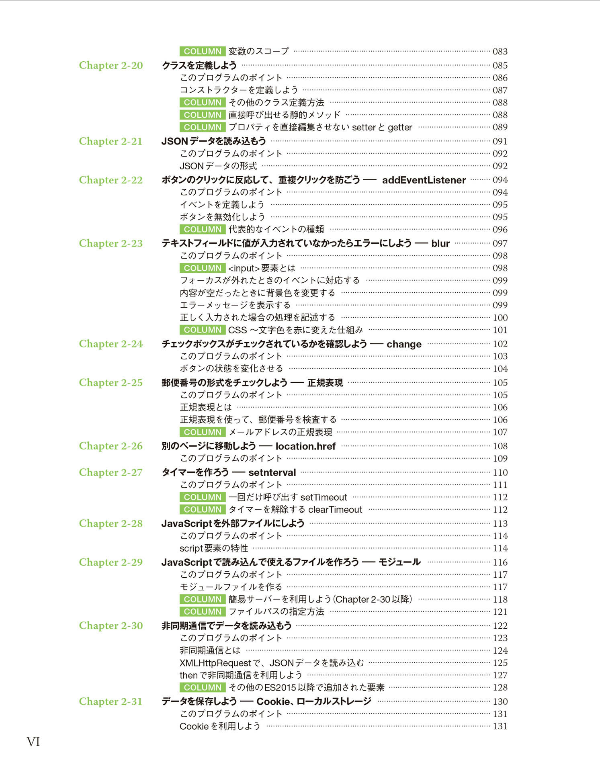
Vue.js 人気本 ランキング
|
人気 1位
本書の内容
いま学んでおきたいJavaScriptフレームワーク「Vue.js」のエッセンスを一冊に詰め込みました!
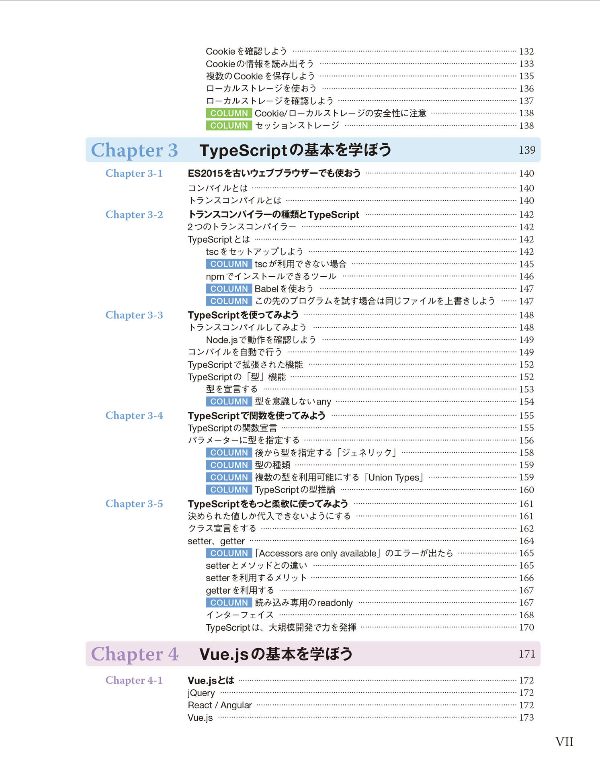
豊富なサンプルコードで試しながら理解できます! Vue.js(ビュージェイエス)は、Webアプリのビュー(見た目)の部分に特化したシンプルなフレームワークです。既存のアプリに後乗せで導入したり、徐々に適用範囲を拡大したりすることが手軽に行えます。 シンプルな分、他のフレームワークと比べて学習コストが低く、HTMLとJavaScriptが一通りわかる人ならコードを理解するのも簡単です。 本書では、Vue.jsの中核である、ページを構成するUI部品「コンポーネント」をしっかりと解説し、さらには本格的なアプリ開発で必要となる要素までを網羅的に取り扱います。丁寧な解説でよくわかる、入門書の決定版です! Chapter1 イントロダクション 1-1 JavaScriptの歴史 1-2 jQueryからJavaScriptフレームワークへ 1-3 主なJavaScriptフレームワークとVue.js Chapter2 Vue.jsの基本 2-1 Vue.jsを利用するための準備 2-2 Vue.js理解のための3つの柱 2-3 リアクティブデータ Chapter3 ディレクティブ 3-1 イベント関連のディレクティブ 3-2 フォーム関連のディレクティブ 3-3 制御関連のディレクティブ 3-4 データバインディング関連のディレクティブ 3-5 より高度なイベント処理 Chapter4 コンポーネント(基本) 4-1 コンポーネントの基本 4-2 コンポーネント間の通信 4-3 コンポーネント配下のコンテンツをテンプレートに反映させる ~ スロット Chapter5 コンポーネント(応用) 5-1 動的コンポーネント 5-2 v-modelによる双方向データバインディング 5-3 アニメーション機能 5-4 コンポーネントのその他の話題 Chapter6 部品化技術 6-1 ディレクティブの自作 6-2 フィルターの自作 6-3 プラグインの利用と自作 6-4 ミックスイン Chapter7 Vue CLI 7-1 Vue CLIの基本 7-2 単一ファイルコンポーネント 7-3 TypeScript Chapter8 ルーティング 8-1 ルーティングとは? 8-2 ルーティングの基本 8-3 ルーター経由で情報を渡す手法 8-4 マルチビュー、入れ子のビュー、ガードなど Chapter9 Vuex 9-1 Vuexとは? 9-2 Vuexの基本 9-3 Vuexストアを構成する要素 9-4 巨大なストアを分割管理する ~ モジュール Chapter10 テスト 10-1 単体テスト 10-2 E2Eテスト Chapter11 応用アプリ 11-1 アプリの構造を概観する 11-2 アプリの共通機能を読み解く 11-3 アプリの実装を理解する |
|
人気 2位
本書の内容
TypeScript×Composition APIによる次世代Vueの開発手法がわかる!
人気のWebフロントエンドフレームワーク「Vue.js」がバージョンアップして「Vue 3」となり、TypeScriptの標準採用、新機能Composition API、Vite、Piniaの搭載など、大幅に機能が更新・強化されました。それに伴い、Vue 3では、従来のOptions APIを利用したコンポーネント開発とは異なる開発手法が必要となります。本書では、Composition APIによるコンポーネント開発やPiniaによる状態管理、Vue RouterによるSPA開発、非同期処理やユニットテストなどを新機能を駆使して解説しており、Vue 3によるフロントエンド開発手法が1冊ですべて身に付く内容になっています。 (こんな方におすすめ) ・Composition APIによるVue 3の開発方法を学びたい人 (目次) 第1章 フロントエンド開発の潮流とVue 1.1 JavaScriptの変遷とフロントエンド開発の登場 1.2 フロントエンドフレームワークとVue 第2章 ViteとVueプロジェクト 2.1 Vueプロジェクト作成の準備 2.2 Vueプロジェクトの作成と実行 2.3 Vueプロジェクト作成の質問とVite 第3章 Vueプログラミングの基本 3.1 Vueのコンポーネントと基本構文 3.2 リアクティブシステム 3.3 リアクティブデータ用意のバリエーション 3.4 Vueプロジェクトの構成と動作原理 第4章 データとイベントのディレクティブ 4.1 データバインディングのディレクティブ 4.2 イベントのディレクティブ 第5章 双方向データバインディングとその他のディレクティブ 5.1 双方向データバインディング 5.2 その他のデータバインディングのディレクティブ 第6章 制御のディレクティブ 6.1 条件分岐のディレクティブ 6.2 ループのディレクティブ 6.3 リスト操作 第7章 スクリプトブロックのバリエーション 7.1 ウォッチャー 7.2 ライフサイクルフック 7.3 script setupの本当の姿 7.4 Options API 第8章 コンポーネント間連携 8.1 子コンポーネントの利用 8.2 コンポーネントの独立性とCSSの扱い 8.3 親から子へのコンポーネント間通信 8.4 Props の応用 8.5 子から親へのコンポーネント間通信 8.6 ProvideとInject 第9章 子コンポーネント利用のバリエーション 9.1 子コンポーネントをカスタマイズするSlot 9.2 複数のSlotを実現する名前付きSlot 9.3 データの受け渡しを逆転させるスコープ付きSlot 9.4 動的コンポーネント 第10章 Vue Router 10.1 シングルページアプリケーション 10.2 Vue Router の基本 10.3 ルートパラメータ 10.4 スクリプトブロックでのルーティング制御 10.5 Vue Routerのその他の機能 第11章 Pinia 11.1 Piniaの基本 11.2 引数を使う一歩進んだPiniaの利用方法 11.3 アクションの応用 第12章 非同期処理 12.1 非同期処理の基本 12.2 IndexedDB 12.3 Webアクセス 第13章 ユニットテスト 13.1 ユニットテストとVitest 13.2 コンポーネントのテストの基本 13.3 コンポーネントのテストの応用 13.4 コンポーネント間通信のテスト |
|
人気 3位
本書の内容
いま、Webの開発でもっとも注目されているソフトのひとつが「Vue.js」です。Vueを使うと「リアルタイムに動いているWebサイト」を作成できます。本書は、初心者や既存の入門書に挫折した人向けに、最新のVue.js3の使い方とアプリ作成のコツを、実際にプログラムを動かしながら学ぶ超入門書です。本書を一通り読めば、あなたも簡単なWebアプリの開発ができるようになります。巻末に未経験者も安心の「JavaScript超入門」を収録。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 4位
本書の内容
いま、Web開発の現場では「サーバ側の処理をするバックエンドよりも、実際にユーザーとやり取りするフロントエンドこそが重要」と意識が変わりつつあります。本書は、フロントエンドの開発において最も注目されているVue.jsと、それを更に拡張するフレームワークNuxt.jsの基本的な使い方を解説する入門書です。Vue.jsでのアプリ作成手順から、Nuxt.js利用によるデータ管理、axiosによる外部サイトへのアクセスまでを順番に解説します。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 5位
本書の内容
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
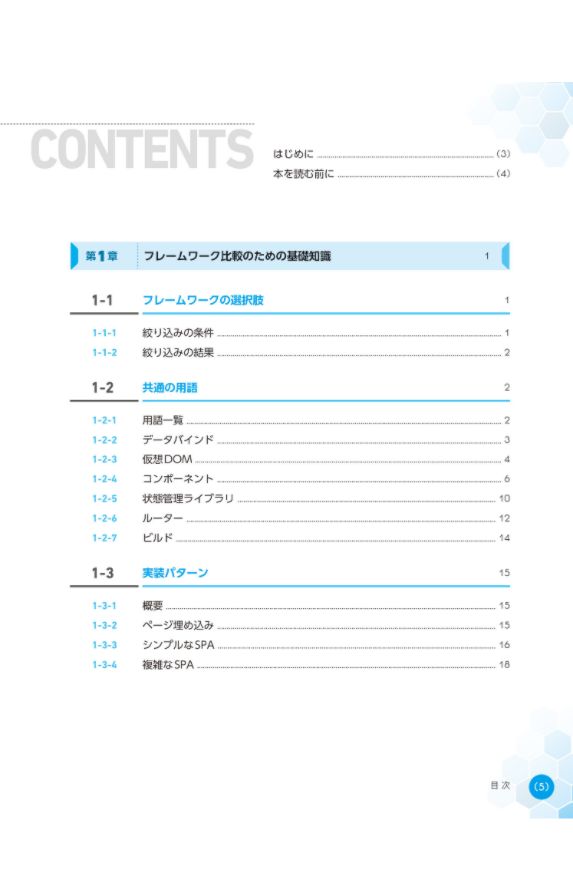
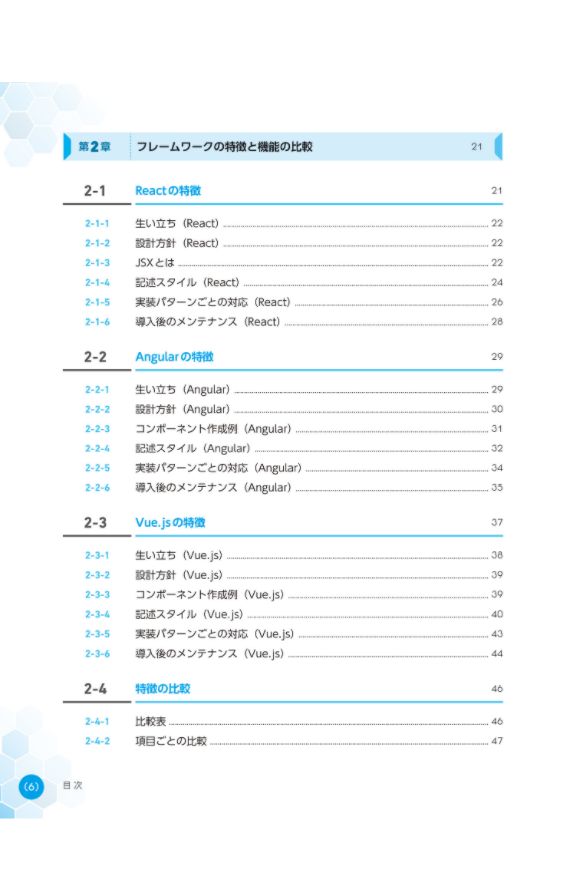
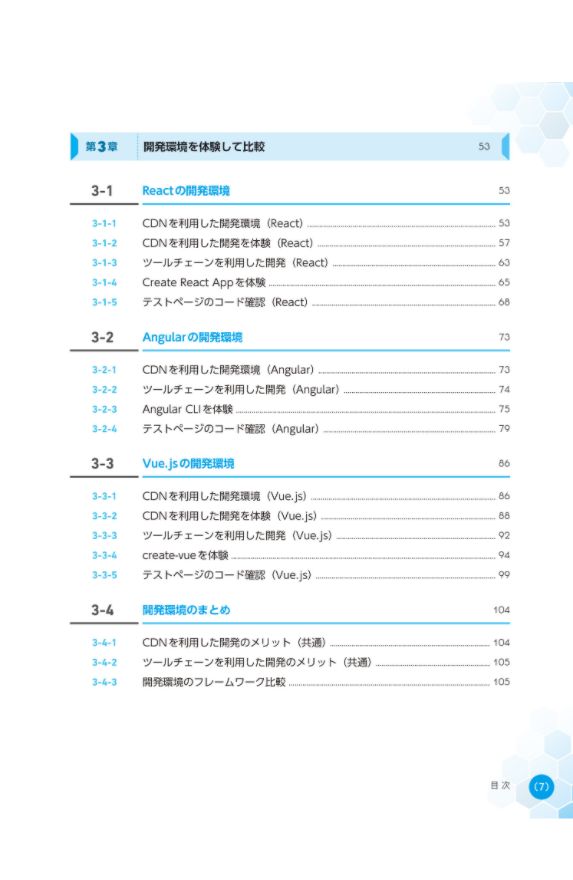
フロントエンド向けアプリケーションフレームワーク( React、Angular、Vue)の学習には、従来のWeb開発にはなかった「フレームワークごとの違い」、「未知の用語や概念」、「進化したJavaScript開発環境」など、最新のフロントエンド技術の知識が求められます。これらを、その都度調べていては効率が悪いだけでなく、知識が断片的になってしまいます。本書は、フレームワークの学習に必要なフロントエンド技術の基礎を体系的に解説し、この課題を解決します。 なお、本書ではフレームワーク共通で必要な基礎知識と、フレームワークごとの主な違いを説明しており、React、Angular、Vueのどの学習にも役立ちます。一方、フレームワークごとのコード作成の詳細については説明していないので、各フレームワークの公式サイトや関連書籍などを参照してください。 |
|
人気 6位
本書の内容
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
本書は、フロントエンド向けアプリケーションフレームワークの選択に悩んでいる人向けの本です。ネットでもフレームワークの違いについての情報は入手できますが、フレームワーク未経験者にとって、「どれが自分に最適なのか?」は、なかなか解決できません。免許とりたてで運転経験の少ない人が、カタログとクチコミを見て、自分に最適な車を選ぶようなものです。かなり無理があります。最終的には、乗り比べてみないと自分にとっての違いはわかりません。 フレームワークも同じです。使ってみないと違いはよくわかりません。本書では、前提知識を身につけた後、同じ機能を持つ実装コードをフレームワークごとに比較します。未経験者でもコードレベルの比較ができるように、詳しくコメントを付けていますので、違いをしっかりと把握して、納得のいく選択ができます。 |
|
人気 7位
本書の内容
Vue.js入門書の決定版! 初歩から実践までわかる!
