境は多種多様です。さらにデザインの変更・修正も、設計段階から頻繁に行われ、公開後の更新も迅速に行う必要があります。そんな制作現場で、マルチデバイスに対応したサイトのデザインを素早く実現するために使われているのが、グリッドデザインを意識したCSSフレームワークです。 本書は、制作現場で役立つ、グリッドデザインの考え方、フレームワークを使うために必要な基礎知識のポイントを解説したうえで、実際に役立つ設定方法を紹介していきます。フレームワークの代表的ツールであるBootstrapをメインに、ユーザーが使いやすいメニューの見せ方や、カラムの変更で破綻しないテクニックなどを、一つひとつ指定していくことで、制作現場で使える基本が身につきます。 ●目次 第1章 Webデザイン制作の基本 第2章 グリッドレイアウトとCSSフレームワークの基本 第3章 フォームのレイアウトとスタイルのカスタマイズ 第4章 動的コンテンツを追加する 第5章 jQueryとの組み合わせでコンテンツを作る 第6章 より自由なデザインにしてみる 付録 CSSフレームワークをさらに活用する 固定レイアウト型に関する注意事項(必ずお読みください) この電子書籍は、全ページ画像の「固定レイアウト型」で配信されております。以下の点にご注意し、購入前にプレビュー表示をご確認の上、ご購入ください。 ■使用できない機能 ・文字拡大(ピンチイン・ピンチアウトは可能ですが、画面におさまらない場合は画面をスワイプ)/文字のコピー/マーク/ハイライト/文字列検索/辞書の参照/Web検索/引用 ■推奨環境 ・タブレットなど大きいディスプレイを備えた端末 ・Wi-Fiネットワーク経由でのダウンロード(Kindle端末の場合) |
|
人気 86位
本書の内容 |
|
人気 87位
本書の内容 |
|
人気 88位
本書の内容 |
|
人気 89位
本書の内容【本電子書籍は固定レイアウトのため7インチ以上の端末での利用を推奨しております。文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。ご購入前に、無料サンプルにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください】 近年、HTML5/JavaScriptを使ってモバイルアプリを開発する手法である「HTML5ハイブリッドアプリ開発」が注目を浴びています。 本書は、無料で使えるクラウド型の開発環境Monacaクラウドを利用して、iOS/Android両プラットフォームで動作するハイブリッドアプリを作る方法を解説する書籍です。Monacaクラウドではアプリ開発環境がクラウドサービスとして提供されるため、開発環境のセットアップは不要。ブラウザがあればすぐに開発を始められます。 このMonacaクラウドを使って、HTML5/JavaScriptでいくつかのアプリを作りながら、ハイブリッドアプリ作成の基本テクニックのほか、CordovaプラグインによるiOS/Androidネイティブ機能の活用方法、Onsen UI/AngularJSを利用してリッチなUIを構築する方法について詳しく学びます。 iOS/Android両対応のアプリを開発したい、あるいはHTML5ハイブリッド開発に興味があるものの敷居が高そうと感じていた方など、Web技術でハイブリッドアプリ開発をしたいと考えている方すべてにおすすめの一冊です。 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 |
|
人気 90位
本書の内容
基本要素を自由自在に組み合わせていこう
※この電子書籍は、「固定レイアウト型」で配信されております。説明文の最後の「固定レイアウト型に関する注意事項」を必ずお読みください。 新標準となる「HTML5」。本書は、100本を超えるサンプルを1つ1つ確認しながら、HTML5、CSS、そしてJavaScriptの基本を徹底的に学習していく。最新のWebアプリケーション開発に必須となる基本要素をしっかりと理解して、自由自在に操れるようになろう。 ●目次 Chapter1 インターネットとHTML5 1-1 HTML5に至るHTMLの歴史 1-2 HTML5でできること 1-3 標準化の状況とブラウザのサポート 1-4 HTML5の学習に必要なツール Chapter2 HTMLの基礎 2-1 HTMLの基本 2-2 文書の属性の定義 2-3 テキストに関する要素 2-4 文書を構造化する 2-5 コンテンツモデル Chapter3 CSSの基礎 3-1 CSSの基本 3-2 適用スタイルの決定 3-3 テキストの装飾 Chapter4 JavaScript入門 4-1 JavaScriptの記述 4-2 変数と演算子 4-3 条件分岐とループ 4-4 オブジェクトと配列 4-5 関数 4-6 JavaScriptのオブジェクト指向 Chapter5 JavaScriptからのHTMLの制御 5-1 DOMの利用 5-2 イベント 5-3 スタイルの操作 Chapter6 CSSを活用したWebページ 6-1 ポックスモデルとポックスの属性 6-2 ポックスの背景 6-3 ボックスの表示 6-4 レイアウトの構築 Chapter7 CSSの活用 7-1 要素の変形 7-2 トランジション 7-3 アニメーション Chapter8 Webアプリケーションの作成 8-1 Canvasの利用 8-2 オーディオとピデオの利用 8-3 ドラッグ&ドロップ 8-4 Webストレージ 固定レイアウト型に関する注意事項(必ずお読みください) この電子書籍は、全ページ画像の「固定レイアウト型」で配信されております。以下の点にご注意し、購入前にプレビュー表示をご確認の上、ご購入ください。 ■使用できない機能 ・文字拡大(ピンチイン・ピンチアウトは可能ですが、画面におさまらない場合は画面をスワイプ)/文字のコピー/マーク/ハイライト/文字列検索/辞書の参照/Web検索/引用 ■推奨環境 ・タブレットなど大きいディスプレイを備えた端末 ・Wi-Fiネットワーク経由でのダウンロード(Kindle端末の場合) |
|
人気 91位
本書の内容 |
|
人気 92位
本書の内容【本電子書籍は固定レイアウトのため7インチ以上の端末での利用を推奨しております。文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。ご購入前に、無料サンプルにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください】 最新Web規格に対応の新版JavaScript辞典 Webデザイナー・Webエンジニア必携のJavaScript辞典に待望の新版が登場です。第4版では、やりたいことから引ける目的別分類とフルカラーの見やすい紙面はそのままに、Canvas、メディア要素、ファイル操作、オフライン処理、位置情報など、Webサイトやサービス、アプリ制作に必須のHTML5 API対応項目を増補しました。IE10など最新ブラウザやiOS / Android環境にも対応しています。掲載のサンプルソースはダウンロードが可能。基礎文法の解説や、オブジェクト別のイベント・プロパティ・メソッド一覧も収録しています。学習でも現場でも使える、お役立ちの1冊です。 ※本電子書籍は同名出版物を底本とし作成しました。記載内容は印刷出版当時のものです。 |
|
人気 93位
本書の内容
「ホームページを手づくりしよう! 」
Webサイトの制作やデザインは複雑になり、コーディング専用のエディタで効率よく制作する時代ですが、コードを丁寧に記述しながらホームページをつくりあげるのも楽しいもの。本書は豊富なビジュアルと細かな入力&操作解説で、シンプルなページを作成しながらHTMLとCSSが学習できる入門書です。「古都さんぽ」をテーマとした1トップページと2風景紹介の記事ページ、3観光サイトへのリンク集ページ、4写真ギャラリーページ、5自己紹介の5ページ構成のサイトをチュートリアル形式で作成し、無料ホームページサービスで公開するまでを解説します。Windows10付属のアプリとCDに収録したフリーソフトでサイト作成がすぐにはじめられます。解説のステップごとに用意したHTML、CSS、画像ファイルも収録しているので、迷わずに学習を進めることができます。 |
|
人気 94位
本書の内容
HTML5+CSS3の「正しい」使い方を知ることで、
新しい時代に対応する応用力が身に付きます。 本書は、HTML5+CSS3を使ったWebサイト制作の方法を学ぶための入門書です。 12章構成で、インターネットとWebサイトの仕組みに始まり、 サイト制作の基本知識、HTMLによるマークアップ方法、CSSによる装飾・レイアウトの技法を、 ゼロからやさしく解説しています。 最終章では、実際の制作業務でよくある構成の企業サイトの作り方を扱った実践的な内容です。 また、HTML5を使ったマークアップを中心に解説しながら、 従来バージョンでの作り方についても可能な限り盛り込みました。 本書の一番の特長は、HTMLとCSSの使い方、サイトの作り方を説明するだけではなく、 「なぜ、そう作るのか?」といった「背景」や「理由」にも踏み込んで解説している点です。 インターネットやWebの世界は、新しい技術や手法が次々と登場してきますが、 Webコンテンツ配信のベースになっているのは、今なおHTMLとCSSであることに変わりありません。 Webデザインの根本的な仕組みや、技術の裏側にある背景を含めて深く理解することで、 技術や手法が新しくなっても変わらずに役立つ「自分で考える力」を養うことを目指したものになっています。 【目次】 Lesson 1 Webサイトの構造を理解する Lesson 2 制作に入る前の準備 Lesson 3 HTMLでページの骨格をつくる Lesson 4 HTML&CSSの基本ルール Lesson 5 文字・見出し・段落の設計 Lesson 6 リンクと画像の設定 Lesson 7 リストとテーブルを組む Lesson 8 ナビゲーションをつくる Lesson 9 フォームをつくる Lesson 10 Webページをレイアウトする Lesson 11 HTML5+CSS3への対応 Lesson 12 実践編:企業サイトをつくる |
|
人気 95位
本書の内容
Webページの制作に特別なソフトは必要ありません。WindowsやMacintoshに付属のソフトですぐに作り始めることができます。
本書で作成するWebサイトは、さまざまな場面で使えるように配慮しており、スマートフォンやタブレットにも対応しています。 <本書の特徴> ●Webサイトをステップ・バイ・ステップで作りながら、ノウハウを身につける ●HTML5とCSS3(スタイルシート)の両方を使った最新の制作手法をマスター ●応用テクニックやその仕組み、さらに踏み込んだ各種の情報もTIPSとして網羅 |
|
人気 96位
本書の内容
作ってたしかめて、応用する力が身につく
※この電子書籍は、「固定レイアウト型」で配信されております。説明文の最後の「固定レイアウト型に関する注意事項」を必ずお読みください。 ※こちらの電子書籍は、[固定版]の他に[リフロー版](テキストリフロー型電子書籍)がございます。ご購入前に、双方の「立読み版」をよく電子書籍をご利用になる端末にて実際にご覧いただき、比較検討されることをお勧めします。 装飾からレイアウトまで、ステップバイステップで作ってたしかめてCSSデザインの基本が身につく入門書の決定版! 既存ページのカスタマイズと、ゼロからのレイアウト作成を実習します。最新のCSS3で追加された便利なプロパティの使い方も紹介。Win/Mac対応。 ●目次 chapter01 WebサイトとHTMLの基本 01 HTMLの基礎知識 02 新規ファイルの作成と保存 03 HTML記述のポイント 04 HTMLを書いてみよう chapter02 CSSの基礎 01 CSSの基礎知識 02 CSSの仕組み、基本的な書式、各部の名称 03 CSSを記述する場所 04 CSSファイルを作成してHTMLファイルにリンクする 05 CSSを記述する chapter03 カスタマイズから始めよう!テキスト周りのCSS 01 HTMLから要素を選択する「セレクタ」 02 ページ全体のフォント、テキストを調整する 03 さまざまなセレクタを使用する 04 継承とより高度なフォントの扱い chapter04 ボックスモデルを理解しよう 01 ボックスとボックスモデル 02 背景色を変更する 03 背景に画像を使用する 04 ボックスモデルを理解しよう ほか chapter05 コンテンツのスタイル 01 CSSが適用される優先順位 ~カスケードと詳細度~ 02 見出しの背景を変更する ほか chapter06 フロートとポジション 01 通常のHTML配置とフロート、ポジション 02 全体のHTML構造を確認する 03 ページ全体に適用されるCSSを記述する 04 ヘッダーを作成する 05 ウィンドウ幅いっぱいに広がる背景画像を適用する ほか chapter07 高度なページレイアウト 01 フロートとページレイアウト 02 キービジュアルをウィンドウの中央に配置する ほか 固定レイアウト型に関する注意事項(必ずお読みください) この電子書籍は、全ページ画像の「固定レイアウト型」で配信されております。以下の点にご注意し、購入前にプレビュー表示をご確認の上、ご購入ください。 ■使用できない機能 ・文字拡大(ピンチイン・ピンチアウトは可能ですが、画面におさまらない場合は画面をスワイプ)/文字のコピー/マーク/ハイライト/文字列検索/辞書の参照/Web検索/引用 ■推奨環境 ・タブレットなど大きいディスプレイを備えた端末 ・Wi-Fiネットワーク経由でのダウンロード(Kindle端末の場合) |
|
人気 97位
本書の内容
多様なユーザーニーズや閲覧環境に応える、HTML+CSS & JavaScriptの実装をマスターしよう!
この書籍は、パソコン、スーマートフォン、タブレット、時計、テレビなどのインターネットコンテンツの多様化が進む中で、あらゆる人・検索ロボットやユーザーエージェントなどのマシーンを含む、幅広いターゲットにとって使いやすいコンテンツやインターフェイスのデザインをどのように実現するのかを解説するものです。HTML5、CSS3、JavaScriptといったフロントエンド言語のデザインパターン(プログラムのパターン)を豊富なコンテンツやインターフェイスの実例とともに紹介します。 本書籍は、Web制作者が情報源として利用しているSmashing Magazineで公開された書籍「Inclusive Design Patterns - Coding Accessibility Into Web Design」の日本語訳版です。 目次の詳細は、単行本の目次をご覧ください。 1章 はじめに 2章 ドキュメント全体 3章 パラグラフ 4章 ブログ記事 5章 パターンごとの評価 6章 ナビゲーション領域 7章 メニューボタン 8章 インクルーシブ・プロトタイピング 9章 商品リスト 10章 フィルターウィジェット 11章 登録フォーム 12章 テスト駆動マークアップ |
|
人気 98位
本書の内容
本書はWebサイトを制作してみたいが、何からはじめたらよいか分からない初心者を対象にWebサイト制作の流れや、Webサイト制作に必要な基礎知識をわかりやすい言葉で解説しています。
本書に掲載しているサンプルを作成することでHTMLの記述方法や、CSSを使ったスタイルの定義など、webサイト制作に必要な基本操作が体験しながら学べます。 |
|
人気 99位
本書の内容
■本書の概要
現在、多くのHTML/CSSに関する入門書が出版されています。 しかし、入門書を読んで基本的な知識を身につけるだけでは、実際にWebサイトを作ることはできません。 思い通りのデザインを作るには様々なテクニックが必要です。 本書では、HTML/CSSを使いこなすにあたって欠かせないテクニックを解説しています。 ■本書対象となる読者 本書は、入門書だけではカバーできない中級者向けの内容です。 入門書を読んではみたものの、いざWebサイトを作ろうとするとうまく表現できない方や 入門書の次に読んでステップアップしたい方におすすめです。 ●書いていること ・CSSを使ったテクニック ・入門書では紹介されないCSSプロパティ ・テクニックのメリットとデメリット ●書いていないこと ・HTML/CSSの開発環境構築 ・CSSの基本的な知識 ・Sass/Lessを用いたソースコード ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
HTML/CSS 新書一覧
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容
一冊でHTML/CSS/JavaScriptの開発技術が学べる!
フロントエンド開発の範囲は広く、習得すべき技術は多種多様です。 HTML・CSS・JavaScriptはフロントエンドエンジニアにとって共通言語ではあるものの、Webサイトを制作するのか、Webアプリケーションを開発するのか、その違いによって採用すべき技術は全く異なります。それは、Webの多様性に対して技術的な正解がひとつではないことを示しています。 本書はフロントエンドの技術を俯瞰し、「エンジニアが共通して知っておくべき技術はなにか」、「(多種多様なエンジニアにとって)どの分野にフォーカスしてスキルアップを目指すべきか」を示すことを目的としています。開発現場でのワークフローを疑似体験したり、各種技術の概要とコードに触れることで理解の促進を目指します。 「フロントエンド技術は移り変わりが激しい」と言われてきました。 しかし、その状況は変わりつつあります。2010年代はHTML5やECMAScript 2015の過渡期にあり、フロントエンドの技術は大きく変化しました。現在は、ツールやフレームワークの変化はあれど、開発における基本的な考え方はそれほど変化していません。成熟したフロントエンドの技術を、本書を通してこのタイミングでキャッチアップしてほしいと考えています。 また、「未経験のエンジニアにとって、フロントエンド業界に入ったときに学んでほしいこと」をこの一冊で網羅できることを筆者は裏テーマとして設定しました。初心者の方も、すでに業界で取り組んでいるエンジニアの方にとっても、知識のボトムアップに繋がる一冊を目指します。 (目次) 第1章 フロントエンド開発の全体像 1.1 フロントエンドとは何か 1.1.1 広がり続ける「フロントエンド」の世界 1.1.2 現代的なWebページにおけるJavaScriptの重要性 1.1.3 フロントエンドエンジニアを取り巻く環境 1.2 制作・開発の進め方 1.2.1 Webに関わるさまざまな役割 1.2.2 Webサイト/Webアプリケーションができあがるまでの流れ 1.2.3 フロントエンドエンジニアという役割 1.3 HTMLとCSSとJavaScript 1.3.1 HTML 1.3.2 CSS 1.3.3 JavaScript 1.3.4 まとめ 第2章 フロントエンド開発環境を用意しよう 2.1 Node.jsの使い方 2.1.1 Node.jsのインストール 2.1.2 Node.jsによるJavaScriptの実行 2.1.3 Node.jsのモジュール 2.2 Node.jsの役割 2.2.1 フロントエンドの開発環境 2.2.2 サーバーとしてのNode.js 2.2.3 ブラウザとNode.jsでのJavaScriptの違い 2.3 エディタ・IDE 2.3.1 Web制作のためのエディタ・IDE 2.3.2 VS Codeのインストール 2.3.3 VS Codeの使い方 2.4 開発環境の導入方法 2.4.1 開発言語の変換・バンドル・ビルド 2.4.2 ローカルサーバーの立ち上げ 2.4.3 Vite 第3章 現場の開発を体験してみよう 3.1 実践!フロントエンド開発 3.1.1 事前準備 3.1.2 ハンズオンの概要 3.1.3 ローカルへのクローンとインストール 3.1.4 ローカルサーバーの起動 3.1.5 コードの修正と確認 3.1.6 コードの整形 3.1.7 テストの実行 3.1.8 型チェックの実行 3.1.9 ローカルサーバーでの確認 3.1.10 公開 3.1.11 まとめ 第4章 標準仕様の動向 4.1 Web標準の仕様 4.1.1 HTML 4.1.2 CSS 4.1.3 JavaScript 4.2 ブラウザの互換性 4.2.1 ブラウザ間の差異 4.2.2 ブラウザの互換性との向き合い方 4.2.3 ブラウザの互換性を考えるうえで役に立つサイト 4.2.4 より多くの環境で見られるように 第5章 より良い開発のための次の一歩 5.1 JavaScriptフレームワーク 5.1.1 JavaScriptフレームワークを使うメリット 5.1.2 代表的なJavaScriptフレームワーク 5.1.3 フレームワークのトレンドを追う 5.1.4 JavaScriptフレームワーク誕生の背景 5.1.5 現代的JavaScriptフレームワークの特徴 5.1.6 JavaScriptフレームワークを使った効率的な開発 5.2 CSSの周辺技術 5.2.1 CSSの限界 5.2.2 CSSを書くための技術の概要 5.2.3 Sass 5.2.4 CSS設計 5.2.5 JavaScriptフレームワークでのCSSの周辺技術 5.2.6 効率的にCSSを書く 5.3 CSSフレームワーク 5.3.1 CSSフレームワークとは? 5.3.2 CSSフレームワーク/UIフレームワークを使うメリット 5.3.3 CSSフレームワーク/UIフレームワークを使うデメリット 5.3.4 代表的なCSSフレームワーク/UIフレームワーク 5.3.5 CSSのトレンド 5.3.6 CSSフレームワーク/UIフレームワークを使って効率的な開発を 5.4 TypeScript. 5.4.1 型とは何か 5.4.2 動的型付けのデメリット 5.4.3 TypeScriptの型システムでバグを防ぐ 5.4.4 TypeScriptの特徴 5.4.5 知っておきたい機能やテクニック 5.4.6 ライブラリの型定義 5.4.7 TypeScriptを使って堅牢な開発を 5.5 Web API 5.5.1 Web APIの利用シーン 5.5.2 Web APIの種類 5.5.3 Web APIを使うための技術 5.5.4 フレームワークでのAPI呼び出し 5.5.5 CORSの対応 5.6 オールインワンなフレームワーク 5.6.1 オールインワンなフレームワークの利用 5.6.2 さまざまなフレームワーク 5.6.3 MPAとSPA 5.6.4 さまざまなレンダリング方式CSR/SSR/SSG/ISR 5.6.5 Jamstack 5.6.6 要件に合わせて使っていく 5.7 WebGL 5.7.1 WebGLの活用シーン 5.7.2 WebGLの実装方法 5.7.3 OpenGLとWebGLの関係性 5.7.4 シェーディング 5.7.5 Three.js 第6章 品質を向上させるための取り組み 6.1 デザインツールと画像形式 6.1.1 デザインツール 6.1.2 Figma 6.1.3 Adobe Photoshop 6.1.4 ツールを組み合わせて使う 6.1.5 すぐれたWebサイトを普段からチェックする 6.1.6 デザインの再現性 6.1.7 大切なのはコミュニケーションとユーザー視点 6.1.8 Webで利用する画像形式 6.2 アクセシビリティ 6.2.1 Webアクセシビリティのガイドライン「WCAG」 6.2.2 日本工業規格「JIS X 8341-3:2016」 6.2.3 ガイドライン 6.2.4 スクリーンリーダーへの対応 6.2.5 モーダルとキーボード操作 6.2.6 WAI-ARIA 6.2.7 role属性 6.2.8 ランドマーク 6.3 Webブラウザの開発者ツール 6.3.1 開発者ツールの機能 6.3.2 Chromeのデベロッパーツール 6.3.3 デベロッパーツールの日本語化 6.3.4 要素 6.3.5 コンソール 6.3.6 ネットワーク 6.3.7 パフォーマンス 6.3.8 その他のツール 6.4 Lighthouse 6.4.1 Webサイトの指標を計測する 6.4.2 Lighthouseの使い方 6.4.3 レポートの項目 6.4.4 繰り返し検証してスコアを向上させる 6.4.5 レポート結果の見方 6.5 コード品質の向上 6.5.1 書き方が混在するデメリット 6.5.2 フォーマッターとリンター 6.5.3 Prettier 6.5.4 ESLint 6.5.5 Stylelint 6.6 テスト 6.6.1 単体テスト 6.6.2 E2Eテスト 6.7 CI/CD 6.7.1 CI/CDを活用する 6.7.2 CI/CDのメリット 6.7.3 CI/CDのツール 6.7.4 GitHub Actionsを使ったCI/CDのサンプル 6.7.5 CI/CDを活用した開発 6.8 セキュリティ 6.8.1 メジャーなセキュリティリスクと攻撃手法 6.8.2 フレームワークを使う場合の注意 6.8.3 外部ライブラリや開発環境自体のセキュリティにも注意 6.8.4 セキュリティを意識した開発を |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容
【本電子書籍は固定レイアウトのため7インチ以上の端末での利用を推奨しております。文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。ご購入前に、無料サンプルにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください】
ここから始める! イマドキのWebページ作り 「Webページを作ってみたい」 「HTML/CSSの仕組みを知りたい」 「プログラミングを始めてみたい」 そんな皆さんに向けて、一番やさしい入門書が登場しました! ★HTML/CSSの基礎がしっかり身につく!★ 本書では、Webコンテンツ作りに必要なHTML/CSSの考え方や概念を、見開き単位で一つ一つゆっくり学習できます。 「他のHTML/CSS解説書を読んでみたけれど難しくて……」といった方にもオススメです。 最新のHTML Living Standardに対応した本書を読めば、「イマドキ必要な基礎知識」を身につけられるはずです。 ★フルカラーイラストでわかりやすい!★ 絵本シリーズおなじみの豊富なイラストが、フルカラーになってさらにパワーアップ! 頭ではイメージしにくい考え方や概念を、カラフルなイラストたちがわかりやすく伝えてくれます。 さあ、HTML/CSSの扉を開いて、Webの世界に足を踏み入れてみましょう! ◆◆◆目次◆◆◆ ・第0章 HTMLとCSSの勉強をはじめる前に ・第1章 Webサイトの概要 ・第2章 HTMLの基礎 ・第3章 HTMLの要素 ・第4章 CSSの基礎 ・第5章 CSSのプロパティ(1) ・第6章 CSSのプロパティ(2) ・第7章 レスポンシブデザイン ・第8章 JavaScript ・第9章 付録 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 ※印刷出版再現のため電子書籍としては不要な情報を含んでいる場合があります。 ※印刷出版とは異なる表記・表現の場合があります。予めご了承ください。 ※プレビューにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください。 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容
【本電子書籍は固定レイアウトのため7インチ以上の端末での利用を推奨しております。文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。ご購入前に、無料サンプルにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください】
脱・その場しのぎのコーディング! 現場で迷わない実務レベルのテクニックを身につける HTML/CSSの知識をひと通り身につけて、デザインカンプ通りの実装ができるようになっても、実際の制作現場では、コーディングの選択肢に迷う場面が多々あります。 タグやプロパティについて「どうしてそれを選んだのか」と聞かれたとき、あなたは自信を持って答えることができるでしょうか? レイアウト手法について、いつも手癖で慣れたものを採用していて、本当にこのアプローチが最適なのか、不安を感じることはありませんか? 本書は、入門レベルの知識だけでは切り崩せない、実務ならではのコーディングの悩み・課題を、プロの視点で解説します。仕様書を読むだけでは得られない「現場の経験則」をもとに、状況や目的に応じた、知識の組み合わせ方・選択肢の選び取り方がわかります。 Web制作には無数ともいえるアプローチがあり、ただなんとなく知識を蓄えているだけでは、実務で求められるコーディングの攻略は困難です。本書を読んで「ただ知っているだけの知識」を「現場で活かせるスキルと自信」に変えましょう。 ■解説トピック ・sectionとarticle、どのように使い分ける? ・background-imageではなく、imgを使うべき画像とは? ・カラムレイアウトに適しているのは、float・flex・gridのどれ? ・Class名の位置はどのように判断すればいい? ・運用しやすいコードを書くためには何に配慮する? …など ■本書のおすすめポイント ・実際の制作の流れに沿って工程ごとのポイントが理解できる ・キャラクターによるガイドでわかりやすく読み進められる ・「練習サンプル」で手を動かしながら理解できる ■対象読者 ・実務で通用するスキルを身につけたいWeb制作会社の新人 ・Web制作の仕事に就きたい学生、社会人 ・指示される通りのコーディングから脱して、よりよい書き方を知りたい初級者 ■目次 Lesson1 デザインカンプを正しく理解する Lesson2 プレーンなHTMLを作成する Lesson3 デザイン実装のための情報を追加する Lesson4 ページのレイアウトを実装する Lesson5 パーツのデザインを作り込む Lesson6 レスポンシブ対応する Lesson7 ワンランク上のコーディングを目指す ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 ※印刷出版再現のため電子書籍としては不要な情報を含んでいる場合があります。 ※印刷出版とは異なる表記・表現の場合があります。予めご了承ください。 ※プレビューにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください。 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容
HTMLをより深く学習する、言い換えると深く理解するためには、HTMLのシンタックス(構文)とセマンティックス(意味論)を理解することが不可欠です。シンタックスは機械的にチェックできますが、セマンティックスについては現在の技術では人によるチェックをせざるを得ないのが現状でしょう。
また、HTMLの究極の学習コンテンツはウェブ上で策定・公開されているHTML仕様といえますが、現在のHTML仕様は多数の前提知識が必要であり、中・上級者向けともいえます。 本書を読み進めることで、静的なウェブページから動的なウェブアプリケーションまで、筋の通ったHTMLを設計・記述できるようになることを目指します。本書では触れていませんが、これにより現代のウェブページに不可欠なCSSやJavaScriptの設計・作成についても理解が深まることでしょう。 また、HTML仕様を読むための前提知識についても解説しています。さらに、HTMLと関連のあるアクセシビリティやセキュリティの知識についても、著者陣がスペシャリストの立場として、必要に応じて言及しています。 |
本書の内容 |
本書の内容 |
本書の内容 |
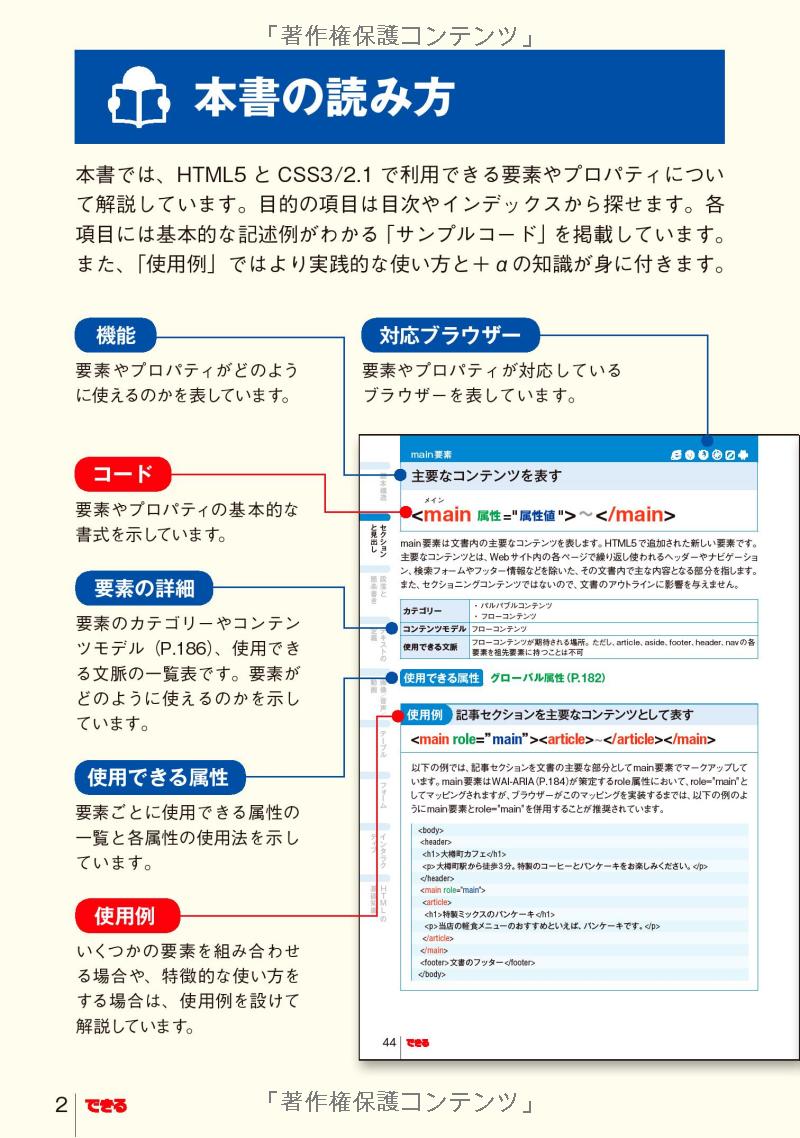
本書の内容
初心者から熟練者まで、すべてのWeb制作者のための早引き事典の最新版!