Vue.jsを初歩から実践まで徹底的に解説。 使いやすくかつ、プロダクションでも活躍するVue.jsをVue.jsコントリビューターの著者らが解説する 一番わかりやすい入門書です。 小規模な適用例やjQueryからの移行サンプルに加え、大規模開発を想定したアプリケーション開発も体験できます。 Vue.jsはGitHubで2017年最も人気のあったJavaScriptフレームワークに選ばれるなど大注目の技術です。 |
|
人気 8位
本書の内容【Vue.js(ビュージェイエス)とは】 【本書の概要】 【ターゲット】 【著者】 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 |
|
人気 9位
本書の内容
サンプルを動かしながら学習できる本格入門
※この電子書籍は、「固定レイアウト型」で配信されております。説明文の最後の「固定レイアウト型に関する注意事項」を必ずお読みください。 いま学んでおきたいJavaScriptフレームワーク「Vue.js」のエッセンスを一冊に詰め込みました! 豊富なサンプルコードで試しながら理解できます! Vue.js(ビュージェイエス)は、Webアプリのビュー(見た目)の部分に特化したシンプルなフレームワークです。既存のアプリに後乗せで導入したり、徐々に適用範囲を拡大したりすることが手軽に行えます。シンプルな分、他のフレームワークと比べて学習コストが低く、HTMLとJavaScriptが一通りわかる人ならコードを理解するのも簡単です。 本書では、Vue.jsの中核である、ページを構成するUI部品「コンポーネント」をしっかりと解説し、さらには本格的なアプリ開発で必要となる要素までを網羅的に取り扱います。丁寧な解説でよくわかる、入門書の決定版です! ●目次 Chapter1 イントロダクション Chapter2 Vue.jsの基本 Chapter3 ディレクティブ Chapter4 コンポーネント(基本) Chapter5 コンポーネント(応用) Chapter6 部品化技術 Chapter7 Vue CLI Chapter8 ルーティング Chapter9 Vuex Chapter10 テスト Chapter11 応用アプリ 固定レイアウト型に関する注意事項(必ずお読みください) この電子書籍は、全ページ画像の「固定レイアウト型」で配信されております。以下の点にご注意し、購入前にプレビュー表示をご確認の上、ご購入ください。 ■使用できない機能 ・文字拡大(ピンチイン・ピンチアウトは可能ですが、画面におさまらない場合は画面をスワイプ)/文字のコピー/マーク/ハイライト/文字列検索/辞書の参照/Web検索/引用 ■推奨環境 ・タブレットなど大きいディスプレイを備えた端末 ・Wi-Fiネットワーク経由でのダウンロード(Kindle端末の場合) |
|
人気 10位
本書の内容
この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
〈電子書籍版に関する注意事項〉 本書は固定レイアウト型の電子書籍です。リフロー型と異なりビューア機能が制限されるほか、端末によって見え方が異なりますので、ご購入前にお使いの端末にて「無料サンプル」をお試しください。 【1日30分からはじめる! JavaScript基礎入門】 本書は、JavaScriptとVue.jsの基本、さらにWebアプリケーションやUIの作成を習得できる教科書です。「1日30分からはじめる」をテーマに、Web制作にかかわる知識や技術を解説した「ちゃんとしたプロになる」シリーズの3冊目となります。 本書で学べることは、主に次の3つです。 1つめは、JavaScriptの基本。JavaScriptは広範な用途をもつ言語ですが、本書ではとくにWeb制作によく使われる命令や考え方を中心に解説しています。 2つめは、Vue.jsの基本。現在のWeb制作では、フレームワークを利用した実装が一般的です。本書では、最もよく使われるフレームワークの一つであり、初心者にも習得しやすいVue.jsの基礎を身につけられます。 そして、3つめがWebアプリケーションやUIの実装の流れ。実際にTodoアプリやタブパネル、モーダル、ハンバーガーメニュー、スライドビューアーなどのUIを構築しながら、Web制作におけるJavaScriptとVue.jsでの実装の流れをつかめます。 ぜひ本書を通じて、“現場のJavaScript力”の土台をしっかりと養ってください。 〈こんな方にオススメ〉 ・JavaScriptをしっかりと身につけたい方 ・JavaScriptをおさらいしながらVue.jsの基礎を学びたい方 ・WebサイトのUIやWebアプリ制作のながれを学びたい方 〈本書の特長〉 ・第一線で活躍する執筆陣による、現場感覚を踏まえた解説 ・記事ごとに学習時間の目安を設けており、学習教材としても利用しやすい ・Vue.jsを利用したモダンな制作手法を身につけられる 〈本書の内容〉 ■Lesson 1 JavaScriptの基本 ■Lesson 2 JavaScriptのオブジェクト ■Lesson 3 Todoアプリを作ってみよう ■Lesson 4 Vue.jsの基本 ■Lesson 5 Vue.jsをWebサイトに組み込む |
|
人気 11位
本書の内容
Vue.jsは、JavaScriptのフレームワークです。他のフレームワークと比べるとJavaScriptの経験者にはなじみやすく学習しやすいという利点があります。しかし、JavaScript初心者には学ぶことが多く、少し敷居が高いと感じてしまいます。本書は、はじめてJavaScriptを学習する人のために、Vue.jsの使い方を基礎から段階的に理解していく入門書です。初心者がつまづきやすいデータの流れについてもわかりやすく説明します。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 12位
本書の内容
本書では、Nuxt.jsについて概要や基本的な使い方からはじめ、最終的に中規模以上の開発を想定して、一からアプリケーションが開発できる状態をゴールとし、Nuxt.jsの知識とノウハウを解説しています。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 13位
本書の内容
この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
〈電子書籍版に関する注意事項〉 本書は固定レイアウト型の電子書籍です。リフロー型と異なりビューア機能が制限されるほか、端末によって見え方が異なりますので、ご購入前にお使いの端末にて「無料サンプル」をお試しください。 【Vue.js 3.x対応! 本物のエンジニアを目指す“次の一歩”】 いまのWebアプリケーションの構築には、フレームワークの採用が当たり前になっています。なかでもVue.jsはUIの構築に特化した機能を備えており、既存のWebサイト等にも段階的に取り入れやすい設計になっています。本書は、HTML・CSS・JavaScriptの基本的な知識をもっている方向けに、いま学んでおくべきVue.jsの基本を解説していきます。 本書は3部構成に分かれています。“基本”のパートでは、ToDoアプリケーションを作成しながら、Vue.jsの基礎をじっくりと身につけていきます。次の“実践”のパートでは、モーダルやカルーセル、リスト抽出にクイズコンテンツと、よくあるUIや機能を実際にVue.jsでWebサイトへ組み込む方法を解説。最後のパートとなる“最前線”では、Nuxt.jsとHeadless CMSを利用したJamstackによるサイト構築の最新ワークフローを身につけます。 Vue 3.xに対応しており、掲載コードはダウンロードできます。実際に手を動かしながら現場でのVue.jsの使い方が身につく、これから本格的に学びたい人に最適の1冊です。 〈こんな方にオススメ〉 ・エンジニアとしてステップアップしたい ・jQueryでは難しい、本格的なWebアプリケーションを作りたい ・現場で役立つスキルを身につけたい 〈本書の特長〉 ・基本→実践→最前線の3ステップで身につく ・掲載コードをダウンロードして手を動かしながら学べる ・Jamstackなどの最新の開発手法も学べる 〈本書の内容〉 ■PART1 Vue.jsの基本を学ぶ Vue.jsとは?/Vue.jsの第一歩/v-modelでフォームの使い勝手を向上/フォームの操作/コンポーネント ■PART2 Vue.jsをWebサイトに組み込む モーダルを作ってみよう/カルーセルを作ってみよう/アコーディオンを作ってみよう/商品一覧表示&検索を作ってみよう/クイズを作ってみよう ■PART3 Jamstackで静的サイトを作る Nuxt.jsの準備をする/Nuxt.jsで静的なページを作る/部分的にCMS化する/Netlifyへデプロイする |
|
人気 14位
本書の内容
(概要)
※この商品は固定レイアウトで作成されており,タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また,文字列のハイライトや検索,辞書の参照,引用などの機能が使用できません。 ※PDF版をご希望の方は Gihyo Digital Publishing ( https://gihyo.jp/mk/dp/ebook/2023/978-4-297-13480-8 )も合わせてご覧ください。 Vue.js は「プログレッシブフレームワーク」という概念に基づいて開発されたJavaScript フレームワークで、Web アプリケーションのユーザインターフェース(UI)構築を支援します。Web アプリケーション開発の現場ではこれまでもKnockout.js、React、Angular などさまざまなJavaScriptフレームワークが使われてきましたが、習得が容易なこと、高機能なこと、パフォーマンスの良さなどから、近年この「Vue.js」の人気が特に高まっています。 (こんな方におすすめ) ・Webプログラマー、Webデザイナー、Webアプリ開発者 (目次) 第1章 Vue.jsの基本 1.1 Vue.jsとは 1.2 シングルページアプリケーション 1.3 リアクティブプログラミング 1.4 プログレッシブフレームワーク 1.5 仮想DOM 1.6 jQueryとの比較 1.7 Vue.jsが提供すること、しないこと 1.8 動作環境 第2章 Vue.js 3を使ってみよう 2.1 Vue.js3 とは 2.2 Vue3で廃止された機能 2.3 Vue2→Vue3 第3章 環境構築 3.1 手っ取り早くVue.jsを試す 3.2 WebアプリケーションにVue.jsを組み込む 3.3 HTMLに直接Vue.jsを組み込む 3.4 Vue-CLIで新規にWebアプリケーションを作成する 3.5 Vue.jsデバッグツールを導入する 第4章 Vue.jsの基本的な使い方 4.1 インスタンスを作成する 4.2 インスタンスをマウントする 4.3 データを使用し、htmlに描画する 4.4 算出プロパティを使用して、リアクティブにデータを加工する 4.5 メソッドを使用する 4.6 データをリアクティブに扱いたい 4.7 HTMLを動的に表示したい(テンプレート) 4.8 算出プロパティで自動的に再計算する関数を作成したい 4.9 算出プロパティとメソッドの違い 4.10 算出プロパティと監視プロパティの違い 4.11 算出プロパティへの代入 4.12 値を動的に監視したい(watch) 4.13 ウォッチャのプロパティ 4.14 インスタンス内に処理を組み込みたい(method) 4.15 ライフサイクルフック 第5章 コンポーネントの基本 5.1 部品ごとにVueインスタンスを分けたい 5.2 コンポーネントの登録 5.3 グローバルコンポーネント 5.4 ローカルコンポーネントのインポートと使用 5.5 コンポーネントの親子関係 5.6 親から子へデータを渡したい(props) 5.7 子から親のイベントを発火したい(emit) 5.8 親から子へテンプレートを差し込みたい(slot) 5.9 親から渡された属性をまとめて受け取りたい(attrs) 第6章 リファレンス 6.1 属性を動的に変更したい(v-bind) 6.2 classとstyleの値を動的に変更する 6.3 テンプレート内で条件分岐がしたい(v-if、v-show) 6.4 配列要素のリストを表示したい(v-for) 6.5 イベントハンドリングを実行したい(v-on) 6.6 双方向でデータのやりとりがしたい(v-model) 6.7 一度だけデータを展開したい(v-once) 6.8 生のHTMLを描画したい(v-html) 6.9 単純なテキストの描画したい(v-text) 6.10 ちらつきを防止したい(v-cloak) 6.11 コンパイルをスキップしたい(v-pre) 6.12 効率よくDOMが追跡したい(key属性) 6.13 DOMを操作したい(ref属性)(OptionsAPI) 