本書は、HTMLの要素(タグ)とCSSのプロパティを解説した事典です。 HTMLの要素やCSSのプロパティの意味、対応ブラウザーなどがひと目で分かるほか、豊富なサンプルコードで、使い方も理解できます。 WordPressなどのCMSで新規サイトを構築するときに、既存サイトのコードを解読したいと思ったときに、タグやプロパティの内容をサッと調べることができる便利な1冊です。 また、HTMLやCSSの基本的な書き方はもちろん、HTML5からHTML Living Standardに標準仕様が移った経緯などの技術的背景、文字参照やURLの構成といったWeb制作者として不可欠な知識も解説しています。 ●このような方におすすめ ・HTML&CSSを記述・修正する必要のある人 ・Webデザイナーや、情報システム部などでWebサイトを内製で構築する担当者 ・HTML&CSSの勉強をしている大学生や新入社員 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
本書の内容
累計10万部のベストセラーが、現代のトレンドに対応して大改訂!
1つのストーリーに沿ってWebサイト作りとHTML&CSSの基本がスラスラ学べる、入門書の決定版! 第3版では現代のトレンドにあわせて制作するサイトを一新。PC・モバイル端末に対応したサイト作りの全手順を、図入りでとことん丁寧に解説しています。 これからWeb制作を始める人にも、HTML・CSSを学び直したい人にもおすすめの、充実の内容です! 最新のHTML Living Standardに準拠。Windows/Mac対応。 Chapter01 Webサイト制作を始める前に 01 Webサイトとその構成要素 02 Webブラウザの機能と種類 03 Webサイトを公開するまで 04 制作に使うアプリのインストール Chapter02 HTMLの基礎 01 HTMLはWebページを制作するための言語 02 HTMLの基本的な書式 03 親子、子孫、兄弟 ~HTMLの階層関係 Chapter03 制作の準備と基本のHTML 01 Webサイト制作の準備 02 すべてのページに共通するHTMLタグ Chapter04 テキストの表示 01 見出し 02 段落 03 番号なしリスト(非序列リスト) 04 要素のグループ化 05 コメント文 06 ヘッダーにナビゲーションを設置 07 キーボードで入力しにくい文字の表示 08 テーブル(表) Chapter05 リンクと画像の挿入 01 サイト内リンクと相対パス 02 外部サイトへのリンクと絶対パス 03 ページ内リンク 04 画像の挿入 05 画像+リンク Chapter06 CSSの基礎 01 HTMLの「見た目」を整えるCSS 02 CSSの基本的な書式 03 主なセレクタと書き方 04 CSSを書く場所 05 CSSファイルの作成とHTMLとの関連付け Chapter07 テキストのスタイル、背景色、ボックスモデル 01 CSSのコメント 02 ページ全体のフォントやテキストの設定 03 個別のテキストのスタイル変更 04 リンクテキストのスタイル 05 テキストと画像の行揃え 06 背景色の設定 07 ボックスモデル1 マージンとパディング 08 ボックスモデル2 ボーダー 09 メインコンテンツを中央揃えに 10 画像の伸縮 Chapter08 スタイルの上書き、フレックスボックス、テーブルの整形 01 スタイルの上書き 02 繰り返す背景画像 03 デフォルトCSSの調整 ~リストの「・」をなくす 04 ナビゲーションを横に並べる 05 繰り返さない背景画像 06 背景画像の表示方法を調整 07 テーブルの整形 Chapter09 2ページ目以降のHTMLとグリッドレイアウト 01 ホームページ以外のファイルを作成 02 各ページにヒーロー画像を表示する 03 番号付きリスト ~アクセスページのHTMLを編集 04 メニューページのHTMLを編集 05 メニューページのスタイルを設定 Chapter10 フォームを使うページの作成 01 フォームの基礎知識 02 お問い合わせページの概要 03 フォーム全体の親要素 04 セレクトリスト 05 ラジオボタンとチェックボックス 06 テキストフィールド 07 テキストエリア 08 送信ボタン 09 ラベル 10 フォームのスタイル 11 送信ボタンのスタイル Chapter11 モバイル端末に対応する 01 レスポンシブデザイン 02 ビューポートの設定 03 メディアクエリとブレイクポイント 04 ナビゲーションを調整 05 メインコンテンツの左右にスペースを作る 06 ホームページのヒーロー画像のサイズを調整 07 メニューページの列数を変更 Chapter12 Webサイトを公開する 01 Webサイト公開までの準備 02 Webサーバーに接続 03 ファイルのアップロード 04 Webサイトの最終確認 |
本書の内容
Web制作にとどまらず、Webアプリやクラウドでも使われているHTML&CSS。本書は最低限必要な知識に絞って解説しています。これまでHTML&CSSを勉強したことがない方はもちろん、Web制作の概要を大まかに知りたい方、アプリ開発に先立ってHTMLとCSSの要点を短期間で知りたいエンジニアの方にもおすすめです。
「そろそろ常識?」シリーズは、会話形式の解説をマンガテイストに進化させ、マンガ、会話、チュートリアルをシームレスに組み合わせたニュースタイルの解説書。常識とされながらも覚えにくいテーマをピックアップし、要点をマンガでわかりやすく解説します。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容
HTMLによる、HTMLのための、HTMLだけの本
Web制作の初心者に向けた「HTML5+CSS3でサイトを作ろう」といった内容の書籍は多数出版されています。しかし、それらを卒業し、2冊目となるような、より深く「HTML」を学習できる書籍はあまりありません。 本書は、最低限のHTMLに関する知識やスキルを持ち、簡単なHTMLファイルを作成できることを前提に、HTMLを再入門、あるいはHTMLの初・中級者からさらなるステップアップをしたい、という読者を対象にしています。 HTMLをより深く学習する、言い換えると深く理解するためには、HTMLのシンタックス(構文)とセマンティックス(意味論)を理解することが不可欠です。シンタックスは機械的にチェックできますが、セマンティックスについては現在の技術では人によるチェックをせざるを得ないのが現状でしょう。 また、HTMLの究極の学習コンテンツはウェブ上で策定・公開されているHTML仕様といえますが、現在のHTML仕様は多数の前提知識が必要であり、中・上級者向けともいえます。 本書を読み進めることで、静的なウェブページから動的なウェブアプリケーションまで、筋の通ったHTMLを設計・記述できるようになることを目指します。本書では触れていませんが、これにより現代のウェブページに不可欠なCSSやJavaScriptの設計・作成についても理解が深まることでしょう。 また、HTML仕様を読むための前提知識についても解説しています。さらに、HTMLと関連のあるアクセシビリティやセキュリティの知識についても、著者陣がスペシャリストの立場として、必要に応じて言及しています。 目次 1章 HTMLの基本概念 1-1 HTMLとは 1-2 HTMLの仕様 1-3 HTML標準化の歴史 1-4 ウェブアクセシビリティの基礎 1-5 URLの概要 1-6 HTTP 1-7 技術情報との関わり方 2章 HTMLマークアップのルール 2-1 HTMLの要素とタグの基本 2-2 属性 2-3 URLの応用 2-4 要素の入れ子と内容モデル 2-5 HTMLで扱える文字 2-6 文字参照 2-7 コメント 2-8 HTMLの細かい構文ルール 3章 HTMLの主要な要素 3-1 「HTMLの主要な要素」の読み方 3-2 ルート要素と文書のメタデータ 3-3 セクション 3-4 グルーピングコンテンツ 3-5 テキストレベルセマンティックス 3-6 リンク関連要素 3-7 編集 3-8 エンベディッドコンテンツ 3-9 テーブル 3-10 フォーム1 3-11 フォーム2 3-12 インタラクティブ要素 3-13 スクリプティング 4章 主要な属性とWAI-ARIA 4-1 グローバル属性 4-2 WAI-ARIA 4-3 ARIA利用時の注意点 4-4 WAI-ARIAの実践 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
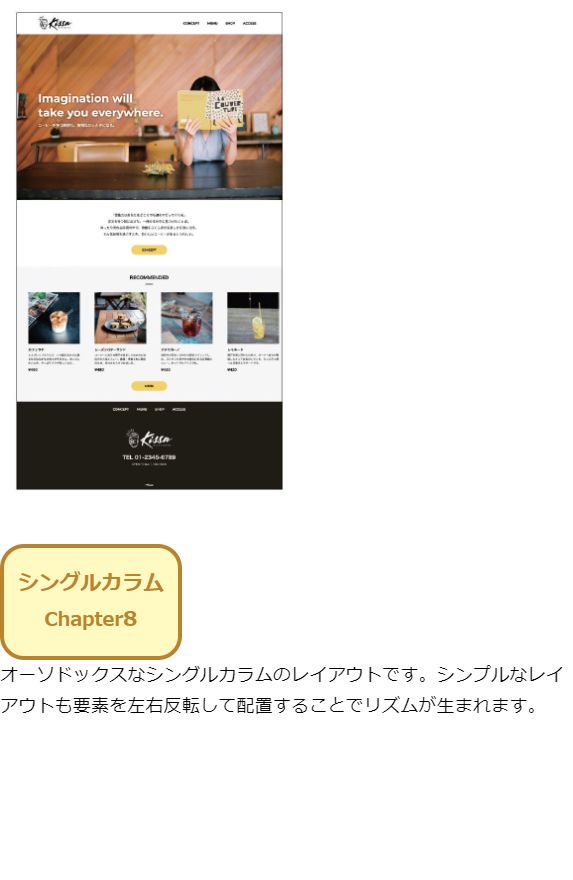
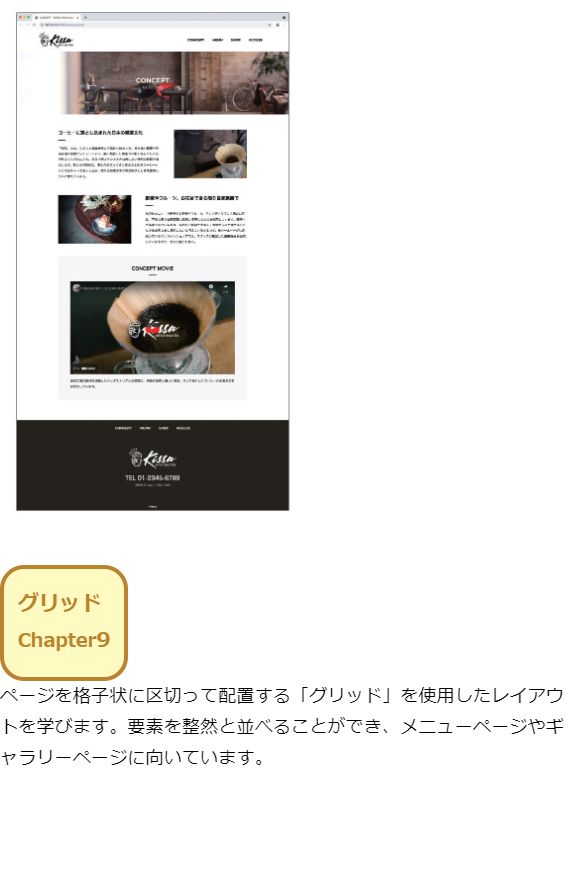
本書の内容
美しいデザインでサイト制作の知識とワザが「1冊で」身につく本格入門!
<コンセプト>PC&モバイルサイトデザインの基礎力とHTML・CSSコーディングの知識が1冊で同時に身につく! ウェブ制作を仕事にするならHTMLとCSSを学ぶことから始めますが、本書は体系立てた文法学習よりも、まずは「コーディングとはどのような作業なのか」を理解できる初学者向け入門書です。架空のカフェのショップ紹介&ネットショップサイトをチュートリアル形式で作成しながら、基本的なHTML要素/CSSの基本構造(セレクタ、プロパティ、値)を学ぶことができ、レイアウトのテクニックやデザイン(Webデザイン&レスポンシブデザイン)の基本も身につきます。 <本書のポイント> ・チュートリアル学習では、PC版だけでなくウェブ制作の現場でニーズの高いモバイルサイトのデザインがしっかり学べます ・定番となったflexbox、displayを使ったレイアウト手法の基礎から実践まで丁寧に解説します ・「フルスクリーン」「フレックスボックス」「シングルカラム」「2カラム」「グリッド」の5種類のレイアウトパターンを学習できます ・横スクロールするレイアウト、アニメーションで拡大するボタンなど動きのあるサイトづくりも体験できます ・「動画コンテンツページ」「ネットショップページ」も制作します <綴じ込み特典つき> 付録1デザインのバリエーションが学べる! 「レスポンシブデザインのネタ帖」 付録2インターン、就転職に役立つ! 「ポートフォリオ用アレンジのネタ帖」 内容サンプルユーザーレビュー
webデザインの勉強に最適です。増補改訂版が出され、最新のwebデザインが勉強できます。個人的にはグリッドレイアウトとフレックスが載っているのが、ありがたかったです。
勉強用に買いました。 比較的読みやすく参考にさせて頂きました。 内容も初心者で分かり易いと個人的には感じました。
|
本書の内容
リフロー版はこちら。
https://www.amazon.co.jp/dp/B09NKTJL73/ Web制作の現場でこれだけは知っておきたい、CSSの扱い方、管理、運用の基本! Web開発が複雑化した現在、CSSについても仕様や知識を知っているだけでは対応できない問題が増えています。 破綻しないCSSを組むには、どのように考えて設計すればよいか? デザイナーや他の開発者と連携する場合のルール作りは? ReactやVue.jsを使ったWeb開発の案件の場合はどうしよう? Sassなどを使ってビルドする場合は? ……などなど。 本書は、これからWebサイト制作・開発の現場に入る人や、現場で悩んでいる人を対象に、CSSの設計についてわかりやすく解説するものです。 BEMやSMACSSといった設計手法、余白の設計、スタイルガイド、SassやAutoprefixer、PostCSSなどを使ったビルド、ユーティリティファーストという考え方。 Web制作・開発に多種多様な選択肢がある中で、プロジェクトの要件と状況に応じて最適なCSS設計を導き出すための「思考」を鍛える内容となっています。 ※この商品は固定レイアウト型の電子書籍です。 ※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラーで制作されているため、カラー表示可能な端末での閲覧を推奨いたします |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容
〈電子書籍版に関する注意事項〉
本書は固定レイアウト型の電子書籍です。リフロー型と異なりビューア機能が制限されるほか、端末によって見え方が異なりますので、ご購入前にお使いの端末にて「無料サンプル」をお試しください。 【コーディングの練習を繰り返して、腕前グングンUP!】 HTML・CSSの基本は覚えたけれど、デザインカンプから情報を読み取って、イチからコーディングするのはまだ無理……。 初心者を脱して、コーダー/マークアップエンジニアとして制作現場でバリバリ活躍する力をつけたい。 本書はそんな方に向けたものです。 初心者の方が、制作現場で通用する“コーディング力”を強化するには、豊富なパターンの実践練習を繰り返すのが、遠いようで一番の近道。そのために、本書は150通り以上のサンプルを使って、HTML+CSSのコーディング練習を積み重ねるスタイルとなっています。 6章構成で、基礎固めをしながら、できるだけ効率よく実務レベルの知識やスキルを身につけられるよう、小さな単位のサンプルを数多く盛り込みました。小さな課題をたくさんこなす中で、現場の実務で遭遇するような“少し難しい課題”も自力で解決する力がつくよう構成しています。 また、各章で学んだことをアウトプットできるよう、章末に各自で取り組むための練習問題(EXERCISE)も用意しています。 本書を通して、実際に手を動かしながら課題に取り組むことで、“コーディング力”が確実にアップしますので、ぜひチャレンジしてみてください! 〈こんな方にオススメ〉 ○コーディングの初心者から中級者にレベルアップしたい方 ○自力でイチからコーディングする力をつけたい方 ○Web制作の現場で働きはじめて間もない、実践経験の少ない方 〈本書の内容〉 ■INTRODUCTION 事前準備と前提知識 ■CHAPTER 1 基本レイアウト ■CHAPTER 2 応用レイアウト ■CHAPTER 3 表組み・フォーム ■CHAPTER 4 CSS設計 ■CHAPTER 5 マークアップ ■CHAPTER 6 総合演習 〈本書の特長〉 ○150通り以上のサンプルを使って実践練習を繰り返す。 ○HTML・CSSのコーディングに特化して強化する。 ○実務でよく遭遇する課題を自力で解決する力がつく。 |
本書の内容
多様な閲覧環境への対応や、多様なビジュアルデザインの実現といった複雑な要件を強いられるCSSは、管理し続けることが非常に困難です。本書では、より発展的で包括的なCSS設計の考え方について、現役のWebデザイナーやフロントエンドエンジニアを対象に解説します。
CSSの強みであるしなやかな性質を活用した、堅牢なレイアウトシステムを構築するために、本書では「レイアウトプリミティブ」というアプローチを提案しています。これによってCSSの再利用性が高まり、大幅にコードが削減できます。 また、しっかりとCSSらしい考え方を理解したいという方にもおすすめです。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
本書の内容 |
本書の内容
Webサイト制作をこれから学ぶ人へ送る
“1冊目"に最適の入門書! 【学びをサポートする4大特典つき】 本書は手を動かしてWebサイトを作りながら HTML/CSSとWebデザインの基本を楽しく学べる入門書です。 初学者が1冊目に読む本としてふさわしい内容を盛り込んでいるため、 これを読めば必要な基礎知識がひととおり身につきます。 制作できるサイトは計4種。 初歩的な内容から少しずつレベルアップしていき、 Flexboxレイアウト・CSSグリッドレイアウト・ レスポンシブデザイン・CSSアニメーションも作れるようになります。 またコーディングの知識だけではなく、 学習を続ける上での学び方のコツやポイントも紹介。 知識ゼロからスタートした人でも、1冊を読み終えるころには 自ら学習を深めていけるようになるでしょう。 ■わかりやすい! 楽しい! ポイント ・やさしく要点をおさえた解説 ・手を動かして作ることを重視した構成 ・おしゃれでバリエーション豊かなサンプルサイト ・豊富な図解とイラスト、キャラクターによるガイド ・重要ポイントの理解を助ける補足動画 ■こんな方におすすめ! ・Webサイト制作をゼロから学びたい初心者 ・1冊目の入門書を探している人 ・Web制作の仕事を目指している人 ■学習をサポート! 嬉しい4大特典つき! (※翔泳社サイトにて無料のID登録とダウンロードの必要があります) 1.サンプルサイトのXDデータ - 画像の切り出しや色/数値抽出の練習用に - デザインファイルの作り方の参考に 2.特典PDF:Webサイトの公開方法 - 最後に必要な公開作業の手順も解説! - レンタルサーバー/ドメインについてやFTPソフトの使い方 3.制作に役立つおすすめサイト集 - 実際のしごとで使っているサイトを厳選! - Webデザイン編/コーディング編と合計、約50サイトを紹介 4.初学者必携のチートシート - 横において学習すると学びやすい! - Flexboxレイアウト/CSSグリッドレイアウト/CSSのショートハンド/キーボード入力サポートの4種 内容サンプルユーザーレビュー