6.14 コンポーネントを動的に切り替えたい(is属性) 6.15 Vue2との変更点 6.16 アニメーションをつけたい(transition) 6.17 複数の要素やコンポーネントにトランジションを適用したい 6.18 コンポーネントの再描画をスキップしたい(keep-alive) 6.19 テンプレート内容を置換したい(slot) 6.20 カスタムディレクティブを設定したい(app.directive) 6.21 コンポーネントを登録or取得したい(app.component) 6.22 プラグインを使用したい(app.use) 6.23 バージョンを取得したい(version) 6.24 非同期にDOMを更新したい(nextTick()) 6.25 リアクティブに値を変更する(ref()、reactive()) 6.26 算出プロパティで再計算したい(computed) 6.27 オブジェクトを読み取り専用とする(readonly) 6.28 値の変更を検知したい(watch) 6.29 ライフサイクルフック 6.30 provideとinject 6.31 Teleportを使ってテンプレートを描画させたい 6.32 Suspenseで代替コンポーネントを表示させたい 6.33 テンプレートに複数のルート要素を含めたい(Fragments) 6.34 スコープ付きCSS(scopedstyle)で記述したい 第7章 Vue.jsの拡張機能を使いたい 7.1 ミックスインを定義してコンポーネントに導入したい 7.2 クローバルミックスインを定義したい 7.3 カスタムディレクティブを定義したい 7.4 レンダー関数を記述したい 7.5 レンダー関数をJSXに書き換えたい 7.6 Vueのプライグインを導入したい 7.7 プライグインを作りたい 第8章 Vue Routerとは 8.1 VueRouterとは 8.2 インストール 8.3 ダイナミックインポートの使用 8.4 同一コンポーネントを使って表示内容を変えたい(動的ルーティング) 8.5 ネストされたルート 8.6 プログラムによるナビゲーションを指定したい 8.7 ルートに名前を指定したい(名前付きルート) 8.8 複数のビューを表示させたい(名前付きビュー) 8.9 リダイレクトとエイリアスを設定したい 8.10 ルートのプロパティをpropで受け取る 8.11 historyのモード 8.12 ナビゲーションガードで遷移を制御したい 8.13 ルートメタフィールドを使用する 8.14 トランジションを使用したい 8.15 ナビゲーション後にデータを取得する 8.16 スクロールの挙動をカスタマイズしたい 第9章 アプリケーションの状態管理 第10章 さまざまなプラグイン |
|
人気 15位
本書の内容
※この商品は固定レイアウト型の電子書籍です。
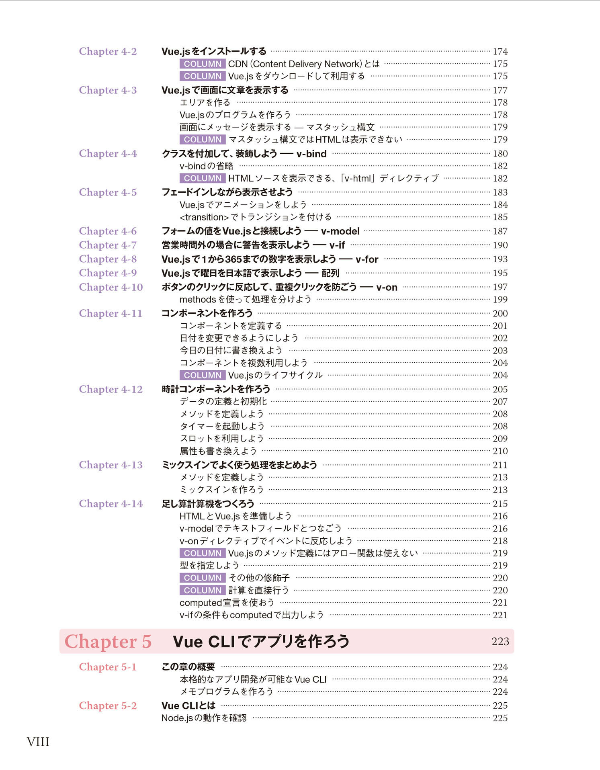
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラーで制作されているため、カラー表示可能な端末での閲覧を推奨いたします。 これから始めて、JavaScriptもVue.jsもTypeScriptも理解しよう! 「JavaScriptを学ぼう」 そんなふうに思っても、「JavaScript」は現在では、非常に関連技術の多い言語になっています。JavaScript関連のキーワードを上げてみると、「ECMAScript / TypeScript / Vue.js / Nuxt.js / React / Angular / jQuery」など、上げていったらキリがないほどです。 これらはそれぞれ「JSライブラリー」とか「JSフレームワーク」などと呼ばれているJSの周辺技術ですが、現在のウェブサイト制作や、ウェブアプリ開発では、これらの周辺技術の理解が必須になっています。 本書は、こういった事情に合わせて、今JavaScriptを学ぶなら、この周辺技術は必須だと筆者が考える以下の内容について解説しています。 ・JavaScript ・ECMAScript ・Vue.js ・TypeScript これだけでも非常にカバー範囲が広く、1冊に納めるのは容易ではありませんが、それでもこれらの知識は抑えておいて欲しいという筆者の願いから、1冊に詰め込みました。 ぜひ本書を通じて、JavaScriptの魅力と現在のJavaScript開発のトレンドを抑えて頂けると幸いです。これからのウェブ開発にお役に立つことを願っています。 (「はじめに」より一部修正) 「Chapter1 JavaScriptを学ぶための準備をしよう」では、JavaScriptを学ぶための環境構築を行います。といっても、Google Chrome(ウェブブラウザー)と、Visual Studio Code(エディター)をインストールするだけの簡単な準備です。 「Chapter2 JavaScriptの基本を学ぼう」では、JavaScriptを基本からみっちり学びます。四則演算、制御構造、変数、配列、関数といった基本的なところから、イベントリスナーの使い方、クラスの定義、モジュール、非同期通信、Cookieの使い方など、JavaScriptを実務で使う際には必須となるような実践的な内容まで学びます。EcmaScript2015の文法で学びますが、必要に応じて古い文法についても説明しています。 「Chapter3 TypeScriptの基本を学ぼう」では、TypeScriptについて知っておきたいことを一通り学びます。TypeScriptの基本的な使い方から、関数、さまざまな型、クラス宣言、インターフェイスの使い方などまで解説します。 「Chapter4 Vue.jsの基本を学ぼう」では、現在制作の現場でよく使われているライブラリであるVue.jsについて学びます。基本的なディレクティブの使い方を学んだあと、メソッドやコンポーネント、ミックスインの定義方法を学び、それらを使って実用的なプログラムを作ります。 「Chapter5 Vue CLIでアプリを作ろう」では、Vue CLIを使って、簡単なメモ管理のアプリケーションを作成します。プロジェクトの作成から始まり、ルーティングを設定し、新規追加・一覧・編集・削除の機能を作っていきます。Vuexを使って、データの保存も行います。最後にはコンポーネントを作って共通のパーツを追加するところまで行います。 ●目次 Chapter1 JavaScriptを学ぶための準備をしよう Chapter2 JavaScriptの基本を学ぼう Chapter3 TypeScriptの基本を学ぼう Chapter4 Vue.jsの基本を学ぼう Chapter5 Vue CLIでアプリを作ろう ●著者 「ちゃんとWeb」をコーポレートテーマに、「ちゃんと」作ることを目指したWeb制作会社。WordPressを利用したサイト制作や、スマートデバイス向けサイトの制作、PHPやJavaScriptによる開発を得意とする。 また、YouTubeやUdemyでの映像講義や著書などを通じ、クリエイターの育成にも力を入れている。 主な著書に『これからWebをはじめる人のHTML&CSS, JavaScriptのきほんのきほん』(マイナビ出版刊)や、『マンガでマスタープログラミング教室(監修)』(ポプラ社)など。 |
|
人気 16位
本書の内容
「Vue.js が楽しい! 」ウェブフロントエンド界隈でこの言葉を耳にすることが増えました。
フロントエンドを取り巻く技術の発展によって、フロントエンドの役割は増え、フレームワークもより身近なものになっています。 この本では「Vue.js ってなに?」「フレームワークってなに?」という基礎概念と導入から、プロダクトに役立つ情報までを、体系的に解説しています。 これから JavaScript のフレームワークを始める方にはもちろん、すでに Vue.js をお使いの方が基礎を学ぶにも最適な1冊です。 チュートリアルや実例集盛りだくさんのサポートページも公開しており、書籍と合わせてお読みいただけます。 ●こんな方におすすめです ・プレーンなJavaScriptや、jQueryだけの開発からステップアップしたい方 ・Vue.jsの公式ガイドを読んではみたものの、専門用語が多く難しかった方 ・コンポーネントや状態管理、Vue.jsにおけるSPA構築について学習したい方 ・「チームにVue.jsを覚えてほしい! 」という方 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 17位
本書の内容
Vue.js 2.6に対応して改訂しました。Vue CLI4にも対応しています。
本書ではVue.jの基礎概念と導入から、プロダクトに役立つ情報までを体系的に解説しています。 Vue.jsの入門書として最適な1冊です。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 18位
本書の内容
(概要)
フロントエンドのJavaScriptフレームワークはVue.jsの他にもReact、Anglarなどさまざまありますが、その中でもVue.jsは学習コストが低いのが特徴です。Vue.jsアプリケーションは、基本的にはHTMLを拡張したテンプレートと、JavaScriptのコードから構成されます。そのため、HTMLとJavaScriptに馴染みがあれば、基本的な使い方はすぐに理解できるでしょう。Vue.jsを学習するテキストとして、最もやさしい書籍という意図で本書は制作されました。タイトル通り、「たった1日で基本が身に付く!」Vue.jsの入門書です。 (こんな方におすすめ) ・Vue.jsを初めて学習する人 (目次) CHAPTER1 Vue.jsを学ぶ準備をしよう SECTION 01 Vue.jsについて理解しよう SECTION 02 Vue.jsの開発環境を整えよう SECTION 03 ひな形となるHTMLとJavaScriptファイルを作ろう CHAPTER2 Vue.jsの基本を学ぼう SECTION 01 Vueインスタンスを理解しよう SECTION 02 データをWebブラウザに出力しよう SECTION 03 バインディングを理解しよう SECTION 04 レンダリングを理解しよう SECTION 05 デバッグしよう CHAPTER3 イベントハンドリングを学ぼう SECTION 01 イベントハンドリングとメソッドを理解しよう SECTION 02 カウンターアプリを作ってみよう SECTION 03 データの流れを理解しよう CHAPTER4 条件付きレンダリングを学ぼう SECTION 01 条件分岐と条件付きレンダリングを理解しよう SECTION 02 条件を算出プロパティに書いてみよう SECTION 03 条件を増やそう SECTION 04 双方向バインディングを理解しよう SECTION 05 バリデーション機能付きの入力フォームを作成しよう CHPTER5 リストレンダリングを学ぼう SECTION 01 リストレンダリングを理解しよう SECTION 02 リストレンダリングを使ってみよう SECTION 03 ナビゲーションメニューを表示しよう CHAPTER6 バインディングで動的にスタイルを変えよう SECTION 01 スタイルバインディングで動的に見た目を変えよう SECTION 02 クラスバインディングで動的に見た目を変えよう CHPTER7 TODOアプリを作成しよう SECTION 01 TODOアプリに必要な部品を確認しよう SECTION 02 追加から一覧表示まで作成しよう SECTION 03 機能を完成させよう SECTION 04 位置や大きさを調整しよう CHAPTER8 画像ビューワーを作成しよう SECTION 01 画像ビューワーの部品を確認しよう SECTION 02 コンポーネントを理解しよう SECTION 03 コンポーネントで機能を追加しよう SECTION 04 画像ビューワーを作成しよう SECTION 05 アプリケーションを仕上げよう |
|
人気 19位
本書の内容
(概要)