本自体は綺麗な状態で届きましたので満足ですが、 2点頼んで別送されると思わず、連絡も無かったので問い合わせしてしまいました。 無事に届きましたが、ちょっと焦りました。
基礎から分かりやすく解説されているとともに、中級者でも気付きの得られる内容です。現場で多用されるフレックスボックスについては紙面をもっと割いて解説が欲しかったです。
|
本書の内容 |
本書の内容 |
本書の内容
モバイルファースト&レスポンシブなサイトの作成手法を、ステップ・バイ・ステップでマスターする
本書では、モバイルファースト&レスポンシブで、サンプルサイトを制作していく過程を実際に操作しながら学んでいきます。 サイトはパーツ単位で作成し、章ごとに1つのパーツを作成していきます。 Chpater1 ヘッダー Chpater2 ヒーロー Chapter3 画像とテキスト Chpater4 記事一覧 Chapter5 フッター Chapter6 記事 Chapter7 プラン&フッター Chapter8 ナビゲーション それぞれのパーツの作成にあたっては、パーツのレイアウトを実現するCSSの選択肢を示し、場面に応じて適切なものを選択して、作成していきます。 章末には他の選択肢やそのバリエーションをまとめて解説していますので、デザインやレイアウトの技を幅広く身につけることができるでしょう。 HTMLは最新の「HTML Living Standard」に準拠し、CSSでは従来から活用されてきたメディアクエリの他、Flexbox、CSS Gridなどのレイアウトのコントロール、CSS関数を使いこなします。 「本書では、新しいHTML&CSSに沿った形で『レスポンシブWebデザイン』を見直し、ページを作成しながらさまざまな選択肢を比較検討していきます。 サンプルのページを作成するばかりでなく、ページを実現するためのバリエーションを増やして、これからのWeb 制作に活用していただければと思います。』(著者「はじめに」より) 演習用ファイルがダウンロードできますので、ぜひ本書で最新のHTML&CSSコーディングを体感してください。 【特典付き】 ・特典PDF『HTML&CSS 簡易リファレンス』 本書のサポートサイトから入手してください。 エビスコム さまざまなメディアにおける企画制作を世界各地のネットワークを駆使して展開。コンピュータ、インターネット関係では書籍、デジタル映像、CG、ソフトウェアの企画制作、WWWシステムの構築などを行う。 主な編著書: 『HTML5&CSS3デザイン 現場の新標準ガイド【第2版】』マイナビ出版刊 『Webサイト高速化のための 静的サイトジェネレーター活用入門』同上 『CSSグリッドレイアウト デザインブック』同上 『WordPressレッスンブック 5.x対応版』ソシム刊 『フレキシブルボックスで作るHTML5 & CSS3レッスンブック』同上 『CSSグリッドで作るHTML5 & CSS3レッスンブック』同上 ※この商品は固定レイアウト型の電子書籍です。 ※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラーで制作されているため、カラー表示可能な端末での閲覧を推奨いたします |
本書の内容 |
本書の内容
------------------------
特典付きキャンペーン実施中! ! 本書(紙版、Kindle版とも)をご購入いただいた方に、特典PDFをプレゼントするキャンペーン実施中です! ●特典PDF内容 CSSコーディングテクニック、ビルトインモジュール リファレンスなど掲載の90ページ超のPDF ●キャンペーンの申し込み方法についてはこちら。 book.mynavi.jp/pcbook/blog/detail/id=124081 ------------------------ CSSとSassの基本と設計、実装テクニックまで 本書は大きくCSSとSassについて学ぶChapter1~3と、サンプルサイトの制作プロセスを通じて現場で使えるスキルを養うChapter4の2部構成となっています。 Chpater01 CSSの基本と設計 CSSとはなにか、という話から、CSSの書き方、CSS設計まで解説します。CSS設計ではOOCSS(オーオーシーエスエス)、BEM(ベム)、SMACSS (スマックス)といった手法を解説します。 Chpater02 CSSの基礎知識 CSSを使いこなすために知っておいたいセレクタ、カスケードと継承、詳細度、ボックスモデル、マージンの相殺、デフォルトスタイルシートとリセットCSSなどの事項を取り上げ、解説していきます。 Chapter03 CSSを効率的に書くSass CSSを管理・運用するのに使われるCSSプリプロセッサの1つ、Sassについて解説します。 Chpater04 サンプルで学ぶCSSコーディング ここからはサンプルサイトを実際に設計しながら、コーディングのテクニックを学んでいきます。 コーディングガイドラインを考え、サイトの仕様を確認し、サイトで共通で使える部分を検討します。 それが終わったら、レイアウト作成、エレメント作成、コンポーネント作成、と順次デザイン・制作を進めていきます。 ----- 本書はなるべく実際に案件に近い形でサンプルコードを作成し、 制作時に抑えておきたいポイントをまとめています。 Web業界の技術のスピード感は早いと言われますが一度スピードに乗ってしまえば、技術のキャッチアップもスムーズに行えるようになります。 本書を読むことで早い段階で「現場で使えるスキル」が身につき、さらにステップアップができるでしょう。 この本が、コーダーを目指す皆様の道しるべとなりますよう、願ってやみません。 (著者まえがきより) 田村章吾 (たむら しょうご) ましじめ株式会社 代表 HTML&CSSコーダー 福岡県北九州市在住。 物の構造やバックグラウンドを見ることが好きで、自動車整備士の道へ。 その後デジタルハリウッドでWebサイトの制作を学びWeb業界に転職。 制作会社、フリーランスを経て、ましじめ株式会社を設立。 プロジェクトでは主にフロントエンド開発からCMSを利用したWebサイト制作を担当する。 サイトのメンテナンス、CMS構築の情報設計や大規模サイトのCSS設計を得意とする。 ※この商品は固定レイアウト型の電子書籍です。 ※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラーで制作されているため、カラー表示可能な端末での閲覧を推奨いたします |
本書の内容 |
本書の内容
(概要)
各種講座や書籍でHTML&CSSの学習を終えても、実際の現場では、求められるレベルの業務をこなせない人が少なくありません。デザイナーから渡されたデザインの全体を把握・解釈して、HTML&CSSで書き起こす力が弱い傾向にあります。 本書はWebページのデザインをHTML&CSSで作成するために必要なチカラを身につけて、これまでに学習してきた基礎知識を、Webデザインの現場で「使える力」にレベルアップします。 (こんな方におすすめ) ・Webデザイナー初級者、中級者 (目次) Chapter 1 デザインからHTML を作る「流れ」 1-1 ゼロからWebページを作る「第一歩」 1-2 HTMLの書式と用語 1-3 CSSの書式と用語 1-4 セレクタと優先順位 1-5 ボックスモデル 1-6 すべてのページに共通するテンプレートを作る 1-7 共通テンプレートをレスポンシブデザイン対応にする 1-8 フォントサイズを調整する 1-9 レスポンシブデザインに対応した画像のスタイル Chapter 2 レイアウトの大枠を組み立てる 2-1 「ゼロ」からWebページを組み立てるには 2-2 コンテナに分割する 2-3 コンテナのHTMLを書く 2-4 コンテナの幅を設定する 2-5 コンテナの幅を設定する〜ヘッダー、パンくずリスト編〜 2-6 上下の空きスペースを調整する 2-7 コンテナに設定する背景、ボーダーライン Chapter 3 メインコンテナを組み立てる 3-1 モジュール 3-2 メインコンテナをモジュールに分割する 3-3 グループ化モジュールの特徴と組み込み 3-4 記事タイトル 3-5 見出しと本文 3-6 Webフォントの使用 3-7 テキストを強調するマーカー 3-8 リスト 3-9 画像 3-10 画像+キャプション 3-11 画像にテキストを回り込ませる 3-12 タグとカテゴリー 3-13 テキストの先頭にアイコン 3-14 ボックスに背景画像を適用 3-15 ボックスを囲む 3-16 チャット型のデザイン1 〜ボックスを2つ並べる〜 3-17 チャット型のデザイン2 〜ボックスの大きさ調整・並び順の変更〜 3-18 チャット型のデザイン3 〜要素を円形に切り抜く〜 3-19 タブ付きボックス Chapter 4 ヘッダーを組み立てる 4-1 ヘッダーは画面サイズでレイアウトが変わる 4-2 ヘッダーをモジュールに分割する 4-3 ロゴとボタンのフレックスボックス構造 4-4 ロゴ 4-5 モバイル向けボタン 4-6 ナビゲーション 4-7 JavaScriptを読み込む 4-8 パンくずリスト Chapter 5 フッターを組み立てる 5-1 フッターはカラムや行揃えの制御がポイント 5-2 フッターをモジュールに分割する 5-3 複数のバナーを並べる 5-4 ボタンを横に並べる 5-5 ページトップへ戻るボタン 5-6 フッターのロゴとコピーライト 5-7 フッターのナビゲーション1 5-8 フッターのナビゲーション2 Chapter 6 ホームのページを組み立てる 6-1 ホームをコンテナに分割する 6-2 ホームをモジュールに分割する 6-3 ヒーロー画像 6-4 画像に画像を重ねて表示 6-5 キャッチフレーズ 6-6 スタンプ状のテキスト 6-7 カード型レイアウト1〜全体のレイアウト〜 6-8 カード型レイアウト2〜それぞれのカードの中身〜 6-9 メディアオブジェクト 6-10 テーブル形のリスト Chapter 7 カラムレイアウトとサイドバー 7-1 2カラムレイアウトのコンテナ 7-2 サイドバーをモジュールに分割する 7-3 カードとバッジ 7-4 記事一覧のリスト 7-5 複数の要素で構成されるボックス Chapter 8 フォームが含まれるページ 8-1 フォームのページのコンテナ 8-2 フォームをモジュールに分割する 8-3 テキストフィールドとメールアドレスフィールド 8-4 メニューリスト 8-5 テキストエリア 8-6 チェックボックス 8-7 送信ボタン |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容
----------------------------------------------------------------------------
Web界隈やデザイナーに大人気! Web関連の情報やデザインについて記事が学べる『Webクリエイターボックス』の管理人、 Manaによる渾身のHTML & CSSとWebデザインの実践知識が一気に学べる本 ---------------------------------------------------------------------------- ほんの一手間で劇的に変わる! 一歩進んだWebサイト制作の知識が一気に学べる! ・5つのサイトから学べる! 今のWebサイトを作る最新の技術群 ・自由な表現ができる! 手描き、斜め、グラデーション、あらゆる装飾の作り方 ・今日から使える! 表とグラフ、アニメーションなど、JavaScriptライブラリ ・動画、カスタム変数、Emmet、Sass、問題解決の知識まで WebクリエイターボックスのManaが教える Webサイト制作の実践&旬のスキル。 思い描いているものを形にできる魔法の1行が必ず見つかる! コードも、デザインも、時短術も、全部学べる! ●本書の対象読者 ・HTMLとCSSの基礎学習までを終えた人 ・Webサイト制作のワンランク上のスキルを学びたい人 ・自由な装飾表現を用いてWebデザインを作りたい人 ・アニメーションなど動きがあるサイトを作りたい人 ・練習問題やお題に挑戦し、成果を皆と共有したい人 ・効率よくコードを記述できる方法を知りたい人 ・独学で困った際などの問題解決法を学びたい人 ●CONTENTS ----------------------------------------------- CHAPTER 1 最初に知っておこう! Webサイトの基本と必携ツール CHAPTER 2 「レスポンシブWebデザインとフォント」 CHAPTER 3 ブログサイトで学ぶ「装飾とカラムレイアウト」 CHAPTER 4 コーポレートサイトで学ぶ「表組み、フォーム、JavaScript」 CHAPTER 5 イベントサイトで学ぶ「特定ページの作り方とアニメーション」 CHAPTER 6 ギャラリーサイトで学ぶ「動画と画像の使い方」 CHAPTER 7 HTMLやCSSをより早く、より上手に管理できる方法 CHAPTER 8 サイトの投稿と問題解決 内容サンプルユーザーレビュー
とても実践的な良書だと思います。こういうデザインは、こうしたらできる、というように具体的に方法を示してくれます。ただしHTMLとCSSの基礎がわかっていないとチンプンカンプンでしょうから、中級以上向きです。あと外部サイトのデータに頼りがちな部分があり、手っ取り早いのはわかるのですが、うーん、ってところで満点とはいきません。それでも、読者の使い勝手をよく考えてくれているので、買って損はないでしょう。
息子がホームページ作成のための勉強用に購入しました。PC初心者ですが独学で勉強を楽しく進めることができるらしく、あっという間に読み終えてしまいました。
前作のHTMLの本が良かったので、今回新しいこの本も購入しました。色んなタグの使い方やデザインなどを知ることができて本当に有益な本です。
|
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
HTML/CSS 高評価のおすすめ本 ランキング
|
人気 1位
本書の内容
HTMLによる、HTMLのための、HTMLだけの本
Web制作の初心者に向けた「HTML5+CSS3でサイトを作ろう」といった内容の書籍は多数出版されています。しかし、それらを卒業し、2冊目となるような、より深く「HTML」を学習できる書籍はあまりありません。 本書は、最低限のHTMLに関する知識やスキルを持ち、簡単なHTMLファイルを作成できることを前提に、HTMLを再入門、あるいはHTMLの初・中級者からさらなるステップアップをしたい、という読者を対象にしています。 HTMLをより深く学習する、言い換えると深く理解するためには、HTMLのシンタックス(構文)とセマンティックス(意味論)を理解することが不可欠です。シンタックスは機械的にチェックできますが、セマンティックスについては現在の技術では人によるチェックをせざるを得ないのが現状でしょう。 また、HTMLの究極の学習コンテンツはウェブ上で策定・公開されているHTML仕様といえますが、現在のHTML仕様は多数の前提知識が必要であり、中・上級者向けともいえます。 本書を読み進めることで、静的なウェブページから動的なウェブアプリケーションまで、筋の通ったHTMLを設計・記述できるようになることを目指します。本書では触れていませんが、これにより現代のウェブページに不可欠なCSSやJavaScriptの設計・作成についても理解が深まることでしょう。 また、HTML仕様を読むための前提知識についても解説しています。さらに、HTMLと関連のあるアクセシビリティやセキュリティの知識についても、著者陣がスペシャリストの立場として、必要に応じて言及しています。 目次 1章 HTMLの基本概念 1-1 HTMLとは 1-2 HTMLの仕様 1-3 HTML標準化の歴史 1-4 ウェブアクセシビリティの基礎 1-5 URLの概要 1-6 HTTP 1-7 技術情報との関わり方 2章 HTMLマークアップのルール 2-1 HTMLの要素とタグの基本 2-2 属性 2-3 URLの応用 2-4 要素の入れ子と内容モデル 2-5 HTMLで扱える文字 2-6 文字参照 2-7 コメント 2-8 HTMLの細かい構文ルール 3章 HTMLの主要な要素 3-1 「HTMLの主要な要素」の読み方 3-2 ルート要素と文書のメタデータ 3-3 セクション 3-4 グルーピングコンテンツ 3-5 テキストレベルセマンティックス 3-6 リンク関連要素 3-7 編集 3-8 エンベディッドコンテンツ 3-9 テーブル 3-10 フォーム1 3-11 フォーム2 3-12 インタラクティブ要素 3-13 スクリプティング 4章 主要な属性とWAI-ARIA 4-1 グローバル属性 4-2 WAI-ARIA 4-3 ARIA利用時の注意点 4-4 WAI-ARIAの実践 |
|
人気 2位
本書の内容
美しいデザインでサイト制作の知識とワザが「1冊で」身につく本格入門!
<コンセプト>PC&モバイルサイトデザインの基礎力とHTML・CSSコーディングの知識が1冊で同時に身につく! ウェブ制作を仕事にするならHTMLとCSSを学ぶことから始めますが、本書は体系立てた文法学習よりも、まずは「コーディングとはどのような作業なのか」を理解できる初学者向け入門書です。架空のカフェのショップ紹介&ネットショップサイトをチュートリアル形式で作成しながら、基本的なHTML要素/CSSの基本構造(セレクタ、プロパティ、値)を学ぶことができ、レイアウトのテクニックやデザイン(Webデザイン&レスポンシブデザイン)の基本も身につきます。 <本書のポイント> ・チュートリアル学習では、PC版だけでなくウェブ制作の現場でニーズの高いモバイルサイトのデザインがしっかり学べます ・定番となったflexbox、displayを使ったレイアウト手法の基礎から実践まで丁寧に解説します ・「フルスクリーン」「フレックスボックス」「シングルカラム」「2カラム」「グリッド」の5種類のレイアウトパターンを学習できます ・横スクロールするレイアウト、アニメーションで拡大するボタンなど動きのあるサイトづくりも体験できます ・「動画コンテンツページ」「ネットショップページ」も制作します <綴じ込み特典つき> 付録1デザインのバリエーションが学べる! 「レスポンシブデザインのネタ帖」 付録2インターン、就転職に役立つ! 「ポートフォリオ用アレンジのネタ帖」 内容サンプルユーザーレビュー
webデザインの勉強に最適です。増補改訂版が出され、最新のwebデザインが勉強できます。個人的にはグリッドレイアウトとフレックスが載っているのが、ありがたかったです。
勉強用に買いました。 比較的読みやすく参考にさせて頂きました。 内容も初心者で分かり易いと個人的には感じました。
|
|
人気 3位
本書の内容
HTMLをより深く学習する、言い換えると深く理解するためには、HTMLのシンタックス(構文)とセマンティックス(意味論)を理解することが不可欠です。シンタックスは機械的にチェックできますが、セマンティックスについては現在の技術では人によるチェックをせざるを得ないのが現状でしょう。
また、HTMLの究極の学習コンテンツはウェブ上で策定・公開されているHTML仕様といえますが、現在のHTML仕様は多数の前提知識が必要であり、中・上級者向けともいえます。 本書を読み進めることで、静的なウェブページから動的なウェブアプリケーションまで、筋の通ったHTMLを設計・記述できるようになることを目指します。本書では触れていませんが、これにより現代のウェブページに不可欠なCSSやJavaScriptの設計・作成についても理解が深まることでしょう。 また、HTML仕様を読むための前提知識についても解説しています。さらに、HTMLと関連のあるアクセシビリティやセキュリティの知識についても、著者陣がスペシャリストの立場として、必要に応じて言及しています。 |
|
人気 4位
本書の内容
累計10万部のベストセラーが、現代のトレンドに対応して大改訂!
1つのストーリーに沿ってWebサイト作りとHTML&CSSの基本がスラスラ学べる、入門書の決定版! 第3版では現代のトレンドにあわせて制作するサイトを一新。PC・モバイル端末に対応したサイト作りの全手順を、図入りでとことん丁寧に解説しています。 これからWeb制作を始める人にも、HTML・CSSを学び直したい人にもおすすめの、充実の内容です! 最新のHTML Living Standardに準拠。Windows/Mac対応。 Chapter01 Webサイト制作を始める前に 01 Webサイトとその構成要素 02 Webブラウザの機能と種類 03 Webサイトを公開するまで 04 制作に使うアプリのインストール Chapter02 HTMLの基礎 01 HTMLはWebページを制作するための言語 02 HTMLの基本的な書式 03 親子、子孫、兄弟 ~HTMLの階層関係 Chapter03 制作の準備と基本のHTML 01 Webサイト制作の準備 02 すべてのページに共通するHTMLタグ Chapter04 テキストの表示 01 見出し 02 段落 03 番号なしリスト(非序列リスト) 04 要素のグループ化 05 コメント文 06 ヘッダーにナビゲーションを設置 07 キーボードで入力しにくい文字の表示 08 テーブル(表) Chapter05 リンクと画像の挿入 01 サイト内リンクと相対パス 02 外部サイトへのリンクと絶対パス 03 ページ内リンク 04 画像の挿入 05 画像+リンク Chapter06 CSSの基礎 01 HTMLの「見た目」を整えるCSS 02 CSSの基本的な書式 03 主なセレクタと書き方 04 CSSを書く場所 05 CSSファイルの作成とHTMLとの関連付け Chapter07 テキストのスタイル、背景色、ボックスモデル 01 CSSのコメント 02 ページ全体のフォントやテキストの設定 03 個別のテキストのスタイル変更 04 リンクテキストのスタイル 05 テキストと画像の行揃え 06 背景色の設定 07 ボックスモデル1 マージンとパディング 08 ボックスモデル2 ボーダー 09 メインコンテンツを中央揃えに 10 画像の伸縮 Chapter08 スタイルの上書き、フレックスボックス、テーブルの整形 01 スタイルの上書き 02 繰り返す背景画像 03 デフォルトCSSの調整 ~リストの「・」をなくす 04 ナビゲーションを横に並べる 05 繰り返さない背景画像 06 背景画像の表示方法を調整 07 テーブルの整形 Chapter09 2ページ目以降のHTMLとグリッドレイアウト 01 ホームページ以外のファイルを作成 02 各ページにヒーロー画像を表示する 03 番号付きリスト ~アクセスページのHTMLを編集 04 メニューページのHTMLを編集 05 メニューページのスタイルを設定 Chapter10 フォームを使うページの作成 01 フォームの基礎知識 02 お問い合わせページの概要 03 フォーム全体の親要素 04 セレクトリスト 05 ラジオボタンとチェックボックス 06 テキストフィールド 07 テキストエリア 08 送信ボタン 09 ラベル 10 フォームのスタイル 11 送信ボタンのスタイル Chapter11 モバイル端末に対応する 01 レスポンシブデザイン 02 ビューポートの設定 03 メディアクエリとブレイクポイント 04 ナビゲーションを調整 05 メインコンテンツの左右にスペースを作る 06 ホームページのヒーロー画像のサイズを調整 07 メニューページの列数を変更 Chapter12 Webサイトを公開する 01 Webサイト公開までの準備 02 Webサーバーに接続 03 ファイルのアップロード 04 Webサイトの最終確認 |
|
人気 5位
本書の内容
【本電子書籍は固定レイアウトのため7インチ以上の端末での利用を推奨しております。文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。ご購入前に、無料サンプルにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください】
ここから始める! イマドキのWebページ作り 「Webページを作ってみたい」 「HTML/CSSの仕組みを知りたい」 「プログラミングを始めてみたい」 そんな皆さんに向けて、一番やさしい入門書が登場しました! ★HTML/CSSの基礎がしっかり身につく!★ 本書では、Webコンテンツ作りに必要なHTML/CSSの考え方や概念を、見開き単位で一つ一つゆっくり学習できます。 「他のHTML/CSS解説書を読んでみたけれど難しくて……」といった方にもオススメです。 最新のHTML Living Standardに対応した本書を読めば、「イマドキ必要な基礎知識」を身につけられるはずです。 ★フルカラーイラストでわかりやすい!★ 絵本シリーズおなじみの豊富なイラストが、フルカラーになってさらにパワーアップ! 頭ではイメージしにくい考え方や概念を、カラフルなイラストたちがわかりやすく伝えてくれます。 さあ、HTML/CSSの扉を開いて、Webの世界に足を踏み入れてみましょう! ◆◆◆目次◆◆◆ ・第0章 HTMLとCSSの勉強をはじめる前に ・第1章 Webサイトの概要 ・第2章 HTMLの基礎 ・第3章 HTMLの要素 ・第4章 CSSの基礎 ・第5章 CSSのプロパティ(1) ・第6章 CSSのプロパティ(2) ・第7章 レスポンシブデザイン ・第8章 JavaScript ・第9章 付録 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 ※印刷出版再現のため電子書籍としては不要な情報を含んでいる場合があります。 ※印刷出版とは異なる表記・表現の場合があります。予めご了承ください。 ※プレビューにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください。 |
|
人気 6位
本書の内容
HTMLとCSSの使い方を、目的引き、やりたいこと引きでまとめたリファレンスです。HTML&CSSの基本から、テキスト、リンク、リストやメニュー、入力フォーム、レイアウト、レスポンシブ対応など、目的ごとにタグやプロパティの使い方を詳しく解説しているので、「こんなことをしたい! 」というときにすぐに調べられます。現在ホームページ制作を学んでいる方にも、Webデザイナーとして活躍している方にもおすすめの1冊です。
内容サンプルユーザーレビュー
デザインの参考者として購入しました。デザインを勉強している学生さんや、現役のデザイナーさんにオススメです。
Webコーディングの教材として購入。逆引き辞典なので事例から引けるのがとても分かりやすく、購入してよかった。
|
|
人気 7位
本書の内容
Webサイト制作をこれから学ぶ人へ送る
“1冊目"に最適の入門書! 【学びをサポートする4大特典つき】 本書は手を動かしてWebサイトを作りながら HTML/CSSとWebデザインの基本を楽しく学べる入門書です。 初学者が1冊目に読む本としてふさわしい内容を盛り込んでいるため、 これを読めば必要な基礎知識がひととおり身につきます。 制作できるサイトは計4種。 初歩的な内容から少しずつレベルアップしていき、 Flexboxレイアウト・CSSグリッドレイアウト・ レスポンシブデザイン・CSSアニメーションも作れるようになります。 またコーディングの知識だけではなく、 学習を続ける上での学び方のコツやポイントも紹介。 知識ゼロからスタートした人でも、1冊を読み終えるころには 自ら学習を深めていけるようになるでしょう。 ■わかりやすい! 楽しい! ポイント ・やさしく要点をおさえた解説 ・手を動かして作ることを重視した構成 ・おしゃれでバリエーション豊かなサンプルサイト ・豊富な図解とイラスト、キャラクターによるガイド ・重要ポイントの理解を助ける補足動画 ■こんな方におすすめ! ・Webサイト制作をゼロから学びたい初心者 ・1冊目の入門書を探している人 ・Web制作の仕事を目指している人 ■学習をサポート! 嬉しい4大特典つき! (※翔泳社サイトにて無料のID登録とダウンロードの必要があります) 1.サンプルサイトのXDデータ - 画像の切り出しや色/数値抽出の練習用に - デザインファイルの作り方の参考に 2.特典PDF:Webサイトの公開方法 - 最後に必要な公開作業の手順も解説! - レンタルサーバー/ドメインについてやFTPソフトの使い方 3.制作に役立つおすすめサイト集 - 実際のしごとで使っているサイトを厳選! - Webデザイン編/コーディング編と合計、約50サイトを紹介 4.初学者必携のチートシート - 横において学習すると学びやすい! - Flexboxレイアウト/CSSグリッドレイアウト/CSSのショートハンド/キーボード入力サポートの4種 内容サンプルユーザーレビュー
本自体は綺麗な状態で届きましたので満足ですが、 2点頼んで別送されると思わず、連絡も無かったので問い合わせしてしまいました。 無事に届きましたが、ちょっと焦りました。
基礎から分かりやすく解説されているとともに、中級者でも気付きの得られる内容です。現場で多用されるフレックスボックスについては紙面をもっと割いて解説が欲しかったです。
|
|
人気 8位
本書の内容
手元に置いて引きやすい定番のHTMLとCSSの事典が、
最新仕様に準拠しリニューアル! 本書は、HTML Living Standardの仕様に準拠した要素(タグ)と、 主要なブラウザーで動作するCSS3およびCSS4のプロパティをすべて掲載しています。 手元に置いておきやすいコンパクトなB6判で、 目次のほかに要素名・プロパティ名のインデックスもあるので、 必要な情報をサッと調べることができます。 ◆要素・プロパティごとの使い方が分かる! サンプルコードを豊富に掲載 本書では、 ・HTMLの要素に使用できる属性 ・CSSのプロパティに指定できる値 を掲載しています。 また、ほとんどの要素やプロパティに個別のサンプルコードを掲載し、 使用例が分かるようになっています。 サンプルコードは、読者限定でダウンロードも可能です。 ◆100個以上のプロパティやセレクターを追加! 「グリッドレイアウト」やCSS4のモジュールにも対応 最近のWebページのレイアウトに使われることが多い、 「グリッドレイアウト」に関連するプロパティを掲載しています。 また、ブラウザーで動作するCSS4のモジュールにも対応し、 新たに追加されたセレクターなども掲載しています。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 9位
本書の内容
多様な閲覧環境への対応や、多様なビジュアルデザインの実現といった複雑な要件を強いられるCSSは、管理し続けることが非常に困難です。本書では、より発展的で包括的なCSS設計の考え方について、現役のWebデザイナーやフロントエンドエンジニアを対象に解説します。
CSSの強みであるしなやかな性質を活用した、堅牢なレイアウトシステムを構築するために、本書では「レイアウトプリミティブ」というアプローチを提案しています。これによってCSSの再利用性が高まり、大幅にコードが削減できます。 また、しっかりとCSSらしい考え方を理解したいという方にもおすすめです。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 10位
本書の内容
※この商品は固定レイアウト型の電子書籍です。
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラーで制作されているため、カラー表示可能な端末での閲覧を推奨いたします。 体系的に学ぶHTMLとCSSの仕様と実践 フロントエンドエンジニアはじめ、Web制作に関わっている人のためのHTML5/CSS3ガイドブックです。 HTMLとCSSの最新仕様を整理するとともに、主要ブラウザの対応状況など、現時点でどのポイントに留意して制作を進めていけばよいか、現場で必要不可欠な情報を解説しています。 また、フレキシブルボックスレイアウトやグリッドレイアウトなど、現在知っておくべきHTML+CSSレイアウトの手法についても、詳細に解説しています。 ----- HTMLは標準仕様がW3C の手を離れ、WHATWG の「HTML Living Standard」に一本化されたことから、ブラウザ開発者目線での変更が直接反映される世界になっています。その影響は、JavaScript とセットになって活きてくるものが増えてきたことからも見て取れます。 CSSも、各種機能の追加や主要ブラウザでの対応が進んでいます。新しいEdge の登場により、IE が主要ブラウザから外れたのも大きいと言えるでしょう。使える便利な機能が増えていることで、Web のデザインやレイアウトの手法は大きく変わろうとしています。 そこで、本書では最新のHTMLとCSSを現状に即して1冊にまとめました。 (著者はじめにより) ----- 【内容】 Chapter 1 HTML Chapter 2 Webページの作成とメタデータ Chapter 3 コンテンツのマークアップ Chapter 4 CSSの適用 Chapter 5 ボックスのレイアウト Chapter 6 フレキシブルボックスレイアウト Chapter 7 グリッドレイアウト Chapter 8 テーブル Chapter 9 テキスト Chapter 10 エンベディッド・コンテンツ Chapter 11 フォーム Chapter 12 特殊効果 簡潔にして詳細な、制作現場に必携の1冊となっています。 【特典付き】 ・書籍内で解説に使用したサンプルソースコード ・特典PDF (HTMLのブラウザ対応一覧、CSSのブラウザ対応一覧、アニメーション補足解説) ●著者 エビスコム さまざまなメディアにおける企画制作を世界各地のネットワークを駆使して展開。コンピュータ、インターネット関係では書籍、デジタル映像、CG、ソフトウェアの企画制作、WWWシステムの構築などを行う。 主な編著書: 『Webサイト高速化のための 静的サイトジェネレーター活用入門』マイナビ出版刊 『CSSグリッドレイアウト デザインブック』同上 『6ステップでマスターする「最新標準」HTML+CSSデザイン』同上 『WordPressレッスンブック 5.x対応版』ソシム刊 『フレキシブルボックスで作るHTML5&CSS3レッスンブック』同上 『CSSグリッドで作るHTML5&CSS3レッスンブック』同上 『HTML&CSS コーディング・プラクティスブック 1』エビスコム電子書籍出版部刊 『HTML&CSS コーディング・プラクティスブック 2』同上 『HTML&CSS コーディング・プラクティスブック 3』同上 『グーテンベルク時代のWordPressノート テーマの作り方(入門編)』同上 『グーテンベルク時代のWordPressノート テーマの作り方(ランディングページ&ワンカラムサイト編)』同上 ほか多数 |