本書は、日本国内で爆発的な人気を誇るVue.jsの最新ノウハウ・アイデアを1つにまとめた新しい「Vue本」です。アプリケーション開発のためのルーティング・レンダリングから、CSS設計、状態管理、コンポーネント開発、パフォーマンス改善まで、Vue.jsをプロジェクトで使用するうえのさまざまな開発上の観点をまとめつつ、現場のエンジニアによる解決方法をまとめています。 さらに、Vue.jsコアチームメンバーでもある川口和也(@kazu_pon)氏のインタビューを収録。川口氏が開発するVue18nや、企業に所属しながらのOSS活動についてもたっぷりと語っていただきました。Vue.jsエンジニア必携の1冊です。 (こんな方におすすめ) ・Vue.jsを現場で使うエンジニア、デザイナー (目次) 第1章 大規模なアプリケーションにも耐えられるルーティングとレンダリング 1-1 パフォーマンスの指標を知る 1-2 ルーティング 1-3 SSRとCSR 1-4 アプリケーションの構成を考える 第2章 状態管理パターン 2-1 状態管理とアプリケーションの構成要素 2-2 Vue.jsにおける状態管理 2-3 Vue.jsコンポーネントのみを使った状態管理 2-4 アプリケーションの成長とコンポーネントのみを使った状態管理の課題 2-5 ストアを利用した状態管理 2-6 Vuexを利用した状態管理 2-7 Storeパターンを自前で実装する 2-8 状態管理における心構え 第3章 UIコンポーネントの開発 3-1 コンポーネント指向開発への流れ 3-2 コンポーネント駆動開発 3-3 Vue.jsにおけるコンポーネント開発 3-4 Vueコンポーネントの利用 3-5 Vue 3.0で登場した新機能 第4章 Vue.jsにおけるCSS設計 4-1 CSSのスコープ 4-2 Scoped CSSのしくみ 4-3 VueコンポーネントにおけるCSSの命名ルール 4-4 CSSの全体設計 第5章 品質を高める 5-1 代表的なテスト手法と適切な選択 5-2 静的解析を導入する 5-3 単体テストを実施する 5-4 結合テストを実施する 5-5 End-to-End Test(E2Eテスト) 第6章 パフォーマンスを改善する 6-1 ユーザー体験の質を向上させることを目的にしよう 6-2 パフォーマンスの状況を把握する 6-3 パフォーマンスを計測する 6-4 パフォーマンスを改善する 6-5 継続的に高いパフォーマンスを維持するために 第7章 アプリケーションの提供範囲を広げる 7-1 サービスの価値をより多くのユーザーに届けるために 7-2 国際化(i18n、Internationalization)とVueI18n 7-3 Vue I18nの使い方 7-4 i18n対応が複雑になるケースに対応する 7-5 翻訳フローをつくる 7-6 アクセシビリティ(a11y; Accessibility) 7-7 Vue.jsにおけるアクセシビリティ 第8章 川口和也氏に聞く「エコシステムの活用と貢献」〜特別インタビュー |
|
人気 20位
本書の内容
JavaScript初心者がVue.jsの入口を体験できます。Vue.jsの中心的な機能である「描画機能」の解説に重点を置き、サンプルのページをVue.jsを使ったページに作り替えていく流れを解説しています。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 21位
本書の内容
Webアプリケーションの主流はSPA(Single Page Application)にシフトしつつあります。一方、多くのエンジニア、特にサーバーサイドの開発者はフロントエンド開発に苦手意識を持っており、何らかの助けが必要です。しかもこの分野は技術変化が速く、せっかくツール操作等を覚えても、本質を理解しないと応用が利きません。
本書はこうした課題に応えます。人気のJavaScriptフレームワークVue.jsにフォーカスし、フロントエンド開発の基礎から本格的なSPAの開発まで、ハンズオン形式で一歩ずつ、無理なく着実にステップアップしていきます。 さらに、2020年リリース予定のVue.js 3.0をいち早くキャッチアップ。Vue CLI 4に対応しつつ、Vue.js 2.xとの差分として新しい記述スタイル(Composition API)を併記するなど、バージョン移行を強力に支援します。 |
|
人気 22位
本書の内容
本書はまだまだシェアされていないVue.js v3における一般的な開発手法やパターン、モダンな周辺ツールとの組み合わせ方からテストまで解説しています。
これからVue.jsを始める方にも、今後もっとVue.jsを続けていく方にも、有益な情報になっていますす。 各所にちりばめたコラムは、実際のソースコードから得たヒントや、プロダクション運用をしていて経験した内容をまとめています。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 23位
本書の内容
※このKindle本はプリント・レプリカ形式で、Kindle Paperwhiteなどの電子書籍 リーダーおよびKindle Cloud Readerではご利用いただけません。Fireなどの大きいディスプレイを備えたタブレット端末や、Kindle無料アプリ (Kindle for iOS、Kindle for Android、Kindle for PC、Kindle for Mac) でのみご利用可能 です。また、文字列のハイライト、検索、辞書の参照、引用については、一部機能しない場合があります。文字だけを拡大することはできません。※プリント・レプリカ形式は見開き表示ができません。
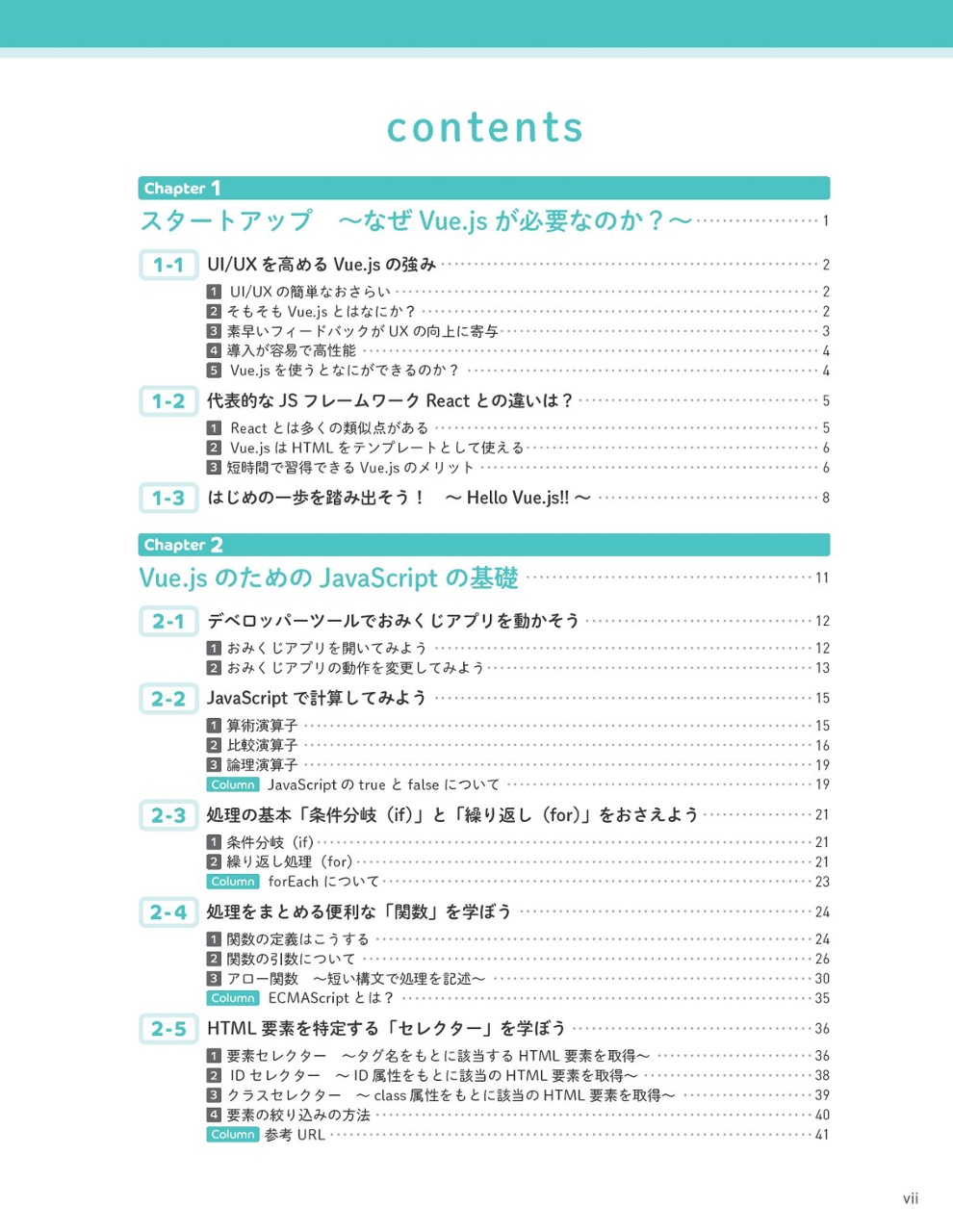
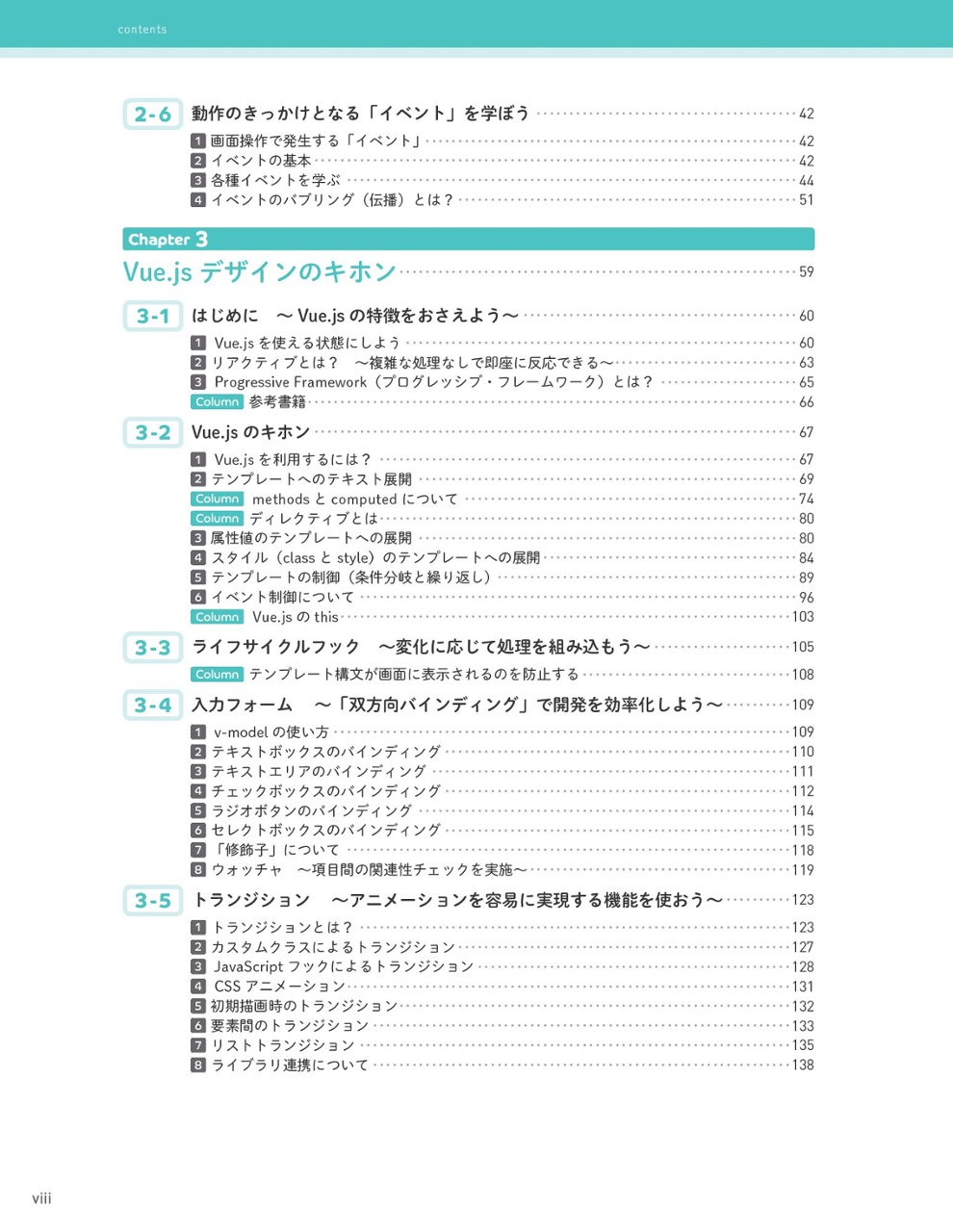
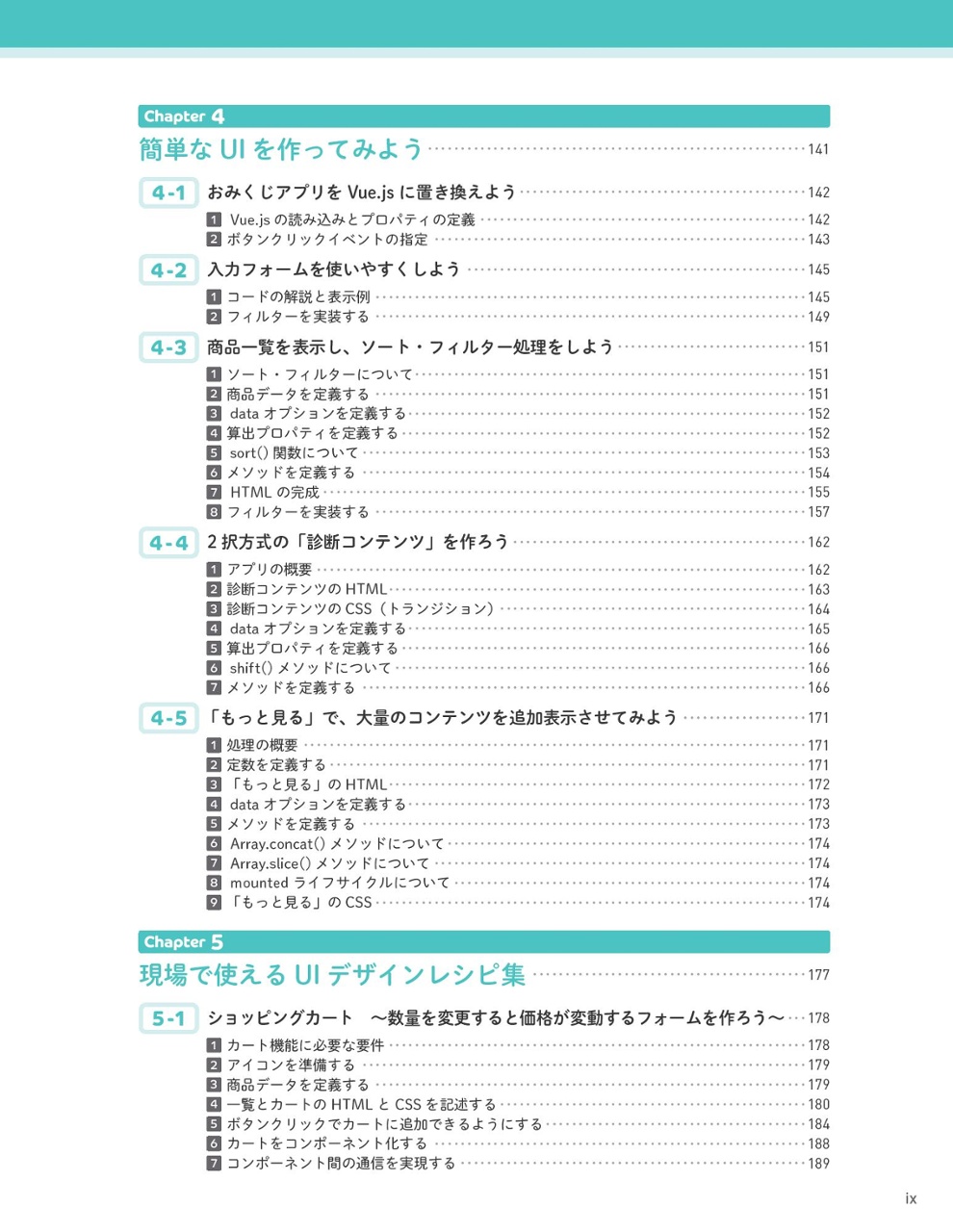
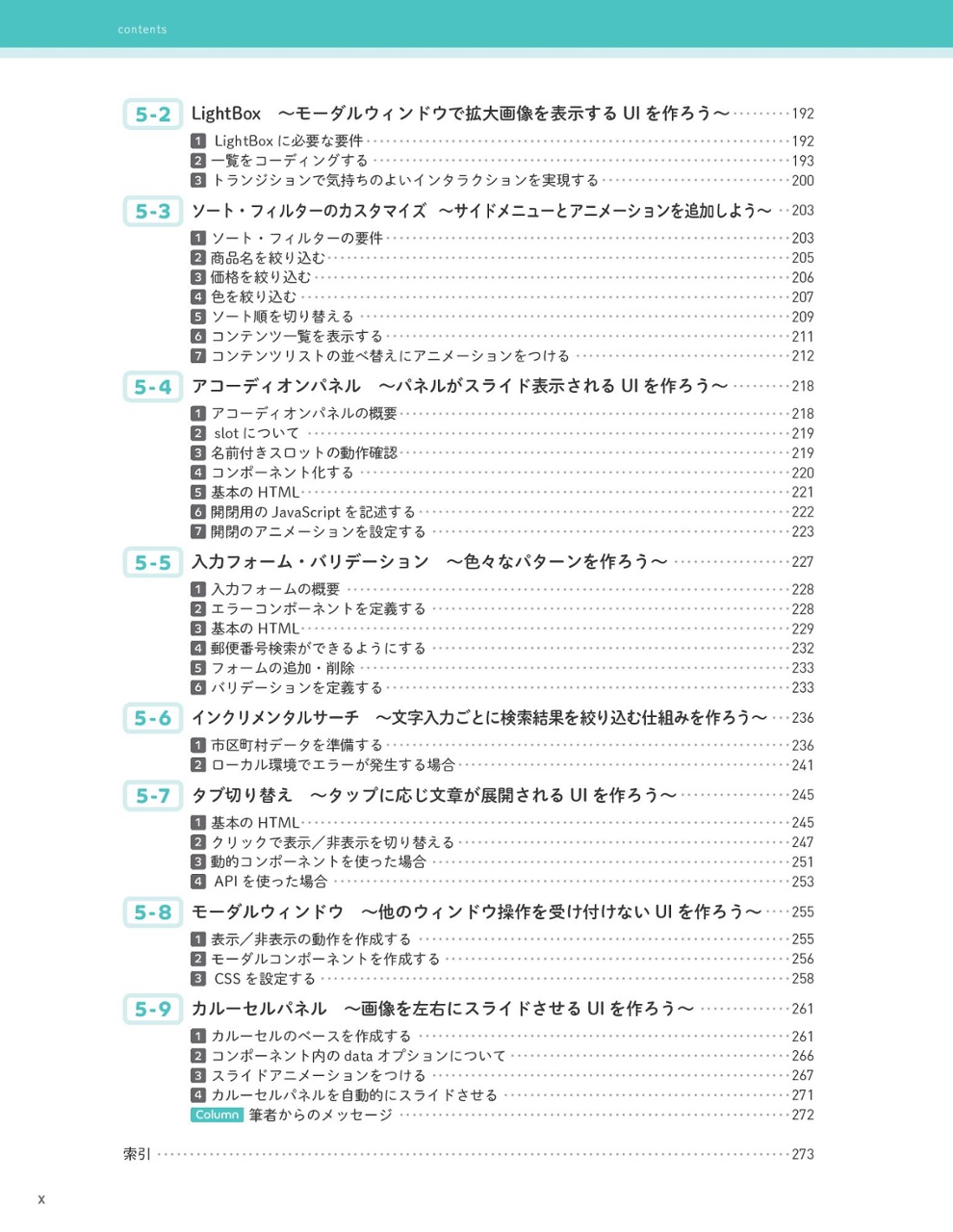
※この電子書籍は紙版書籍のページデザインで制作した固定レイアウトです。 ノンエンジニアでもわかる! やさしいVue.js入門書 Web デザイナー・Web 担当者・初級のフロントエンジニアなど、「Web の見た目」を作る人に向けたVue.js の入門書です。 ノンエンジニアでもむりなく読み進められるように、難しいことは極力省いて、図を用いながらできるだけ平易に解説していきます。 Vue.jsは、使いこなせればさまざまなことが実現できます。しかし本書では、Vue.js のおおまかな仕組みと、最低限の動かしかたを理解することを目的とします。まずは使ってみて、手を動かしながら感覚を掴んでいく、というイメージです。 「Vue.jsのガイドを読んでみたけれど、うまくイメージできなかった」「他の書籍を読んでみたけれど、高度でついていけなかった」という方におすすめです。 必要とする前提知識は、HTML とCSS のみです。なるべくやさしい表現と図を用いて、Vue.js とはなにか、どう役に立つのかを明確にしたのち、JavaScript の基礎知識、Vue.js の作法を丁寧に解説します。 JavaScriptはコピペでしか触ったことがない、という方でも安心して読み進めてください ●Vue.js とは? JavaScript フレームワークのひとつ。JavaScript 自体のコードを書かなくても、HTML やCSS の基礎的な知識があれば低い学習コストでさまざまな機能が実装できます。ノンエンジニアでも導入しやすいことから、Web デザインの現場で使われ始めています。 ●本書の特徴 ・フロントエンド開発の未経験者や初級者を想定して、基礎的なところから平易に解説していきます。 ・HTML、CSS、JavaScriptのファイルのみで即実行できるサンプルを多数掲載します。初級エンジニアの入門にも最適です。 ●主要目次 Chapter 1 スタートアップ ~なぜVue.js が必要なのか?~ 1-1 UI/UX を高めるVue.js の強み 1-2 代表的なJS フレームワークReact との違いは? 1-3 はじめの一歩を踏み出そう! ~ Hello Vue.js!! ~ Chapter 2 Vue.jsのためのJavaScriptの基礎 2-1 デベロッパーツールでおみくじアプリを動かそうう 2-2 JavaScript で計算してみよう 2-3 処理の基本「条件分岐(if)」と「繰り返し(for)」をおさえよう 2-4 処理をまとめる便利な「関数」を学ぼう 2-5 HTML 要素を特定する「セレクター」を学ぼう 2-6 動作のきっかけとなる「イベント」を学ぼう Chapter 3 Vue.js デザインのキホン 3-1 はじめに ~ Vue.jsの特徴をおさえよう~ 3-2 Vue.jsのキホン 3-3 ライフサイクルフック ~変化に応じて処理を組み込もう~ 3-4 入力フォーム ~「双方向バインディング」で開発を効率化しよう~ 3-5 トランジション ~アニメーションを容易に実現する機能を使おう~ Chapter 4 簡単なUIを作ってみよう 4-1 おみくじアプリをVue.js に置き換えよう 4-2 入力フォームを使いやすくしよう 4-3 商品一覧を表示し、ソート・フィルター処理をしよう 4-4 2択方式の「診断コンテンツ」を作ろう 4-5 「もっと見る」で、大量のコンテンツを追加表示させてみよう Chapter 5 現場で使えるUIデザインレシピ集 5-1 ショッピングカート ~数量を変更すると価格が変動するフォームを作ろう~ 5-2 LightBox ~モーダルウィンドウで拡大画像を表示するUI を作ろう~ 5-3 ソート・フィルターのカスタマイズ ~サイドメニューとアニメーションを追加しよう~ 5-4 アコーディオンパネル ~パネルがスライド表示されるUI を作ろう~ 5-5 入力フォーム・バリデーション ~色々なパターンを作ろう~ 5-6 インクリメンタルサーチ ~文字入力ごとに検索結果を絞り込む仕組みを作ろう 5-7 タブ切り替え ~タップに応じ文章が展開されるUI を作ろう~ 5-8 モーダルウィンドウ ~他のウィンドウ操作を受け付けないUI を作ろう~ 5-9 カルーセルパネル ~画像を左右にスライドさせるUI を作ろう~ 索引 |
|
人気 24位
本書の内容
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。
また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 なお、実際のサービスのインターフェースが変更され、本書内の解説と実際の画面が異なることがありますので、ご了承ください。 人気のJavaScriptフレームワーク「Vue.js」を初歩から学べる、いちばんやさしい入門書! 制御構造やイベント処理などの基本から、コンポーネントの利用、Web APIを使用したアプリ作成、 さらに大規模Vueアプリケーションを効率的に開発するためのVue CLI 3(Node.jsのモジュール)を使った開発まで網羅的に解説します! 【目次】 Chapter 1 Vue.jsってどんなフレームワーク? Chapter 2 いろいろなデータバインディング Chapter 3 条件分岐と繰り返し Chapter 4 フォームのいろいろな要素の取り扱い Chapter 5 フィルタ、アニメーション、コンポーネントを使う Chapter 6 Web APIを使用したアプリの作成 Chapter 7 Vue CLI 3によるアプリケーション開発 |
|
人気 25位
本書の内容
本書では、Vue.jsのコードの書き方だけなくモダン開発に必要となる現場のノウハウを紹介しています。
本書では、CHAPTER 01で導入/おさらい、CHAPTER 02で1つのシンプルな静的なWebサイト制作について解説しています。CHAPTER 03とCHAPTER 04は基本的に順番は関係ないので、CHAPTER 02のWebサイトをベースに興味のある章へ進んでください。 本書は下記のような読者を対象としています。 ・HTML/CSS、TypeScript(JavaScript)の基本的な知識をお持ちの方 ・公式ガイドやVue.js初級入門書などを読み終えたVue.js中級者の方 ・Vue.jsを用いて実際のWebサイトがどのように作られているか知りたい方 ・Vue.jsをベースにさまざまな技術の実装概念が知りたいディレクターの方 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 26位
本書の内容
(概要)
リッチなUIを構築可能なJavaScriptフレームワークとして,React,Angular,Vue.jsや,さらにiOSやAndroid向けのネイティブアプリを作ることができるReact Nativeが幅広く利用されるようになりました。 フロントエンドエンジニアやデザイナーにとって少し難しく感じられることもあるこれらは,SPA(Single Page Application)と呼ばれるリッチなWebアプリやネイティブアプリを実現可能にする技術として,欠かすことのできない存在になっています。 本書では各フレームワークを入門記事とSlackライクなサンプルを作りながらの解説でわかりやすく解き明かします。 (こんな方におすすめ) ・React,Angular,Vue.jsなどのフロントエンド系JavaScriptフレームワークを使用したい,または使用しているエンジニア ・jQueryの経験があり,SPA(Single Page Application)も理解しておきたいと感じているHTML/CSSコーダー,デザイナー (目次) ●Part1 JavaScriptフロントエンドフレームワークの最新動向 第1章 JavaScriptフロントエンドフレームワークの興隆 ○原 一浩 第2章 SPA、PWA―フロントエンド実装技術の最新トピック ○原 一浩 ●Part2 フロントエンドJavaScript開発のための基礎知識と環境構築 第3章 フロントエンドJavaScript開発のための環境構築 ○taisa 第4章 フロントエンドJavaScript開発のための基礎知識 ○小松 大輔 第5章 フロントエンドJavaScript開発のためのサーバ構築 ○永井 孝 ●Part3 Slackライクなサンプルで比べて学ぶReact / Angular/ Vue.js 第6章 React 入門&徹底活用 ○池内 孝啓 第7章 Angular入門&徹底活用 ○新井 正貴 第8章 Vue.js入門&実践活用 ○橋本 安司 ●Part4 Slackライクなサンプルで学ぶReact Native 第9章 React Native入門&徹底活用 ○日野 洋一郎 |