|
人気 11位
本書の内容
モバイルファースト&レスポンシブなサイトの作成手法を、ステップ・バイ・ステップでマスターする
本書では、モバイルファースト&レスポンシブで、サンプルサイトを制作していく過程を実際に操作しながら学んでいきます。 サイトはパーツ単位で作成し、章ごとに1つのパーツを作成していきます。 Chpater1 ヘッダー Chpater2 ヒーロー Chapter3 画像とテキスト Chpater4 記事一覧 Chapter5 フッター Chapter6 記事 Chapter7 プラン&フッター Chapter8 ナビゲーション それぞれのパーツの作成にあたっては、パーツのレイアウトを実現するCSSの選択肢を示し、場面に応じて適切なものを選択して、作成していきます。 章末には他の選択肢やそのバリエーションをまとめて解説していますので、デザインやレイアウトの技を幅広く身につけることができるでしょう。 HTMLは最新の「HTML Living Standard」に準拠し、CSSでは従来から活用されてきたメディアクエリの他、Flexbox、CSS Gridなどのレイアウトのコントロール、CSS関数を使いこなします。 「本書では、新しいHTML&CSSに沿った形で『レスポンシブWebデザイン』を見直し、ページを作成しながらさまざまな選択肢を比較検討していきます。 サンプルのページを作成するばかりでなく、ページを実現するためのバリエーションを増やして、これからのWeb 制作に活用していただければと思います。』(著者「はじめに」より) 演習用ファイルがダウンロードできますので、ぜひ本書で最新のHTML&CSSコーディングを体感してください。 【特典付き】 ・特典PDF『HTML&CSS 簡易リファレンス』 本書のサポートサイトから入手してください。 エビスコム さまざまなメディアにおける企画制作を世界各地のネットワークを駆使して展開。コンピュータ、インターネット関係では書籍、デジタル映像、CG、ソフトウェアの企画制作、WWWシステムの構築などを行う。 主な編著書: 『HTML5&CSS3デザイン 現場の新標準ガイド【第2版】』マイナビ出版刊 『Webサイト高速化のための 静的サイトジェネレーター活用入門』同上 『CSSグリッドレイアウト デザインブック』同上 『WordPressレッスンブック 5.x対応版』ソシム刊 『フレキシブルボックスで作るHTML5 & CSS3レッスンブック』同上 『CSSグリッドで作るHTML5 & CSS3レッスンブック』同上 ※この商品は固定レイアウト型の電子書籍です。 ※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラーで制作されているため、カラー表示可能な端末での閲覧を推奨いたします |
|
人気 12位
本書の内容
(概要)
ふとした興味でWebにアクセスすると,重たくて読みたい情報が読めない……。Googleの調査では,Webページの読み込みに3秒かかると53%の人が,別のページに行ってしまいます。Webページを速くする,これはビジネスで成功するために必須の条件と言えます。本書は,Webページの高速化を図るための実践ノウハウを,Webデザイン,HTMLコーディングなどの見地から多面的にまとめました。Googleの提供するツールであるPageSpeed Insight,Chrome DevToolsを徹底活用し,客観的でかつ実際に効果が出る実践テクニックを紹介します。Web担当者,HTMLコーダー,Webデザイナーの皆さんの仕事を活性化します! (こんな方におすすめ) ・HTMLコーダー,Web担当者 ・WebデザイナーだけでなくWebサイトの運用や管理などをされている皆さん (目次) 第1章 Webページが遅いのはなぜか? 【入門編】 Webのしくみをおさえて,根本の原因を調べよう Webページが表示されるまでの流れ 流れを悪くしているのは,どこだろう? Webページの読み込み速度を測るには PageSpeed Insightsでページ速度を測ってみよう 【実践編】 プロに求められるボトルネックの探し方 遅いWebを高速化しよう サンプルサイトをダウンロードしよう サンプルサイトを計測しよう サーバの速さをチェックする 第2章 Webページ画像を最適化していますか? 【入門編】 画像をサクサク表示させよう 適切な画像形式を選ぼう その他の形式 画像表示形式のまとめ 縮小しよう 圧縮しよう 主な画像圧縮ソフトの紹介 画像を最適化して高速化した結果 【実践編】 Webページ画像を最適化するプロの技 高速化前の状態をチェックしよう 画像の形式を変更しよう 縮小しよう 圧縮しよう 高速化後の状態をチェックしよう 携帯回線の転送速度をエミュレーションしてみよう 第3章 テキストファイルをどこまで圧縮できる? 【入門編】 テキストファイルを圧縮しよう Minify Minifyするには gzipで圧縮配信しよう gzip圧縮配信するには ファイルを1つにまとめると……? テキストファイルを圧縮して高速化した結果 【実践編】 プロのテキストファイル圧縮テクニック Minifyしてみよう mod_deflateでgzip配信しよう 設定してみよう 高速化後の状態をチェックしよう 第4章 Webページをさらに速くする方法 【入門編】 体感的に速くする技術とは Webページのぱっと見を速く感じさせるには ファーストビュー&アバブ・ザ・フォールド JavaScriptの配信を最適化しよう CSS配信を最適化しよう CSSの読み込みを非同期にする 非同期読み込みで高速化した結果 【実践編】 読み込みをチューニングするプロの技術とは サンプルファイルをバックアップ JavaScriptの配信を最適化しよう CSS配信を最適化しよう 高速化後の状態をチェックしよう 第5章 キャッシュの有効活用をしていますか? 【入門編】 ブラウザとキャッシュのしくみ ブラウザキャッシュとは キャッシュを有効活用するには? ブラウザキャッシュを設定してみよう 高速化した結果 【実践編】 .htaccessでキャッシュを設定してみよう ブラウザキャッシュを設定してみよう 期間の指定 ファイル形式の指定 設定内容を確認しよう 高速化後の状態をチェックしよう 携帯回線の転送速度をエミュレーションしてみよう まとめ 第6章 コンテンツのダイエットをしていますか? 【入門編】 そもそも,そのコンテンツは必要ですか? ファーストビュー内に動画や動く要素がありませんか? 古い新着情報・古いバナーを使っていませんか? なんとなくSNSを埋め込んでいませんか? SNSへのリンクを埋め込むべきケースとは 未使用の解析タグ 多量のコメントアウト 不要なコンテンツを消して高速化した結果 自分のWebサイトで実践しよう 第7章 ストーリーで読む,既存サイトの高速化 第8章 Web担当者・HTMLコーダーのためのGit超入門 【入門編】 Gitを使いこなす手がかり Gitがあれば憂いなし 機能を絞って考えればけっこう簡単 Gitを使うとどうなるの? どんなときに便利なの? Gitにも種類がある――Bitbucket Gitクライアント――Sourcetree 【実践編】 BitbucketとSourcetreeでわかるGitのメリット 転ばぬ先のGit,Webページの安心・安全をつくりましょう Sourcetreeをダウンロードする まず,リポジトリを作ろう リポジトリを開こう リポジトリにファイルを追加しよう ファイルを変更してみよう 付録 PageSpeed Insights「改善できる項目」対応表 |
|
人気 13位
本書の内容
〈電子書籍版に関する注意事項〉
本書は固定レイアウト型の電子書籍です。リフロー型と異なりビューア機能が制限されるほか、端末によって見え方が異なりますので、ご購入前にお使いの端末にて「無料サンプル」をお試しください。 【コーディングの練習を繰り返して、腕前グングンUP!】 HTML・CSSの基本は覚えたけれど、デザインカンプから情報を読み取って、イチからコーディングするのはまだ無理……。 初心者を脱して、コーダー/マークアップエンジニアとして制作現場でバリバリ活躍する力をつけたい。 本書はそんな方に向けたものです。 初心者の方が、制作現場で通用する“コーディング力”を強化するには、豊富なパターンの実践練習を繰り返すのが、遠いようで一番の近道。そのために、本書は150通り以上のサンプルを使って、HTML+CSSのコーディング練習を積み重ねるスタイルとなっています。 6章構成で、基礎固めをしながら、できるだけ効率よく実務レベルの知識やスキルを身につけられるよう、小さな単位のサンプルを数多く盛り込みました。小さな課題をたくさんこなす中で、現場の実務で遭遇するような“少し難しい課題”も自力で解決する力がつくよう構成しています。 また、各章で学んだことをアウトプットできるよう、章末に各自で取り組むための練習問題(EXERCISE)も用意しています。 本書を通して、実際に手を動かしながら課題に取り組むことで、“コーディング力”が確実にアップしますので、ぜひチャレンジしてみてください! 〈こんな方にオススメ〉 ○コーディングの初心者から中級者にレベルアップしたい方 ○自力でイチからコーディングする力をつけたい方 ○Web制作の現場で働きはじめて間もない、実践経験の少ない方 〈本書の内容〉 ■INTRODUCTION 事前準備と前提知識 ■CHAPTER 1 基本レイアウト ■CHAPTER 2 応用レイアウト ■CHAPTER 3 表組み・フォーム ■CHAPTER 4 CSS設計 ■CHAPTER 5 マークアップ ■CHAPTER 6 総合演習 〈本書の特長〉 ○150通り以上のサンプルを使って実践練習を繰り返す。 ○HTML・CSSのコーディングに特化して強化する。 ○実務でよく遭遇する課題を自力で解決する力がつく。 |
|
人気 14位
本書の内容
★★★★★★★★★★★★★★★★★★★★★★★★★★★
【ありがとう! ついに10万部突破!!】 【全国の書店員さんがオススメする本「CPU大賞」第1位受賞! 】 【感謝を込めて、期間限定 購入者特典!!】 本商品を2020/11/18(水)00: 00から2021/05/12(水)23: 59までにご購入いただくと、「CSS Flexbox チートシート データ」の特典が受けられます。 商品出荷時にダウンロードURLをメールにてお知らせします。ダウンロードURLをお届けするためにメールが送信されますので、ご了承のうえご購入ください。 なお、特典のダウンロード期限は2021/08/10(火)23: 59となります。 お忘れないようにご注意ください。 ★★★★★★★★★★★★★★★★★★★★★★★★★★★ 【全国の書店員さんがオススメする本「CPU大賞」第1位受賞!】 今、一番売れているHTML本! 大反響! 9刷突破の大ヒット! 全国の書店員がオススメする本(CPU大賞)第1位! 2019年上半期売上 第1位!※ Web制作に必要な知識がすべて身につく! ※日販売上げランキング: HTML関連書籍 ---------------------------------------------------------------------------- Web界隈やデザイナーに大人気! Web関連の情報やデザインについて記事が学べる『Webクリエイターボックス』の管理人、 Manaによる渾身のHTML & CSSとWebデザインが学べる本 ---------------------------------------------------------------------------- 今のWebサイトの作り方が一気に学べる! ・知識ゼロから体系的に学べる! HTMLとCSSの基本 ・最新の技術に対応! レスポンシブ、Flexbox、CSSグリッド ・手を動かしながら学べる! プロの現場で役立つテクニック ・コードの知識からデザインのことまで1冊ですべて学べる! WebクリエイターボックスのManaが教える Webサイト制作の定番&旬のスキル。 この1冊で必要なことがすべて学べる! コードもデザインも全部学べる! ●本書の対象読者 ・これからWebサイトを作り始める初心者 ・HTMLとCSSを基本から学びたい人 ・美しいデザインのWebサイトを作りたい人 ・Webの最新技術を学びたい人 ●CONTENTS ----------------------------------------------- CHAPTER 1 最初に知っておこう! Webサイトの基本 CHAPTER 2 Webの基本構造を作る! HTMLの基本 CHAPTER 3 Webのデザインを作る! CSSの基本 CHAPTER 4 フルスクリーンのWebサイトを制作する CHAPTER 5 2カラムのWebサイトを制作する CHAPTER 6 タイル型のWebサイトを制作する CHAPTER 7 外部メディアを利用する ●著者プロフィール Mana 日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働いた。現在は全国各地でWeb関連のセミナーに登壇し、Webサイト制作のインストラクターとして教育に携わっている。ブログ「Webクリエイターボックス」は2010年日本のアルファブロガーアワードを受賞。 内容サンプルユーザーレビュー
1番人気の本で、ずっと欲しかった本です。書店で買うより少し安く購入できたので良かったです。
とても分かりやすい内容で、保存しておこうと思います。
取り寄せなのか、何日で発送なのか確認不足で手元に届くまで時間がかかりましたが、商品自体は良かったです。
ひさびさにホームページを作成しようかと思って
評価の高かったこちらを購入。
一通りの知識はあるので、正直言って得るものはそれほどありませんでした。
これから覚えたい人が最初に読む本としてならいいのでしょう、わかりやすさは普通だと思います。
HTMLとCSSのことを何も知らなかったので買いました。これからホームページを始めようと思うならば、こういったことはどうしても知らないといけないので、買って良かったです。
|
|
人気 15位
本書の内容
----------------------------------------------------------------------------