|
人気 27位
本書の内容 |
|
人気 28位
本書の内容
本品は中古品です。使用・経年による劣化(折れ、ヤケ、よれ等)やキズ、汚れ、剥離などがある場合がございます。 ご了承のうえで、お求めいただければ幸いです。 尚、紙面に書き込み等はございませんので、通読に支障はありません。
|
|
人気 29位
本書の内容
動画で始めて、書籍でしっかり復習! JavaScriptをしっかり身に付けよう!
■書籍『これからはじめる人のJavaScript/Vue.jsの教科書』 本書は、今からJavaScriptを学ぶなら、この周辺技術は必須だと言える以下の4つの技術についてぎゅっと1冊にまとめたものです。 ・JavaScript ・ECMAScript ・Vue.js ・TypeScript それぞれ1つの技術で1冊になりそうなものばかりですが、JavaScriptを学び始める最初の段階でこれらの知識をまとめて押さえておいて欲しいという著者の思いがあります。 「JavaScript」は現在、非常に関連技術の多い言語になっています。 「JSライブラリー」とか「JSフレームワーク」などと呼ばれるJSの周辺技術がたくさん出てきていて、現在のウェブサイト制作や、ウェブアプリ開発では、これらの周辺技術の理解が必須になっています。 そういう状況で、「JavaScriptを学ぼう」と思った方が、最初に何をどこまでおさえておけばいいのか? 著者なりの答えが本書です。 ぜひ本書を通じて、JavaScriptの魅力と現在のJavaScript開発のトレンドを知ってください。 Chapter1 JavaScriptを学ぶための準備をしよう Chapter2 JavaScriptの基本を学ぼう Chapter3 TypeScriptの基本を学ぼう Chapter4 Vue.jsの基本を学ぼう Chapter5 Vue CLIでアプリを作ろう ■動画講座 書籍と同じ作例を使って、著者が動画で解説した講座です。解説の言い回しや、表現が異なる部分はありますが、書籍とほぼ同じ内容が学べます。 優しい語り口に定評のある著者が、ゆっくり丁寧に、画面を見せながら解説します。 書籍では見ることができない、すべての操作が見れますので、細かい点までよく理解することができます。 全部で約8時間のボリュームたっぷりの動画ですが、1つずつの動画は約5~10分程度にまとまっており、少しずつ学習を進めることができます。 セクション1:はじめに セクション2: JavaScript(EcmaScript 2015/ES6)入門 PART 1 セクション3: JavaScript(EcmaScript 2015/ES6)入門 PART 2 セクション4: TypeScriptでトランスコンパイルしよう セクション5: Vue.jsでウェブの画面を簡単に制御しよう セクション6: Vue CLIで、SPA(Single Page Application)を開発しよう ※動画講座は、Udemyで販売しされている『JavaScript(ES6)/Vue.js/TypeScript フロントエンド技術入門』と同じ内容です。重複して購入しないようご注意ください。 ※本書Chapter4/Chapter5、および動画講座セクション5/セクション6で解説しているVue.jsのバージョンは2です。 |
|
人気 30位
本書の内容
Vue6、全グレード対応!新機能スペクトラル大気〜EcoSystem2までフルカバーした、待望の景観3DCG制作実践ガイドです。前半部の「制作解説編」では、後半部の「リファレンス編」を参照しながら、難易度に合わせて5つのシーンを作成できます。
|
|
人気 31位
本書の内容
景観の作成に特化した3DCGソフト「Vue 5 シリーズ」では、地形・岩石・樹木などの制作や、空・水・光などの表現を、シンプルな操作で思いのままに作成・編集することができます。本書では「Vue 5 Easel (普及版)」の機能を中心に、美しくリアルな自然の姿をCGで簡単に表現する手順を、初心者にもわかりやすく解説しています。
|
Vue.js 新書一覧
本書の内容 |
本書の内容 |
本書の内容
(概要)
※この商品は固定レイアウトで作成されており,タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また,文字列のハイライトや検索,辞書の参照,引用などの機能が使用できません。 ※PDF版をご希望の方は Gihyo Digital Publishing ( https://gihyo.jp/mk/dp/ebook/2023/978-4-297-13480-8 )も合わせてご覧ください。 Vue.js は「プログレッシブフレームワーク」という概念に基づいて開発されたJavaScript フレームワークで、Web アプリケーションのユーザインターフェース(UI)構築を支援します。Web アプリケーション開発の現場ではこれまでもKnockout.js、React、Angular などさまざまなJavaScriptフレームワークが使われてきましたが、習得が容易なこと、高機能なこと、パフォーマンスの良さなどから、近年この「Vue.js」の人気が特に高まっています。 (こんな方におすすめ) ・Webプログラマー、Webデザイナー、Webアプリ開発者 (目次) 第1章 Vue.jsの基本 1.1 Vue.jsとは 1.2 シングルページアプリケーション 1.3 リアクティブプログラミング 1.4 プログレッシブフレームワーク 1.5 仮想DOM 1.6 jQueryとの比較 1.7 Vue.jsが提供すること、しないこと 1.8 動作環境 第2章 Vue.js 3を使ってみよう 2.1 Vue.js3 とは 2.2 Vue3で廃止された機能 2.3 Vue2→Vue3 第3章 環境構築 3.1 手っ取り早くVue.jsを試す 3.2 WebアプリケーションにVue.jsを組み込む 3.3 HTMLに直接Vue.jsを組み込む 3.4 Vue-CLIで新規にWebアプリケーションを作成する 3.5 Vue.jsデバッグツールを導入する 第4章 Vue.jsの基本的な使い方 4.1 インスタンスを作成する 4.2 インスタンスをマウントする 4.3 データを使用し、htmlに描画する 4.4 算出プロパティを使用して、リアクティブにデータを加工する 4.5 メソッドを使用する 4.6 データをリアクティブに扱いたい 4.7 HTMLを動的に表示したい(テンプレート) 4.8 算出プロパティで自動的に再計算する関数を作成したい 4.9 算出プロパティとメソッドの違い 4.10 算出プロパティと監視プロパティの違い 4.11 算出プロパティへの代入 4.12 値を動的に監視したい(watch) 4.13 ウォッチャのプロパティ 4.14 インスタンス内に処理を組み込みたい(method) 4.15 ライフサイクルフック 第5章 コンポーネントの基本 5.1 部品ごとにVueインスタンスを分けたい 5.2 コンポーネントの登録 5.3 グローバルコンポーネント 5.4 ローカルコンポーネントのインポートと使用 5.5 コンポーネントの親子関係 5.6 親から子へデータを渡したい(props) 5.7 子から親のイベントを発火したい(emit) 5.8 親から子へテンプレートを差し込みたい(slot) 5.9 親から渡された属性をまとめて受け取りたい(attrs) 第6章 リファレンス 6.1 属性を動的に変更したい(v-bind) 6.2 classとstyleの値を動的に変更する 6.3 テンプレート内で条件分岐がしたい(v-if、v-show) 6.4 配列要素のリストを表示したい(v-for) 6.5 イベントハンドリングを実行したい(v-on) 6.6 双方向でデータのやりとりがしたい(v-model) 6.7 一度だけデータを展開したい(v-once) 6.8 生のHTMLを描画したい(v-html) 6.9 単純なテキストの描画したい(v-text) 6.10 ちらつきを防止したい(v-cloak) 6.11 コンパイルをスキップしたい(v-pre) 6.12 効率よくDOMが追跡したい(key属性) 6.13 DOMを操作したい(ref属性)(OptionsAPI) 6.14 コンポーネントを動的に切り替えたい(is属性) 6.15 Vue2との変更点 6.16 アニメーションをつけたい(transition) 6.17 複数の要素やコンポーネントにトランジションを適用したい 6.18 コンポーネントの再描画をスキップしたい(keep-alive) 6.19 テンプレート内容を置換したい(slot) 6.20 カスタムディレクティブを設定したい(app.directive) 6.21 コンポーネントを登録or取得したい(app.component) 6.22 プラグインを使用したい(app.use) 6.23 バージョンを取得したい(version) 6.24 非同期にDOMを更新したい(nextTick()) 6.25 リアクティブに値を変更する(ref()、reactive()) 6.26 算出プロパティで再計算したい(computed) 6.27 オブジェクトを読み取り専用とする(readonly) 6.28 値の変更を検知したい(watch) 6.29 ライフサイクルフック 6.30 provideとinject 6.31 Teleportを使ってテンプレートを描画させたい 6.32 Suspenseで代替コンポーネントを表示させたい 6.33 テンプレートに複数のルート要素を含めたい(Fragments) 6.34 スコープ付きCSS(scopedstyle)で記述したい 第7章 Vue.jsの拡張機能を使いたい 7.1 ミックスインを定義してコンポーネントに導入したい 7.2 クローバルミックスインを定義したい 7.3 カスタムディレクティブを定義したい 7.4 レンダー関数を記述したい 7.5 レンダー関数をJSXに書き換えたい 7.6 Vueのプライグインを導入したい 7.7 プライグインを作りたい 第8章 Vue Routerとは 8.1 VueRouterとは 8.2 インストール 8.3 ダイナミックインポートの使用 8.4 同一コンポーネントを使って表示内容を変えたい(動的ルーティング) 8.5 ネストされたルート 8.6 プログラムによるナビゲーションを指定したい 8.7 ルートに名前を指定したい(名前付きルート) 8.8 複数のビューを表示させたい(名前付きビュー) 8.9 リダイレクトとエイリアスを設定したい 8.10 ルートのプロパティをpropで受け取る 8.11 historyのモード 8.12 ナビゲーションガードで遷移を制御したい 8.13 ルートメタフィールドを使用する 8.14 トランジションを使用したい 8.15 ナビゲーション後にデータを取得する 8.16 スクロールの挙動をカスタマイズしたい 第9章 アプリケーションの状態管理 第10章 さまざまなプラグイン |
本書の内容
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
本書は、フロントエンド向けアプリケーションフレームワークの選択に悩んでいる人向けの本です。ネットでもフレームワークの違いについての情報は入手できますが、フレームワーク未経験者にとって、「どれが自分に最適なのか?」は、なかなか解決できません。免許とりたてで運転経験の少ない人が、カタログとクチコミを見て、自分に最適な車を選ぶようなものです。かなり無理があります。最終的には、乗り比べてみないと自分にとっての違いはわかりません。 フレームワークも同じです。使ってみないと違いはよくわかりません。本書では、前提知識を身につけた後、同じ機能を持つ実装コードをフレームワークごとに比較します。未経験者でもコードレベルの比較ができるように、詳しくコメントを付けていますので、違いをしっかりと把握して、納得のいく選択ができます。 |
本書の内容
TypeScript×Composition APIによる次世代Vueの開発手法がわかる!