Web界隈やデザイナーに大人気! Web関連の情報やデザインについて記事が学べる『Webクリエイターボックス』の管理人、 Manaによる渾身のHTML & CSSとWebデザインの実践知識が一気に学べる本 ---------------------------------------------------------------------------- ほんの一手間で劇的に変わる! 一歩進んだWebサイト制作の知識が一気に学べる! ・5つのサイトから学べる! 今のWebサイトを作る最新の技術群 ・自由な表現ができる! 手描き、斜め、グラデーション、あらゆる装飾の作り方 ・今日から使える! 表とグラフ、アニメーションなど、JavaScriptライブラリ ・動画、カスタム変数、Emmet、Sass、問題解決の知識まで WebクリエイターボックスのManaが教える Webサイト制作の実践&旬のスキル。 思い描いているものを形にできる魔法の1行が必ず見つかる! コードも、デザインも、時短術も、全部学べる! ●本書の対象読者 ・HTMLとCSSの基礎学習までを終えた人 ・Webサイト制作のワンランク上のスキルを学びたい人 ・自由な装飾表現を用いてWebデザインを作りたい人 ・アニメーションなど動きがあるサイトを作りたい人 ・練習問題やお題に挑戦し、成果を皆と共有したい人 ・効率よくコードを記述できる方法を知りたい人 ・独学で困った際などの問題解決法を学びたい人 ●CONTENTS ----------------------------------------------- CHAPTER 1 最初に知っておこう! Webサイトの基本と必携ツール CHAPTER 2 「レスポンシブWebデザインとフォント」 CHAPTER 3 ブログサイトで学ぶ「装飾とカラムレイアウト」 CHAPTER 4 コーポレートサイトで学ぶ「表組み、フォーム、JavaScript」 CHAPTER 5 イベントサイトで学ぶ「特定ページの作り方とアニメーション」 CHAPTER 6 ギャラリーサイトで学ぶ「動画と画像の使い方」 CHAPTER 7 HTMLやCSSをより早く、より上手に管理できる方法 CHAPTER 8 サイトの投稿と問題解決 内容サンプルユーザーレビュー
とても実践的な良書だと思います。こういうデザインは、こうしたらできる、というように具体的に方法を示してくれます。ただしHTMLとCSSの基礎がわかっていないとチンプンカンプンでしょうから、中級以上向きです。あと外部サイトのデータに頼りがちな部分があり、手っ取り早いのはわかるのですが、うーん、ってところで満点とはいきません。それでも、読者の使い勝手をよく考えてくれているので、買って損はないでしょう。
息子がホームページ作成のための勉強用に購入しました。PC初心者ですが独学で勉強を楽しく進めることができるらしく、あっという間に読み終えてしまいました。
前作のHTMLの本が良かったので、今回新しいこの本も購入しました。色んなタグの使い方やデザインなどを知ることができて本当に有益な本です。
|
|
人気 16位
本書の内容
【本電子書籍は固定レイアウトのため7インチ以上の端末での利用を推奨しております。文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。ご購入前に、無料サンプルにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください】
脱・その場しのぎのコーディング! 現場で迷わない実務レベルのテクニックを身につける HTML/CSSの知識をひと通り身につけて、デザインカンプ通りの実装ができるようになっても、実際の制作現場では、コーディングの選択肢に迷う場面が多々あります。 タグやプロパティについて「どうしてそれを選んだのか」と聞かれたとき、あなたは自信を持って答えることができるでしょうか? レイアウト手法について、いつも手癖で慣れたものを採用していて、本当にこのアプローチが最適なのか、不安を感じることはありませんか? 本書は、入門レベルの知識だけでは切り崩せない、実務ならではのコーディングの悩み・課題を、プロの視点で解説します。仕様書を読むだけでは得られない「現場の経験則」をもとに、状況や目的に応じた、知識の組み合わせ方・選択肢の選び取り方がわかります。 Web制作には無数ともいえるアプローチがあり、ただなんとなく知識を蓄えているだけでは、実務で求められるコーディングの攻略は困難です。本書を読んで「ただ知っているだけの知識」を「現場で活かせるスキルと自信」に変えましょう。 ■解説トピック ・sectionとarticle、どのように使い分ける? ・background-imageではなく、imgを使うべき画像とは? ・カラムレイアウトに適しているのは、float・flex・gridのどれ? ・Class名の位置はどのように判断すればいい? ・運用しやすいコードを書くためには何に配慮する? …など ■本書のおすすめポイント ・実際の制作の流れに沿って工程ごとのポイントが理解できる ・キャラクターによるガイドでわかりやすく読み進められる ・「練習サンプル」で手を動かしながら理解できる ■対象読者 ・実務で通用するスキルを身につけたいWeb制作会社の新人 ・Web制作の仕事に就きたい学生、社会人 ・指示される通りのコーディングから脱して、よりよい書き方を知りたい初級者 ■目次 Lesson1 デザインカンプを正しく理解する Lesson2 プレーンなHTMLを作成する Lesson3 デザイン実装のための情報を追加する Lesson4 ページのレイアウトを実装する Lesson5 パーツのデザインを作り込む Lesson6 レスポンシブ対応する Lesson7 ワンランク上のコーディングを目指す ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 ※印刷出版再現のため電子書籍としては不要な情報を含んでいる場合があります。 ※印刷出版とは異なる表記・表現の場合があります。予めご了承ください。 ※プレビューにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください。 |
|
人気 17位
本書の内容
CSS設計の考え方と実践法が身につく
CSS設計は多くの現場で導入されていますが、いまだに悩みがつきません。プロジェクトの大小や性質によって最適解も変わってきます。 そこで本書は、CSSのさまざまな設計手法を紹介しつつ、考え方や実践のポイントを明確化します。そのうえでボタン、ラベル、カード、テーブル…といったウェブの定番的なモジュールを網羅的に取り上げ、さらにはそれらの組み合わせ方まで、実践的なコードを紹介します。 代表的な設計手法である「BEM」と、著者が開発した設計手法「PRECSS」によって対比的な解説を加えており、思考をなぞることで最適解が炙り出されることでしょう。 駆け出しのウェブ開発者、フロントエンドエンジニアの方に、ぜひ読んでいただきたい1冊です。 内容サンプルユーザーレビュー
娘用に買いました。
CSS設計についてしっかり学びたかったらしく、よく調べて購入を希望していました。娘にとってはとても良かったようです。最初に使用するには良い参考書だと思います
煩雑になりがちなCSSのまとめ方がとても参考になりました
書かれている内容は良いのですが、まとめ方、文章力、掲載方法等に、工夫が必要。
|
|
人気 18位
本書の内容
言語の基本学習からサイト作成と管理までを1冊にまとめた入門書!
webサイト制作者を目指す人が必ず習得しなければならない言語「HTMLとCSS」の記述と、 サイト制作の基礎知識から公開・管理方法までを15レッスンで解説。 HTMLパートはコーディングの基本から画像とリンク、リストとナビゲーション、 テーブルおよびフォームのマークアップ方法を、 CSSパートでは文字のスタイリングからレイアウト手法までを丁寧に解説。 ダウンロードした実習ファイルに記述することで、細かくステップ分けした各単元の内容を手を動かしながら学びます。 専門学校の教壇に立つ著者陣が実際の講義内容を体系立て、 さらに学校実施のテストと同等の練習問題を各レッスンの章末に用意した、HTML5とCSS3の教科書です。 内容サンプルユーザーレビュー
世界一わかりやすいとうたっている本で、マシなものは見たことがない。世界一わかりやすい書籍をかける筆者であれば、何かもっと別のことでお金を稼げる才能があるはず。嘘もほどほどにした方がよい。
世界一わかりやすいです。独学でコーディングをやってきていたので、情報はネットで調べるばかりでしたが、最初のページから読んでいくと理解しやすかったです。
買ったはいいけど、体調悪くなり、まだ読んでいない。
|
|
人気 19位
本書の内容
一冊でHTML/CSS/JavaScriptの開発技術が学べる!
フロントエンド開発の範囲は広く、習得すべき技術は多種多様です。 HTML・CSS・JavaScriptはフロントエンドエンジニアにとって共通言語ではあるものの、Webサイトを制作するのか、Webアプリケーションを開発するのか、その違いによって採用すべき技術は全く異なります。それは、Webの多様性に対して技術的な正解がひとつではないことを示しています。 本書はフロントエンドの技術を俯瞰し、「エンジニアが共通して知っておくべき技術はなにか」、「(多種多様なエンジニアにとって)どの分野にフォーカスしてスキルアップを目指すべきか」を示すことを目的としています。開発現場でのワークフローを疑似体験したり、各種技術の概要とコードに触れることで理解の促進を目指します。 「フロントエンド技術は移り変わりが激しい」と言われてきました。 しかし、その状況は変わりつつあります。2010年代はHTML5やECMAScript 2015の過渡期にあり、フロントエンドの技術は大きく変化しました。現在は、ツールやフレームワークの変化はあれど、開発における基本的な考え方はそれほど変化していません。成熟したフロントエンドの技術を、本書を通してこのタイミングでキャッチアップしてほしいと考えています。 また、「未経験のエンジニアにとって、フロントエンド業界に入ったときに学んでほしいこと」をこの一冊で網羅できることを筆者は裏テーマとして設定しました。初心者の方も、すでに業界で取り組んでいるエンジニアの方にとっても、知識のボトムアップに繋がる一冊を目指します。 (目次) 第1章 フロントエンド開発の全体像 1.1 フロントエンドとは何か 1.1.1 広がり続ける「フロントエンド」の世界 1.1.2 現代的なWebページにおけるJavaScriptの重要性 1.1.3 フロントエンドエンジニアを取り巻く環境 1.2 制作・開発の進め方 1.2.1 Webに関わるさまざまな役割 1.2.2 Webサイト/Webアプリケーションができあがるまでの流れ 1.2.3 フロントエンドエンジニアという役割 1.3 HTMLとCSSとJavaScript 1.3.1 HTML 1.3.2 CSS 1.3.3 JavaScript 1.3.4 まとめ 第2章 フロントエンド開発環境を用意しよう 2.1 Node.jsの使い方 2.1.1 Node.jsのインストール 2.1.2 Node.jsによるJavaScriptの実行 2.1.3 Node.jsのモジュール 2.2 Node.jsの役割 2.2.1 フロントエンドの開発環境 2.2.2 サーバーとしてのNode.js 2.2.3 ブラウザとNode.jsでのJavaScriptの違い 2.3 エディタ・IDE 2.3.1 Web制作のためのエディタ・IDE 2.3.2 VS Codeのインストール 2.3.3 VS Codeの使い方 2.4 開発環境の導入方法 2.4.1 開発言語の変換・バンドル・ビルド 2.4.2 ローカルサーバーの立ち上げ 2.4.3 Vite 第3章 現場の開発を体験してみよう 3.1 実践!フロントエンド開発 3.1.1 事前準備 3.1.2 ハンズオンの概要 3.1.3 ローカルへのクローンとインストール 3.1.4 ローカルサーバーの起動 3.1.5 コードの修正と確認 3.1.6 コードの整形 3.1.7 テストの実行 3.1.8 型チェックの実行 3.1.9 ローカルサーバーでの確認 3.1.10 公開 3.1.11 まとめ 第4章 標準仕様の動向 4.1 Web標準の仕様 4.1.1 HTML 4.1.2 CSS 4.1.3 JavaScript 4.2 ブラウザの互換性 4.2.1 ブラウザ間の差異 4.2.2 ブラウザの互換性との向き合い方 4.2.3 ブラウザの互換性を考えるうえで役に立つサイト 4.2.4 より多くの環境で見られるように 第5章 より良い開発のための次の一歩 5.1 JavaScriptフレームワーク 5.1.1 JavaScriptフレームワークを使うメリット 5.1.2 代表的なJavaScriptフレームワーク 5.1.3 フレームワークのトレンドを追う 5.1.4 JavaScriptフレームワーク誕生の背景 5.1.5 現代的JavaScriptフレームワークの特徴 5.1.6 JavaScriptフレームワークを使った効率的な開発 5.2 CSSの周辺技術 5.2.1 CSSの限界 5.2.2 CSSを書くための技術の概要 5.2.3 Sass 5.2.4 CSS設計 5.2.5 JavaScriptフレームワークでのCSSの周辺技術 5.2.6 効率的にCSSを書く 5.3 CSSフレームワーク 5.3.1 CSSフレームワークとは? 5.3.2 CSSフレームワーク/UIフレームワークを使うメリット 5.3.3 CSSフレームワーク/UIフレームワークを使うデメリット 5.3.4 代表的なCSSフレームワーク/UIフレームワーク 5.3.5 CSSのトレンド 5.3.6 CSSフレームワーク/UIフレームワークを使って効率的な開発を 5.4 TypeScript. 5.4.1 型とは何か 5.4.2 動的型付けのデメリット 5.4.3 TypeScriptの型システムでバグを防ぐ 5.4.4 TypeScriptの特徴 5.4.5 知っておきたい機能やテクニック 5.4.6 ライブラリの型定義 5.4.7 TypeScriptを使って堅牢な開発を 5.5 Web API 5.5.1 Web APIの利用シーン 5.5.2 Web APIの種類 5.5.3 Web APIを使うための技術 5.5.4 フレームワークでのAPI呼び出し 5.5.5 CORSの対応 5.6 オールインワンなフレームワーク 5.6.1 オールインワンなフレームワークの利用 5.6.2 さまざまなフレームワーク 5.6.3 MPAとSPA 5.6.4 さまざまなレンダリング方式CSR/SSR/SSG/ISR 5.6.5 Jamstack 5.6.6 要件に合わせて使っていく 5.7 WebGL 5.7.1 WebGLの活用シーン 5.7.2 WebGLの実装方法 5.7.3 OpenGLとWebGLの関係性 5.7.4 シェーディング 5.7.5 Three.js 第6章 品質を向上させるための取り組み 6.1 デザインツールと画像形式 6.1.1 デザインツール 6.1.2 Figma 6.1.3 Adobe Photoshop 6.1.4 ツールを組み合わせて使う 6.1.5 すぐれたWebサイトを普段からチェックする 6.1.6 デザインの再現性 6.1.7 大切なのはコミュニケーションとユーザー視点 6.1.8 Webで利用する画像形式 6.2 アクセシビリティ 6.2.1 Webアクセシビリティのガイドライン「WCAG」 6.2.2 日本工業規格「JIS X 8341-3:2016」 6.2.3 ガイドライン 6.2.4 スクリーンリーダーへの対応 6.2.5 モーダルとキーボード操作 6.2.6 WAI-ARIA 6.2.7 role属性 6.2.8 ランドマーク 6.3 Webブラウザの開発者ツール 6.3.1 開発者ツールの機能 6.3.2 Chromeのデベロッパーツール 6.3.3 デベロッパーツールの日本語化 6.3.4 要素 6.3.5 コンソール 6.3.6 ネットワーク 6.3.7 パフォーマンス 6.3.8 その他のツール 6.4 Lighthouse 6.4.1 Webサイトの指標を計測する 6.4.2 Lighthouseの使い方 6.4.3 レポートの項目 6.4.4 繰り返し検証してスコアを向上させる 6.4.5 レポート結果の見方 6.5 コード品質の向上 6.5.1 書き方が混在するデメリット 6.5.2 フォーマッターとリンター 6.5.3 Prettier 6.5.4 ESLint 6.5.5 Stylelint 6.6 テスト 6.6.1 単体テスト 6.6.2 E2Eテスト 6.7 CI/CD 6.7.1 CI/CDを活用する 6.7.2 CI/CDのメリット 6.7.3 CI/CDのツール 6.7.4 GitHub Actionsを使ったCI/CDのサンプル 6.7.5 CI/CDを活用した開発 6.8 セキュリティ 6.8.1 メジャーなセキュリティリスクと攻撃手法 6.8.2 フレームワークを使う場合の注意 6.8.3 外部ライブラリや開発環境自体のセキュリティにも注意 6.8.4 セキュリティを意識した開発を |
|
人気 20位
本書の内容 |
|
人気 21位
本書の内容
初心者から熟練者まで、すべてのWeb制作者のための早引き事典の最新版!