人気のWebフロントエンドフレームワーク「Vue.js」がバージョンアップして「Vue 3」となり、TypeScriptの標準採用、新機能Composition API、Vite、Piniaの搭載など、大幅に機能が更新・強化されました。それに伴い、Vue 3では、従来のOptions APIを利用したコンポーネント開発とは異なる開発手法が必要となります。本書では、Composition APIによるコンポーネント開発やPiniaによる状態管理、Vue RouterによるSPA開発、非同期処理やユニットテストなどを新機能を駆使して解説しており、Vue 3によるフロントエンド開発手法が1冊ですべて身に付く内容になっています。 (こんな方におすすめ) ・Composition APIによるVue 3の開発方法を学びたい人 (目次) 第1章 フロントエンド開発の潮流とVue 1.1 JavaScriptの変遷とフロントエンド開発の登場 1.2 フロントエンドフレームワークとVue 第2章 ViteとVueプロジェクト 2.1 Vueプロジェクト作成の準備 2.2 Vueプロジェクトの作成と実行 2.3 Vueプロジェクト作成の質問とVite 第3章 Vueプログラミングの基本 3.1 Vueのコンポーネントと基本構文 3.2 リアクティブシステム 3.3 リアクティブデータ用意のバリエーション 3.4 Vueプロジェクトの構成と動作原理 第4章 データとイベントのディレクティブ 4.1 データバインディングのディレクティブ 4.2 イベントのディレクティブ 第5章 双方向データバインディングとその他のディレクティブ 5.1 双方向データバインディング 5.2 その他のデータバインディングのディレクティブ 第6章 制御のディレクティブ 6.1 条件分岐のディレクティブ 6.2 ループのディレクティブ 6.3 リスト操作 第7章 スクリプトブロックのバリエーション 7.1 ウォッチャー 7.2 ライフサイクルフック 7.3 script setupの本当の姿 7.4 Options API 第8章 コンポーネント間連携 8.1 子コンポーネントの利用 8.2 コンポーネントの独立性とCSSの扱い 8.3 親から子へのコンポーネント間通信 8.4 Props の応用 8.5 子から親へのコンポーネント間通信 8.6 ProvideとInject 第9章 子コンポーネント利用のバリエーション 9.1 子コンポーネントをカスタマイズするSlot 9.2 複数のSlotを実現する名前付きSlot 9.3 データの受け渡しを逆転させるスコープ付きSlot 9.4 動的コンポーネント 第10章 Vue Router 10.1 シングルページアプリケーション 10.2 Vue Router の基本 10.3 ルートパラメータ 10.4 スクリプトブロックでのルーティング制御 10.5 Vue Routerのその他の機能 第11章 Pinia 11.1 Piniaの基本 11.2 引数を使う一歩進んだPiniaの利用方法 11.3 アクションの応用 第12章 非同期処理 12.1 非同期処理の基本 12.2 IndexedDB 12.3 Webアクセス 第13章 ユニットテスト 13.1 ユニットテストとVitest 13.2 コンポーネントのテストの基本 13.3 コンポーネントのテストの応用 13.4 コンポーネント間通信のテスト |
本書の内容 |
本書の内容 |
本書の内容
JavaScript初心者がVue.jsの入口を体験できます。Vue.jsの中心的な機能である「描画機能」の解説に重点を置き、サンプルのページをVue.jsを使ったページに作り替えていく流れを解説しています。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
本書の内容
いま学んでおきたいJavaScriptフレームワーク「Vue.js」のエッセンスを一冊に詰め込みました!
豊富なサンプルコードで試しながら理解できます! Vue.js(ビュージェイエス)は、Webアプリのビュー(見た目)の部分に特化したシンプルなフレームワークです。既存のアプリに後乗せで導入したり、徐々に適用範囲を拡大したりすることが手軽に行えます。 シンプルな分、他のフレームワークと比べて学習コストが低く、HTMLとJavaScriptが一通りわかる人ならコードを理解するのも簡単です。 本書では、Vue.jsの中核である、ページを構成するUI部品「コンポーネント」をしっかりと解説し、さらには本格的なアプリ開発で必要となる要素までを網羅的に取り扱います。丁寧な解説でよくわかる、入門書の決定版です! Chapter1 イントロダクション 1-1 JavaScriptの歴史 1-2 jQueryからJavaScriptフレームワークへ 1-3 主なJavaScriptフレームワークとVue.js Chapter2 Vue.jsの基本 2-1 Vue.jsを利用するための準備 2-2 Vue.js理解のための3つの柱 2-3 リアクティブデータ Chapter3 ディレクティブ 3-1 イベント関連のディレクティブ 3-2 フォーム関連のディレクティブ 3-3 制御関連のディレクティブ 3-4 データバインディング関連のディレクティブ 3-5 より高度なイベント処理 Chapter4 コンポーネント(基本) 4-1 コンポーネントの基本 4-2 コンポーネント間の通信 4-3 コンポーネント配下のコンテンツをテンプレートに反映させる ~ スロット Chapter5 コンポーネント(応用) 5-1 動的コンポーネント 5-2 v-modelによる双方向データバインディング 5-3 アニメーション機能 5-4 コンポーネントのその他の話題 Chapter6 部品化技術 6-1 ディレクティブの自作 6-2 フィルターの自作 6-3 プラグインの利用と自作 6-4 ミックスイン Chapter7 Vue CLI 7-1 Vue CLIの基本 7-2 単一ファイルコンポーネント 7-3 TypeScript Chapter8 ルーティング 8-1 ルーティングとは? 8-2 ルーティングの基本 8-3 ルーター経由で情報を渡す手法 8-4 マルチビュー、入れ子のビュー、ガードなど Chapter9 Vuex 9-1 Vuexとは? 9-2 Vuexの基本 9-3 Vuexストアを構成する要素 9-4 巨大なストアを分割管理する ~ モジュール Chapter10 テスト 10-1 単体テスト 10-2 E2Eテスト Chapter11 応用アプリ 11-1 アプリの構造を概観する 11-2 アプリの共通機能を読み解く 11-3 アプリの実装を理解する |
本書の内容
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
フロントエンド向けアプリケーションフレームワーク( React、Angular、Vue)の学習には、従来のWeb開発にはなかった「フレームワークごとの違い」、「未知の用語や概念」、「進化したJavaScript開発環境」など、最新のフロントエンド技術の知識が求められます。これらを、その都度調べていては効率が悪いだけでなく、知識が断片的になってしまいます。本書は、フレームワークの学習に必要なフロントエンド技術の基礎を体系的に解説し、この課題を解決します。 なお、本書ではフレームワーク共通で必要な基礎知識と、フレームワークごとの主な違いを説明しており、React、Angular、Vueのどの学習にも役立ちます。一方、フレームワークごとのコード作成の詳細については説明していないので、各フレームワークの公式サイトや関連書籍などを参照してください。 |
本書の内容
本書では、Vue.jsのコードの書き方だけなくモダン開発に必要となる現場のノウハウを紹介しています。
本書では、CHAPTER 01で導入/おさらい、CHAPTER 02で1つのシンプルな静的なWebサイト制作について解説しています。CHAPTER 03とCHAPTER 04は基本的に順番は関係ないので、CHAPTER 02のWebサイトをベースに興味のある章へ進んでください。 本書は下記のような読者を対象としています。 ・HTML/CSS、TypeScript(JavaScript)の基本的な知識をお持ちの方 ・公式ガイドやVue.js初級入門書などを読み終えたVue.js中級者の方 ・Vue.jsを用いて実際のWebサイトがどのように作られているか知りたい方 ・Vue.jsをベースにさまざまな技術の実装概念が知りたいディレクターの方 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
本書の内容
本書はまだまだシェアされていないVue.js v3における一般的な開発手法やパターン、モダンな周辺ツールとの組み合わせ方からテストまで解説しています。
これからVue.jsを始める方にも、今後もっとVue.jsを続けていく方にも、有益な情報になっていますす。 各所にちりばめたコラムは、実際のソースコードから得たヒントや、プロダクション運用をしていて経験した内容をまとめています。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
本書の内容
動画で始めて、書籍でしっかり復習! JavaScriptをしっかり身に付けよう!
■書籍『これからはじめる人のJavaScript/Vue.jsの教科書』 本書は、今からJavaScriptを学ぶなら、この周辺技術は必須だと言える以下の4つの技術についてぎゅっと1冊にまとめたものです。 ・JavaScript ・ECMAScript ・Vue.js ・TypeScript それぞれ1つの技術で1冊になりそうなものばかりですが、JavaScriptを学び始める最初の段階でこれらの知識をまとめて押さえておいて欲しいという著者の思いがあります。 「JavaScript」は現在、非常に関連技術の多い言語になっています。 「JSライブラリー」とか「JSフレームワーク」などと呼ばれるJSの周辺技術がたくさん出てきていて、現在のウェブサイト制作や、ウェブアプリ開発では、これらの周辺技術の理解が必須になっています。 そういう状況で、「JavaScriptを学ぼう」と思った方が、最初に何をどこまでおさえておけばいいのか? 著者なりの答えが本書です。 ぜひ本書を通じて、JavaScriptの魅力と現在のJavaScript開発のトレンドを知ってください。 Chapter1 JavaScriptを学ぶための準備をしよう Chapter2 JavaScriptの基本を学ぼう Chapter3 TypeScriptの基本を学ぼう Chapter4 Vue.jsの基本を学ぼう Chapter5 Vue CLIでアプリを作ろう ■動画講座 書籍と同じ作例を使って、著者が動画で解説した講座です。解説の言い回しや、表現が異なる部分はありますが、書籍とほぼ同じ内容が学べます。 優しい語り口に定評のある著者が、ゆっくり丁寧に、画面を見せながら解説します。 書籍では見ることができない、すべての操作が見れますので、細かい点までよく理解することができます。 全部で約8時間のボリュームたっぷりの動画ですが、1つずつの動画は約5~10分程度にまとまっており、少しずつ学習を進めることができます。 セクション1:はじめに セクション2: JavaScript(EcmaScript 2015/ES6)入門 PART 1 セクション3: JavaScript(EcmaScript 2015/ES6)入門 PART 2 セクション4: TypeScriptでトランスコンパイルしよう セクション5: Vue.jsでウェブの画面を簡単に制御しよう セクション6: Vue CLIで、SPA(Single Page Application)を開発しよう ※動画講座は、Udemyで販売しされている『JavaScript(ES6)/Vue.js/TypeScript フロントエンド技術入門』と同じ内容です。重複して購入しないようご注意ください。 ※本書Chapter4/Chapter5、および動画講座セクション5/セクション6で解説しているVue.jsのバージョンは2です。 |
本書の内容 |
本書の内容
いま、Webの開発でもっとも注目されているソフトのひとつが「Vue.js」です。Vueを使うと「リアルタイムに動いているWebサイト」を作成できます。本書は、初心者や既存の入門書に挫折した人向けに、最新のVue.js3の使い方とアプリ作成のコツを、実際にプログラムを動かしながら学ぶ超入門書です。本書を一通り読めば、あなたも簡単なWebアプリの開発ができるようになります。巻末に未経験者も安心の「JavaScript超入門」を収録。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
本書の内容
(概要)
本書は、日本国内で爆発的な人気を誇るVue.jsの最新ノウハウ・アイデアを1つにまとめた新しい「Vue本」です。アプリケーション開発のためのルーティング・レンダリングから、CSS設計、状態管理、コンポーネント開発、パフォーマンス改善まで、Vue.jsをプロジェクトで使用するうえのさまざまな開発上の観点をまとめつつ、現場のエンジニアによる解決方法をまとめています。 さらに、Vue.jsコアチームメンバーでもある川口和也(@kazu_pon)氏のインタビューを収録。川口氏が開発するVue18nや、企業に所属しながらのOSS活動についてもたっぷりと語っていただきました。Vue.jsエンジニア必携の1冊です。 (こんな方におすすめ) ・Vue.jsを現場で使うエンジニア、デザイナー (目次) 第1章 大規模なアプリケーションにも耐えられるルーティングとレンダリング 1-1 パフォーマンスの指標を知る 1-2 ルーティング 1-3 SSRとCSR 1-4 アプリケーションの構成を考える 第2章 状態管理パターン 2-1 状態管理とアプリケーションの構成要素 2-2 Vue.jsにおける状態管理 2-3 Vue.jsコンポーネントのみを使った状態管理 2-4 アプリケーションの成長とコンポーネントのみを使った状態管理の課題 2-5 ストアを利用した状態管理 2-6 Vuexを利用した状態管理 2-7 Storeパターンを自前で実装する 2-8 状態管理における心構え 第3章 UIコンポーネントの開発 3-1 コンポーネント指向開発への流れ 3-2 コンポーネント駆動開発 3-3 Vue.jsにおけるコンポーネント開発 3-4 Vueコンポーネントの利用 3-5 Vue 3.0で登場した新機能 第4章 Vue.jsにおけるCSS設計 4-1 CSSのスコープ 4-2 Scoped CSSのしくみ 4-3 VueコンポーネントにおけるCSSの命名ルール 4-4 CSSの全体設計 第5章 品質を高める 5-1 代表的なテスト手法と適切な選択 5-2 静的解析を導入する 5-3 単体テストを実施する 5-4 結合テストを実施する 5-5 End-to-End Test(E2Eテスト) 第6章 パフォーマンスを改善する 6-1 ユーザー体験の質を向上させることを目的にしよう 6-2 パフォーマンスの状況を把握する 6-3 パフォーマンスを計測する 6-4 パフォーマンスを改善する 6-5 継続的に高いパフォーマンスを維持するために 第7章 アプリケーションの提供範囲を広げる 7-1 サービスの価値をより多くのユーザーに届けるために 7-2 国際化(i18n、Internationalization)とVueI18n 7-3 Vue I18nの使い方 7-4 i18n対応が複雑になるケースに対応する 7-5 翻訳フローをつくる 7-6 アクセシビリティ(a11y; Accessibility) 7-7 Vue.jsにおけるアクセシビリティ 第8章 川口和也氏に聞く「エコシステムの活用と貢献」〜特別インタビュー |
本書の内容
Webアプリケーションの主流はSPA(Single Page Application)にシフトしつつあります。一方、多くのエンジニア、特にサーバーサイドの開発者はフロントエンド開発に苦手意識を持っており、何らかの助けが必要です。しかもこの分野は技術変化が速く、せっかくツール操作等を覚えても、本質を理解しないと応用が利きません。
本書はこうした課題に応えます。人気のJavaScriptフレームワークVue.jsにフォーカスし、フロントエンド開発の基礎から本格的なSPAの開発まで、ハンズオン形式で一歩ずつ、無理なく着実にステップアップしていきます。 さらに、2020年リリース予定のVue.js 3.0をいち早くキャッチアップ。Vue CLI 4に対応しつつ、Vue.js 2.xとの差分として新しい記述スタイル(Composition API)を併記するなど、バージョン移行を強力に支援します。 |
本書の内容
この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
〈電子書籍版に関する注意事項〉 本書は固定レイアウト型の電子書籍です。リフロー型と異なりビューア機能が制限されるほか、端末によって見え方が異なりますので、ご購入前にお使いの端末にて「無料サンプル」をお試しください。 【Vue.js 3.x対応! 本物のエンジニアを目指す“次の一歩”】 いまのWebアプリケーションの構築には、フレームワークの採用が当たり前になっています。なかでもVue.jsはUIの構築に特化した機能を備えており、既存のWebサイト等にも段階的に取り入れやすい設計になっています。本書は、HTML・CSS・JavaScriptの基本的な知識をもっている方向けに、いま学んでおくべきVue.jsの基本を解説していきます。 本書は3部構成に分かれています。“基本”のパートでは、ToDoアプリケーションを作成しながら、Vue.jsの基礎をじっくりと身につけていきます。次の“実践”のパートでは、モーダルやカルーセル、リスト抽出にクイズコンテンツと、よくあるUIや機能を実際にVue.jsでWebサイトへ組み込む方法を解説。最後のパートとなる“最前線”では、Nuxt.jsとHeadless CMSを利用したJamstackによるサイト構築の最新ワークフローを身につけます。 Vue 3.xに対応しており、掲載コードはダウンロードできます。実際に手を動かしながら現場でのVue.jsの使い方が身につく、これから本格的に学びたい人に最適の1冊です。 〈こんな方にオススメ〉 ・エンジニアとしてステップアップしたい ・jQueryでは難しい、本格的なWebアプリケーションを作りたい ・現場で役立つスキルを身につけたい 〈本書の特長〉 ・基本→実践→最前線の3ステップで身につく ・掲載コードをダウンロードして手を動かしながら学べる ・Jamstackなどの最新の開発手法も学べる 〈本書の内容〉 ■PART1 Vue.jsの基本を学ぶ Vue.jsとは?/Vue.jsの第一歩/v-modelでフォームの使い勝手を向上/フォームの操作/コンポーネント ■PART2 Vue.jsをWebサイトに組み込む モーダルを作ってみよう/カルーセルを作ってみよう/アコーディオンを作ってみよう/商品一覧表示&検索を作ってみよう/クイズを作ってみよう ■PART3 Jamstackで静的サイトを作る Nuxt.jsの準備をする/Nuxt.jsで静的なページを作る/部分的にCMS化する/Netlifyへデプロイする |
本書の内容
Vue.js 2.6に対応して改訂しました。Vue CLI4にも対応しています。
本書ではVue.jの基礎概念と導入から、プロダクトに役立つ情報までを体系的に解説しています。 Vue.jsの入門書として最適な1冊です。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
本書の内容
※このKindle本はプリント・レプリカ形式で、Kindle Paperwhiteなどの電子書籍 リーダーおよびKindle Cloud Readerではご利用いただけません。Fireなどの大きいディスプレイを備えたタブレット端末や、Kindle無料アプリ (Kindle for iOS、Kindle for Android、Kindle for PC、Kindle for Mac) でのみご利用可能 です。また、文字列のハイライト、検索、辞書の参照、引用については、一部機能しない場合があります。文字だけを拡大することはできません。※プリント・レプリカ形式は見開き表示ができません。
※この電子書籍は紙版書籍のページデザインで制作した固定レイアウトです。 ノンエンジニアでもわかる! やさしいVue.js入門書 Web デザイナー・Web 担当者・初級のフロントエンジニアなど、「Web の見た目」を作る人に向けたVue.js の入門書です。 ノンエンジニアでもむりなく読み進められるように、難しいことは極力省いて、図を用いながらできるだけ平易に解説していきます。 Vue.jsは、使いこなせればさまざまなことが実現できます。しかし本書では、Vue.js のおおまかな仕組みと、最低限の動かしかたを理解することを目的とします。まずは使ってみて、手を動かしながら感覚を掴んでいく、というイメージです。 「Vue.jsのガイドを読んでみたけれど、うまくイメージできなかった」「他の書籍を読んでみたけれど、高度でついていけなかった」という方におすすめです。 必要とする前提知識は、HTML とCSS のみです。なるべくやさしい表現と図を用いて、Vue.js とはなにか、どう役に立つのかを明確にしたのち、JavaScript の基礎知識、Vue.js の作法を丁寧に解説します。 JavaScriptはコピペでしか触ったことがない、という方でも安心して読み進めてください ●Vue.js とは? JavaScript フレームワークのひとつ。JavaScript 自体のコードを書かなくても、HTML やCSS の基礎的な知識があれば低い学習コストでさまざまな機能が実装できます。ノンエンジニアでも導入しやすいことから、Web デザインの現場で使われ始めています。 ●本書の特徴 ・フロントエンド開発の未経験者や初級者を想定して、基礎的なところから平易に解説していきます。 ・HTML、CSS、JavaScriptのファイルのみで即実行できるサンプルを多数掲載します。初級エンジニアの入門にも最適です。 ●主要目次 Chapter 1 スタートアップ ~なぜVue.js が必要なのか?~ 1-1 UI/UX を高めるVue.js の強み 1-2 代表的なJS フレームワークReact との違いは? 1-3 はじめの一歩を踏み出そう! ~ Hello Vue.js!! ~ Chapter 2 Vue.jsのためのJavaScriptの基礎 2-1 デベロッパーツールでおみくじアプリを動かそうう 2-2 JavaScript で計算してみよう 2-3 処理の基本「条件分岐(if)」と「繰り返し(for)」をおさえよう 2-4 処理をまとめる便利な「関数」を学ぼう 2-5 HTML 要素を特定する「セレクター」を学ぼう 2-6 動作のきっかけとなる「イベント」を学ぼう Chapter 3 Vue.js デザインのキホン 3-1 はじめに ~ Vue.jsの特徴をおさえよう~ 3-2 Vue.jsのキホン 3-3 ライフサイクルフック ~変化に応じて処理を組み込もう~ 3-4 入力フォーム ~「双方向バインディング」で開発を効率化しよう~ 3-5 トランジション ~アニメーションを容易に実現する機能を使おう~ Chapter 4 簡単なUIを作ってみよう 4-1 おみくじアプリをVue.js に置き換えよう 4-2 入力フォームを使いやすくしよう 4-3 商品一覧を表示し、ソート・フィルター処理をしよう 4-4 2択方式の「診断コンテンツ」を作ろう 4-5 「もっと見る」で、大量のコンテンツを追加表示させてみよう Chapter 5 現場で使えるUIデザインレシピ集 5-1 ショッピングカート ~数量を変更すると価格が変動するフォームを作ろう~ 5-2 LightBox ~モーダルウィンドウで拡大画像を表示するUI を作ろう~ 5-3 ソート・フィルターのカスタマイズ ~サイドメニューとアニメーションを追加しよう~ 5-4 アコーディオンパネル ~パネルがスライド表示されるUI を作ろう~ 5-5 入力フォーム・バリデーション ~色々なパターンを作ろう~ 5-6 インクリメンタルサーチ ~文字入力ごとに検索結果を絞り込む仕組みを作ろう 5-7 タブ切り替え ~タップに応じ文章が展開されるUI を作ろう~ 5-8 モーダルウィンドウ ~他のウィンドウ操作を受け付けないUI を作ろう~ 5-9 カルーセルパネル ~画像を左右にスライドさせるUI を作ろう~ 索引 |
本書の内容
(概要)
フロントエンドのJavaScriptフレームワークはVue.jsの他にもReact、Anglarなどさまざまありますが、その中でもVue.jsは学習コストが低いのが特徴です。Vue.jsアプリケーションは、基本的にはHTMLを拡張したテンプレートと、JavaScriptのコードから構成されます。そのため、HTMLとJavaScriptに馴染みがあれば、基本的な使い方はすぐに理解できるでしょう。Vue.jsを学習するテキストとして、最もやさしい書籍という意図で本書は制作されました。タイトル通り、「たった1日で基本が身に付く!」Vue.jsの入門書です。 (こんな方におすすめ) ・Vue.jsを初めて学習する人 (目次) CHAPTER1 Vue.jsを学ぶ準備をしよう SECTION 01 Vue.jsについて理解しよう SECTION 02 Vue.jsの開発環境を整えよう SECTION 03 ひな形となるHTMLとJavaScriptファイルを作ろう CHAPTER2 Vue.jsの基本を学ぼう SECTION 01 Vueインスタンスを理解しよう SECTION 02 データをWebブラウザに出力しよう SECTION 03 バインディングを理解しよう SECTION 04 レンダリングを理解しよう SECTION 05 デバッグしよう CHAPTER3 イベントハンドリングを学ぼう SECTION 01 イベントハンドリングとメソッドを理解しよう SECTION 02 カウンターアプリを作ってみよう SECTION 03 データの流れを理解しよう CHAPTER4 条件付きレンダリングを学ぼう SECTION 01 条件分岐と条件付きレンダリングを理解しよう SECTION 02 条件を算出プロパティに書いてみよう SECTION 03 条件を増やそう SECTION 04 双方向バインディングを理解しよう SECTION 05 バリデーション機能付きの入力フォームを作成しよう CHPTER5 リストレンダリングを学ぼう SECTION 01 リストレンダリングを理解しよう SECTION 02 リストレンダリングを使ってみよう SECTION 03 ナビゲーションメニューを表示しよう CHAPTER6 バインディングで動的にスタイルを変えよう SECTION 01 スタイルバインディングで動的に見た目を変えよう SECTION 02 クラスバインディングで動的に見た目を変えよう CHPTER7 TODOアプリを作成しよう SECTION 01 TODOアプリに必要な部品を確認しよう SECTION 02 追加から一覧表示まで作成しよう SECTION 03 機能を完成させよう SECTION 04 位置や大きさを調整しよう CHAPTER8 画像ビューワーを作成しよう SECTION 01 画像ビューワーの部品を確認しよう SECTION 02 コンポーネントを理解しよう SECTION 03 コンポーネントで機能を追加しよう SECTION 04 画像ビューワーを作成しよう SECTION 05 アプリケーションを仕上げよう |
本書の内容 |
本書の内容
※この商品は固定レイアウト型の電子書籍です。