本書は、HTMLの要素(タグ)とCSSのプロパティを解説した事典です。 HTMLの要素やCSSのプロパティの意味、対応ブラウザーなどがひと目で分かるほか、豊富なサンプルコードで、使い方も理解できます。 WordPressなどのCMSで新規サイトを構築するときに、既存サイトのコードを解読したいと思ったときに、タグやプロパティの内容をサッと調べることができる便利な1冊です。 また、HTMLやCSSの基本的な書き方はもちろん、HTML5からHTML Living Standardに標準仕様が移った経緯などの技術的背景、文字参照やURLの構成といったWeb制作者として不可欠な知識も解説しています。 ●このような方におすすめ ・HTML&CSSを記述・修正する必要のある人 ・Webデザイナーや、情報システム部などでWebサイトを内製で構築する担当者 ・HTML&CSSの勉強をしている大学生や新入社員 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 22位
本書の内容
この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
〈電子書籍版に関する注意事項〉 本書は固定レイアウト型の電子書籍です。リフロー型と異なりビューア機能が制限されるほか、端末によって見え方が異なりますので、ご購入前にお使いの端末にて「無料サンプル」をお試しください。 【1日30分からはじめる! プロを目指す人の新・スタンダード。】 WebデザインやHTML・CSSの学習を「1日30分からはじめる」をテーマに、やさしくしっかり解説した書籍。初学者の方が、プロのWebデザイナーを目指す上で必要となる基本的な知識や技術を体系的に学べます。“ちゃんとしたプロ”のWebデザイナーとしてスタート地点に立つために、最初に選んでいただきたい1冊です。 Webサイトの実制作のフローに沿い、本書の解説では、Webデザインの概論と制作に必要となるツールや素材・配色について学んだあと、HTML・CSSの基礎と実践を習得し、サイトの公開や運用に関する知識を身につけます。HTML・CSSの書き方を初歩から教えるだけにとどまらず、サイトを制作し、公開・運用していくために必要な基本知識をすべて解説しています。 また、各記事ごとに学習時間の目安を記載しており、授業や独習で学習教材として活用しやすい作りを目指しました。HTML・CSSの実践部分でサンプルサイトとして制作するのは、シングルページのシンプルなお店のサイトと、モバイルファーストの手法を取り入れたサイトの2つです。サンプルは学習用データとしてダウンロード提供します。 〈こんな方にオススメ〉 ・初学者からプロのWebデザイナーやマークアップエンジニアを目指す方 ・Webデザイン制作やHTML・CSSの知識を身につけたい方 ・WebデザインやHTML・CSSの基本情報をアップデートしたい方 〈本書の章構成〉 ○Lesson1 Webサイトの成り立ち ○Lesson2 Webサイトの枠組みを知る ○Lesson3 Webデザインに必要な素材 ○Lesson4 HTMLをマスターする ○Lesson5 CSSをマスターする ○Lesson6 シングルページのサイトを作る ○Lesson7 レスポンシブ対応サイトを作る ○Lesson8 Webサイトを公開してみよう ○Lesson9 SNS連携とWebサイトの運用 |
|
人気 23位
本書の内容
(概要)
各種講座や書籍でHTML&CSSの学習を終えても、実際の現場では、求められるレベルの業務をこなせない人が少なくありません。デザイナーから渡されたデザインの全体を把握・解釈して、HTML&CSSで書き起こす力が弱い傾向にあります。 本書はWebページのデザインをHTML&CSSで作成するために必要なチカラを身につけて、これまでに学習してきた基礎知識を、Webデザインの現場で「使える力」にレベルアップします。 (こんな方におすすめ) ・Webデザイナー初級者、中級者 (目次) Chapter 1 デザインからHTML を作る「流れ」 1-1 ゼロからWebページを作る「第一歩」 1-2 HTMLの書式と用語 1-3 CSSの書式と用語 1-4 セレクタと優先順位 1-5 ボックスモデル 1-6 すべてのページに共通するテンプレートを作る 1-7 共通テンプレートをレスポンシブデザイン対応にする 1-8 フォントサイズを調整する 1-9 レスポンシブデザインに対応した画像のスタイル Chapter 2 レイアウトの大枠を組み立てる 2-1 「ゼロ」からWebページを組み立てるには 2-2 コンテナに分割する 2-3 コンテナのHTMLを書く 2-4 コンテナの幅を設定する 2-5 コンテナの幅を設定する〜ヘッダー、パンくずリスト編〜 2-6 上下の空きスペースを調整する 2-7 コンテナに設定する背景、ボーダーライン Chapter 3 メインコンテナを組み立てる 3-1 モジュール 3-2 メインコンテナをモジュールに分割する 3-3 グループ化モジュールの特徴と組み込み 3-4 記事タイトル 3-5 見出しと本文 3-6 Webフォントの使用 3-7 テキストを強調するマーカー 3-8 リスト 3-9 画像 3-10 画像+キャプション 3-11 画像にテキストを回り込ませる 3-12 タグとカテゴリー 3-13 テキストの先頭にアイコン 3-14 ボックスに背景画像を適用 3-15 ボックスを囲む 3-16 チャット型のデザイン1 〜ボックスを2つ並べる〜 3-17 チャット型のデザイン2 〜ボックスの大きさ調整・並び順の変更〜 3-18 チャット型のデザイン3 〜要素を円形に切り抜く〜 3-19 タブ付きボックス Chapter 4 ヘッダーを組み立てる 4-1 ヘッダーは画面サイズでレイアウトが変わる 4-2 ヘッダーをモジュールに分割する 4-3 ロゴとボタンのフレックスボックス構造 4-4 ロゴ 4-5 モバイル向けボタン 4-6 ナビゲーション 4-7 JavaScriptを読み込む 4-8 パンくずリスト Chapter 5 フッターを組み立てる 5-1 フッターはカラムや行揃えの制御がポイント 5-2 フッターをモジュールに分割する 5-3 複数のバナーを並べる 5-4 ボタンを横に並べる 5-5 ページトップへ戻るボタン 5-6 フッターのロゴとコピーライト 5-7 フッターのナビゲーション1 5-8 フッターのナビゲーション2 Chapter 6 ホームのページを組み立てる 6-1 ホームをコンテナに分割する 6-2 ホームをモジュールに分割する 6-3 ヒーロー画像 6-4 画像に画像を重ねて表示 6-5 キャッチフレーズ 6-6 スタンプ状のテキスト 6-7 カード型レイアウト1〜全体のレイアウト〜 6-8 カード型レイアウト2〜それぞれのカードの中身〜 6-9 メディアオブジェクト 6-10 テーブル形のリスト Chapter 7 カラムレイアウトとサイドバー 7-1 2カラムレイアウトのコンテナ 7-2 サイドバーをモジュールに分割する 7-3 カードとバッジ 7-4 記事一覧のリスト 7-5 複数の要素で構成されるボックス Chapter 8 フォームが含まれるページ 8-1 フォームのページのコンテナ 8-2 フォームをモジュールに分割する 8-3 テキストフィールドとメールアドレスフィールド 8-4 メニューリスト 8-5 テキストエリア 8-6 チェックボックス 8-7 送信ボタン |
|
人気 24位
本書の内容【本電子書籍は固定レイアウトのため7インチ以上の端末での利用を推奨しております。文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。ご購入前に、無料サンプルにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください】 ゼロからしっかり学べる、本格Webデザイン。 本書は「わかりやすさ」と「内容の充実度」で、 基本文法から、正しいマークアップの作法、 考え方や知識を得るための「講義」パートと、 実習のためのサンプルソースはWebからダウンロードできます。 まさにWeb制作をこれから始める人に最適の1冊です! 〈本書の特長〉 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 |
|
人気 25位
本書の内容 |
|
人気 26位
本書の内容 |
|
人気 27位
本書の内容
リフロー版はこちら。
https://www.amazon.co.jp/dp/B09NKTJL73/ Web制作の現場でこれだけは知っておきたい、CSSの扱い方、管理、運用の基本! Web開発が複雑化した現在、CSSについても仕様や知識を知っているだけでは対応できない問題が増えています。 破綻しないCSSを組むには、どのように考えて設計すればよいか? デザイナーや他の開発者と連携する場合のルール作りは? ReactやVue.jsを使ったWeb開発の案件の場合はどうしよう? Sassなどを使ってビルドする場合は? ……などなど。 本書は、これからWebサイト制作・開発の現場に入る人や、現場で悩んでいる人を対象に、CSSの設計についてわかりやすく解説するものです。 BEMやSMACSSといった設計手法、余白の設計、スタイルガイド、SassやAutoprefixer、PostCSSなどを使ったビルド、ユーティリティファーストという考え方。 Web制作・開発に多種多様な選択肢がある中で、プロジェクトの要件と状況に応じて最適なCSS設計を導き出すための「思考」を鍛える内容となっています。 ※この商品は固定レイアウト型の電子書籍です。 ※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラーで制作されているため、カラー表示可能な端末での閲覧を推奨いたします |
|
人気 28位
本書の内容
------------------------
特典付きキャンペーン実施中! ! 本書(紙版、Kindle版とも)をご購入いただいた方に、特典PDFをプレゼントするキャンペーン実施中です! ●特典PDF内容 CSSコーディングテクニック、ビルトインモジュール リファレンスなど掲載の90ページ超のPDF ●キャンペーンの申し込み方法についてはこちら。 book.mynavi.jp/pcbook/blog/detail/id=124081 ------------------------ CSSとSassの基本と設計、実装テクニックまで 本書は大きくCSSとSassについて学ぶChapter1~3と、サンプルサイトの制作プロセスを通じて現場で使えるスキルを養うChapter4の2部構成となっています。 Chpater01 CSSの基本と設計 CSSとはなにか、という話から、CSSの書き方、CSS設計まで解説します。CSS設計ではOOCSS(オーオーシーエスエス)、BEM(ベム)、SMACSS (スマックス)といった手法を解説します。 Chpater02 CSSの基礎知識 CSSを使いこなすために知っておいたいセレクタ、カスケードと継承、詳細度、ボックスモデル、マージンの相殺、デフォルトスタイルシートとリセットCSSなどの事項を取り上げ、解説していきます。 Chapter03 CSSを効率的に書くSass CSSを管理・運用するのに使われるCSSプリプロセッサの1つ、Sassについて解説します。 Chpater04 サンプルで学ぶCSSコーディング ここからはサンプルサイトを実際に設計しながら、コーディングのテクニックを学んでいきます。 コーディングガイドラインを考え、サイトの仕様を確認し、サイトで共通で使える部分を検討します。 それが終わったら、レイアウト作成、エレメント作成、コンポーネント作成、と順次デザイン・制作を進めていきます。 ----- 本書はなるべく実際に案件に近い形でサンプルコードを作成し、 制作時に抑えておきたいポイントをまとめています。 Web業界の技術のスピード感は早いと言われますが一度スピードに乗ってしまえば、技術のキャッチアップもスムーズに行えるようになります。 本書を読むことで早い段階で「現場で使えるスキル」が身につき、さらにステップアップができるでしょう。 この本が、コーダーを目指す皆様の道しるべとなりますよう、願ってやみません。 (著者まえがきより) 田村章吾 (たむら しょうご) ましじめ株式会社 代表 HTML&CSSコーダー 福岡県北九州市在住。 物の構造やバックグラウンドを見ることが好きで、自動車整備士の道へ。 その後デジタルハリウッドでWebサイトの制作を学びWeb業界に転職。 制作会社、フリーランスを経て、ましじめ株式会社を設立。 プロジェクトでは主にフロントエンド開発からCMSを利用したWebサイト制作を担当する。 サイトのメンテナンス、CMS構築の情報設計や大規模サイトのCSS設計を得意とする。 ※この商品は固定レイアウト型の電子書籍です。 ※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラーで制作されているため、カラー表示可能な端末での閲覧を推奨いたします |
|
人気 29位
本書の内容
この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
〈電子書籍版に関する注意事項〉 本書は固定レイアウト型の電子書籍です。リフロー型と異なりビューア機能が制限されるほか、端末によって見え方が異なりますので、ご購入前にお使いの端末にて「無料サンプル」をお試しください。 【プロとして「独り立ち」するために、1日30分からはじめる!】 本書は、Webサイトをイチから作ることで、HTML+CSSの基本から応用までを習得していく教科書です。「1日30分からはじめる」をテーマに、Web制作にかかわる知識や技術を解説した「ちゃんとしたプロになる」シリーズの2冊目となります。 本書で学べることは、主に次の3つです。 1つめは、「いま」のWebデザインと現場での実制作の流れ。いま主流のレイアウトや表現手法、制作技術やツールといった、現場でプロとして活躍するためにベースとなる知識を習得できます。 2つめは、HTMLとCSSの基礎。HTML・CSSのごく初歩的な書き方から解説しており、本格的なソースコードを書くのは初めてという方にもわかりやすい内容になっています。 そして、3つめが実際にWebサイトを作るノウハウ。1つのHTMLファイルで完結するシンプルなWebページから、モバイルファーストで設計しFlexboxやCSS Gridといった流行りの手法を取り入れたものまで。タイプや難易度の異なる5つのサイトを作りながら、表現の幅を広げていきます。 本書を通じて、プロとして「独り立ち」するために礎となる力が身につくはずです。 〈こんな方にオススメ〉 ・HTML+CSSを本格的に学んでみたい方 ・Webデザイナーやマークアップエンジニアを目指す方 ・Webサイトを自分の手で作り上げてみたい方 〈本書の特長〉 ・作りながら覚えることで、学んだことをすぐに実践できる ・記事ごとに学習時間の目安を設けており、学習教材としても利用しやすい ・大学や専門学校で教えている現役の先生たちが、ていねいに解説している 〈本書の内容〉 ■Lesson 1 Webデザインの“いま” ■Lesson 2 Webサイトを制作する準備 ■Lesson 3 HTMLとCSSの基礎 ■Lesson 4 HTMLとCSSの応用 ■Lesson 5 シンプルなWebページを作る ■Lesson 6 シングルページのサイトを作る ■Lesson 7 Flexboxを使ったサイトを作る ■Lesson 8 CSS Gridを取り入れる ■Lesson 9 レスポンシブ対応サイトを作る |
|
人気 30位
本書の内容 |
|
人気 31位
本書の内容
「ホームページを手づくりしよう! 」
Webサイトの制作やデザインは複雑になり、コーディング専用のエディタで効率よく制作する時代ですが、コードを丁寧に記述しながらホームページをつくりあげるのも楽しいもの。本書は豊富なビジュアルと細かな入力&操作解説で、シンプルなページを作成しながらHTMLとCSSが学習できる入門書です。「古都さんぽ」をテーマとした1トップページと2風景紹介の記事ページ、3観光サイトへのリンク集ページ、4写真ギャラリーページ、5自己紹介の5ページ構成のサイトをチュートリアル形式で作成し、無料ホームページサービスで公開するまでを解説します。Windows10付属のアプリとCDに収録したフリーソフトでサイト作成がすぐにはじめられます。解説のステップごとに用意したHTML、CSS、画像ファイルも収録しているので、迷わずに学習を進めることができます。 |
|
人気 32位
本書の内容
※この商品は固定レイアウト型の電子書籍です。
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラーで制作されているため、カラー表示可能な端末での閲覧を推奨いたします。 これ1冊で「Webページ制作からサーバーの開発」までわかる! 日本初のMac専門月刊誌「Mac+」の頃から主にMac系雑誌に寄稿する。ハイパーカードの登場により「ビギナーのためのプログラミング」に開眼。以降、Mac、Windows、Web、Android、iPhoneとあらゆるプラットフォームのプログラミングビギナーに向けた書籍を執筆し続ける。●目次 Chapter 1 Webプログラミングを始めよう Chapter 2 HTML/CSSを学ぼう Chapter 3 JavaScriptを学ぼう Chapter 4 Node.jsを学ぼう Chapter 5 Expressフレームワークを学ぼう Chapter 6 データベースを使おう Chapter 7 本格Webアプリを作ろう ●著者 掌田 津耶乃(しょうだ・つやの) 日本初のMac専門月刊誌「Mac+」の頃から主にMac系雑誌に寄稿する。ハイパーカードの登場により「ビギナーのためのプログラミング」に開眼。以降、Mac、Windows、Web、Android、iPhoneとあらゆるプラットフォームのプログラミングビギナーに向けた書籍を執筆し続ける。 |