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラーで制作されているため、カラー表示可能な端末での閲覧を推奨いたします。 これから始めて、JavaScriptもVue.jsもTypeScriptも理解しよう! 「JavaScriptを学ぼう」 そんなふうに思っても、「JavaScript」は現在では、非常に関連技術の多い言語になっています。JavaScript関連のキーワードを上げてみると、「ECMAScript / TypeScript / Vue.js / Nuxt.js / React / Angular / jQuery」など、上げていったらキリがないほどです。 これらはそれぞれ「JSライブラリー」とか「JSフレームワーク」などと呼ばれているJSの周辺技術ですが、現在のウェブサイト制作や、ウェブアプリ開発では、これらの周辺技術の理解が必須になっています。 本書は、こういった事情に合わせて、今JavaScriptを学ぶなら、この周辺技術は必須だと筆者が考える以下の内容について解説しています。 ・JavaScript ・ECMAScript ・Vue.js ・TypeScript これだけでも非常にカバー範囲が広く、1冊に納めるのは容易ではありませんが、それでもこれらの知識は抑えておいて欲しいという筆者の願いから、1冊に詰め込みました。 ぜひ本書を通じて、JavaScriptの魅力と現在のJavaScript開発のトレンドを抑えて頂けると幸いです。これからのウェブ開発にお役に立つことを願っています。 (「はじめに」より一部修正) 「Chapter1 JavaScriptを学ぶための準備をしよう」では、JavaScriptを学ぶための環境構築を行います。といっても、Google Chrome(ウェブブラウザー)と、Visual Studio Code(エディター)をインストールするだけの簡単な準備です。 「Chapter2 JavaScriptの基本を学ぼう」では、JavaScriptを基本からみっちり学びます。四則演算、制御構造、変数、配列、関数といった基本的なところから、イベントリスナーの使い方、クラスの定義、モジュール、非同期通信、Cookieの使い方など、JavaScriptを実務で使う際には必須となるような実践的な内容まで学びます。EcmaScript2015の文法で学びますが、必要に応じて古い文法についても説明しています。 「Chapter3 TypeScriptの基本を学ぼう」では、TypeScriptについて知っておきたいことを一通り学びます。TypeScriptの基本的な使い方から、関数、さまざまな型、クラス宣言、インターフェイスの使い方などまで解説します。 「Chapter4 Vue.jsの基本を学ぼう」では、現在制作の現場でよく使われているライブラリであるVue.jsについて学びます。基本的なディレクティブの使い方を学んだあと、メソッドやコンポーネント、ミックスインの定義方法を学び、それらを使って実用的なプログラムを作ります。 「Chapter5 Vue CLIでアプリを作ろう」では、Vue CLIを使って、簡単なメモ管理のアプリケーションを作成します。プロジェクトの作成から始まり、ルーティングを設定し、新規追加・一覧・編集・削除の機能を作っていきます。Vuexを使って、データの保存も行います。最後にはコンポーネントを作って共通のパーツを追加するところまで行います。 ●目次 Chapter1 JavaScriptを学ぶための準備をしよう Chapter2 JavaScriptの基本を学ぼう Chapter3 TypeScriptの基本を学ぼう Chapter4 Vue.jsの基本を学ぼう Chapter5 Vue CLIでアプリを作ろう ●著者 「ちゃんとWeb」をコーポレートテーマに、「ちゃんと」作ることを目指したWeb制作会社。WordPressを利用したサイト制作や、スマートデバイス向けサイトの制作、PHPやJavaScriptによる開発を得意とする。 また、YouTubeやUdemyでの映像講義や著書などを通じ、クリエイターの育成にも力を入れている。 主な著書に『これからWebをはじめる人のHTML&CSS, JavaScriptのきほんのきほん』(マイナビ出版刊)や、『マンガでマスタープログラミング教室(監修)』(ポプラ社)など。 |
本書の内容
この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
〈電子書籍版に関する注意事項〉 本書は固定レイアウト型の電子書籍です。リフロー型と異なりビューア機能が制限されるほか、端末によって見え方が異なりますので、ご購入前にお使いの端末にて「無料サンプル」をお試しください。 【1日30分からはじめる! JavaScript基礎入門】 本書は、JavaScriptとVue.jsの基本、さらにWebアプリケーションやUIの作成を習得できる教科書です。「1日30分からはじめる」をテーマに、Web制作にかかわる知識や技術を解説した「ちゃんとしたプロになる」シリーズの3冊目となります。 本書で学べることは、主に次の3つです。 1つめは、JavaScriptの基本。JavaScriptは広範な用途をもつ言語ですが、本書ではとくにWeb制作によく使われる命令や考え方を中心に解説しています。 2つめは、Vue.jsの基本。現在のWeb制作では、フレームワークを利用した実装が一般的です。本書では、最もよく使われるフレームワークの一つであり、初心者にも習得しやすいVue.jsの基礎を身につけられます。 そして、3つめがWebアプリケーションやUIの実装の流れ。実際にTodoアプリやタブパネル、モーダル、ハンバーガーメニュー、スライドビューアーなどのUIを構築しながら、Web制作におけるJavaScriptとVue.jsでの実装の流れをつかめます。 ぜひ本書を通じて、“現場のJavaScript力”の土台をしっかりと養ってください。 〈こんな方にオススメ〉 ・JavaScriptをしっかりと身につけたい方 ・JavaScriptをおさらいしながらVue.jsの基礎を学びたい方 ・WebサイトのUIやWebアプリ制作のながれを学びたい方 〈本書の特長〉 ・第一線で活躍する執筆陣による、現場感覚を踏まえた解説 ・記事ごとに学習時間の目安を設けており、学習教材としても利用しやすい ・Vue.jsを利用したモダンな制作手法を身につけられる 〈本書の内容〉 ■Lesson 1 JavaScriptの基本 ■Lesson 2 JavaScriptのオブジェクト ■Lesson 3 Todoアプリを作ってみよう ■Lesson 4 Vue.jsの基本 ■Lesson 5 Vue.jsをWebサイトに組み込む |
本書の内容
いま、Web開発の現場では「サーバ側の処理をするバックエンドよりも、実際にユーザーとやり取りするフロントエンドこそが重要」と意識が変わりつつあります。本書は、フロントエンドの開発において最も注目されているVue.jsと、それを更に拡張するフレームワークNuxt.jsの基本的な使い方を解説する入門書です。Vue.jsでのアプリ作成手順から、Nuxt.js利用によるデータ管理、axiosによる外部サイトへのアクセスまでを順番に解説します。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
本書の内容
サンプルを動かしながら学習できる本格入門
※この電子書籍は、「固定レイアウト型」で配信されております。説明文の最後の「固定レイアウト型に関する注意事項」を必ずお読みください。 いま学んでおきたいJavaScriptフレームワーク「Vue.js」のエッセンスを一冊に詰め込みました! 豊富なサンプルコードで試しながら理解できます! Vue.js(ビュージェイエス)は、Webアプリのビュー(見た目)の部分に特化したシンプルなフレームワークです。既存のアプリに後乗せで導入したり、徐々に適用範囲を拡大したりすることが手軽に行えます。シンプルな分、他のフレームワークと比べて学習コストが低く、HTMLとJavaScriptが一通りわかる人ならコードを理解するのも簡単です。 本書では、Vue.jsの中核である、ページを構成するUI部品「コンポーネント」をしっかりと解説し、さらには本格的なアプリ開発で必要となる要素までを網羅的に取り扱います。丁寧な解説でよくわかる、入門書の決定版です! ●目次 Chapter1 イントロダクション Chapter2 Vue.jsの基本 Chapter3 ディレクティブ Chapter4 コンポーネント(基本) Chapter5 コンポーネント(応用) Chapter6 部品化技術 Chapter7 Vue CLI Chapter8 ルーティング Chapter9 Vuex Chapter10 テスト Chapter11 応用アプリ 固定レイアウト型に関する注意事項(必ずお読みください) この電子書籍は、全ページ画像の「固定レイアウト型」で配信されております。以下の点にご注意し、購入前にプレビュー表示をご確認の上、ご購入ください。 ■使用できない機能 ・文字拡大(ピンチイン・ピンチアウトは可能ですが、画面におさまらない場合は画面をスワイプ)/文字のコピー/マーク/ハイライト/文字列検索/辞書の参照/Web検索/引用 ■推奨環境 ・タブレットなど大きいディスプレイを備えた端末 ・Wi-Fiネットワーク経由でのダウンロード(Kindle端末の場合) |
本書の内容
タイトルの通り、2〜30分程度で一気にVue.jsの概要をザックリ理解するための本です。
巷で話題のVue.jsをこの機会に体験してみてください。 1.Vue.jsとは 2.セットアップ 3.Hello World 4.イベントハンドリング 5.コンポーネント 6.ディレクティブ 7.実用例 |
本書の内容
本書はVue.jsを利用してシングルページアプリケーションの作成を考えているエンジニア、特にコンポーネントの設計や分類に悩んでいる方のためのガイドブックです。テストの書き方がわからない、コンポーネントのアンチパターンを知りたい、といった方のために、テストしやすい、またはしづらいコンポーネントとはなにか、単体テストの書き方などについて丁寧に解説しています。
〈本書の対象読者〉 ・Vue.jsのコンポーネント設計に自身がない ・Vue.jsのコンポーネントの分類で悩んでいる ・Vue.jsのコンポーネントのアンチパターンを知りたい ・Vue.jsのコンポーネントのテストの書き方がわからない 【目次】 第1章 なぜテストを書くのか 1.1 なぜ「私」はテストを書くようになったのか 第2章 テストしやすいコンポーネントと、テストしづらいコンポーネント 2.1 テストしやすい/しづらいコンポーネント 2.2 機能を少なくシンプルに保つ 2.3 依存は少なく 2.4 なるべく状態を持たせない 2.5 propsの型指定で避けたほうがいい型 2.6 親子コンポーネント間のやりとり 2.7 Storeのgettersに注意 2.8 ライフサイクルフックに直接処理を書かない 第3章 コンポーネントを分類する 3.1 コンポーネントの種類を知る 3.2 2種類で足りる? 第4章 ディレクトリ構成とコンポーネントの分類 4.1 UIのサンプル 4.2 basicsディレクトリ 4.3 componentsディレクトリ 4.4 containersディレクトリ 4.5 pagesディレクトリ 第5章 なにをテストするか 5.1 テストの対象 5.2 コンポーネントのテスト項目 5.3 Vuexのテスト 5.4 どうやってテストするか 第6章 テスト実行環境の構築 6.1 Vue CLIを使った環境構築 6.2 Vue CLI UIを使う 6.3 テストのサンプル 第7章 テストを書く 7.1 サンプルアプリケーション 7.2 テストの実行方法 7.3 ディレクトリとファイル構成 7.4 Jestの使い方と機能 7.5 vue-test-utils 7.6 basicのテスト 7.7 componentのテスト 7.8 containerのテスト 7.9 pageのテスト |
本書の内容
本書はVue.jsを利用してシングルページアプリケーションの作成を考えているエンジニア、特にコンポーネントの設計や分類に悩んでいる方のためのガイドブックです。テストの書き方がわからない、コンポーネントのアンチパターンを知りたい、といった方のために、テストしやすい、またはしづらいコンポーネントとはなにか、単体テストの書き方などについて丁寧に解説しています。
〈本書の対象読者〉 ・Vue.jsのコンポーネント設計に自身がない ・Vue.jsのコンポーネントの分類で悩んでいる ・Vue.jsのコンポーネントのアンチパターンを知りたい ・Vue.jsのコンポーネントのテストの書き方がわからない |
本書の内容
Vue.jsは、JavaScriptのフレームワークです。他のフレームワークと比べるとJavaScriptの経験者にはなじみやすく学習しやすいという利点があります。しかし、JavaScript初心者には学ぶことが多く、少し敷居が高いと感じてしまいます。本書は、はじめてJavaScriptを学習する人のために、Vue.jsの使い方を基礎から段階的に理解していく入門書です。初心者がつまづきやすいデータの流れについてもわかりやすく説明します。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
本書の内容
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。
また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 なお、実際のサービスのインターフェースが変更され、本書内の解説と実際の画面が異なることがありますので、ご了承ください。 人気のJavaScriptフレームワーク「Vue.js」を初歩から学べる、いちばんやさしい入門書! 制御構造やイベント処理などの基本から、コンポーネントの利用、Web APIを使用したアプリ作成、 さらに大規模Vueアプリケーションを効率的に開発するためのVue CLI 3(Node.jsのモジュール)を使った開発まで網羅的に解説します! 【目次】 Chapter 1 Vue.jsってどんなフレームワーク? Chapter 2 いろいろなデータバインディング Chapter 3 条件分岐と繰り返し Chapter 4 フォームのいろいろな要素の取り扱い Chapter 5 フィルタ、アニメーション、コンポーネントを使う Chapter 6 Web APIを使用したアプリの作成 Chapter 7 Vue CLI 3によるアプリケーション開発 |
本書の内容【Vue.js(ビュージェイエス)とは】 【本書の概要】 【ターゲット】 【著者】 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 |
本書の内容
[概要]
Vue.jsでのアプリケーション開発に慣れてくると、サーバーと連携したアプリケーションを作りたいと思うようになるかもしれません。 サーバーと連携したアプリケーションではクライアントとサーバーがHTTP通信を行って処理が進められますので、その仕組みや実装の仕方を理解する必要があります。 そこで、本書ではまずWebアプリケーションの基礎知識として「フレームワーク」、「Single Page Application」、「REST API」といったクライアントとサーバーの連携で関係してくる登場人物について整理します。 その後、まずPostmanというツールを使ってサーバーに対してCRUD(Create/Read/Update/Delete)操作を行うことでクライアントとサーバー間でどのようなやりとりが行われているのかを理解します。 そして、ブラウザ(JavaScript)でHTTP通信を行う際に必要となるFetch APIについての基本を理解した上で、JavaScriptでFetch APIを使ってREST APIに対してCRUD操作を行ってみます。 最後にVue.jsでREST APIに対してCRUD操作を行うアプリを作成します。 [想定する読者] Vue.jsでのアプリケーションの開発経験のある方で、サーバーが提供するREST APIを利用してCRUD(Create/Read/Update/Delete)操作を行うようなアプリを開発しようと考えられている方を想定しています。 [本書の構成] Chapter 1ではWebアプリケーションの基礎知識として「フレームワーク」、「Single Page Application」、「REST API」について整理します。 Chapter 2ではJSON ServerでREST APIを作成し、そのREST APIに対してPostmanを使ってCRUD操作を行います。 Chapter 3ではJSON Serverで作成したREST APIに対してFetch APIを使ってCRUD操作を行います。まずはJavaScriptでCRUD操作を行うアプリを作成し、その後Vue.jsでCRUD操作を行うアプリを作成します。 Chapter 4ではルーティング機能を使って3画面で構成されたCRUD操作を行うアプリを作成します。その後Bootstrapを使ってデザインを変更します。 [実行環境] Windows 10上でアプリケーションの作成や実行を行っています。 コマンドの実行はコマンドプロンプト上で行っています。 アプリケーションはChromeブラウザ上で動かしています。 ■使用しているソフトウェアのバージョン Vue CLI 3.2.1 Vue 2.5.17 Vue Router 3.0.1 JSON Server 0.14.0 Bootstrap 4.2.1 [目次] はじめに 想定する読者 本書の構成 開発環境 事前準備 Chapter1 Webアプリケーションの基礎知識 1-1 Webアプリケーションとフレームワーク 1-2 Single Page Applicationとは 1-3 REST APIとは 1-4 REST APIを利用する方法 Chapter2 PostmanによるCRUD操作 2-1 JSON Serverの準備 2-2 Postmanの準備 2-3 PostmanによるCRUD操作 Chapter3 Fetch APIによるCRUD操作 3-1 ブラウザでREST APIを利用する方法 3-2 Fetch APIの基本 3-3 JavaScriptでのCRUD操作のサンプルコード 3-4 「JavaScript + Fetch API」によるCRUD操作 3-5 Vue.jsでのCRUD操作のサンプルコード 3-6 「Vue.js + Fetch API」によるCRUD操作 Chapter4 CRUD操作の実践(Vue.jsアプリの作成) 4-1 画面遷移のあるアプリの作成1(基本構成) 4-2 画面遷移のあるアプリの作成2(Bootstrapの適用) おわりに |
本書の内容
[概要]
本書はVue.jsの入門書です。 「Webアプリケーションを作成しよう」と思った時に考えられる選択肢としては次のようなものがあります。 1.JavaScriptのみで作成 2.jQueryなどのライブラリを使用して作成 3.フレームワークを使用して作成 アプリケーションの規模が小さければ1や2の選択肢を選ぶこともあると思いますが、規模が大きくなってくると必要になってくるのが3の選択肢のフレームワークです。 Vue.jsには「Vue CLI」というツールがあり、「vue create プロジェクト名」というコマンドを実行するとアプリケーションの雛形を自動で作成してくれますし、「npm run serve」というコマンドを実行すると雛形で用意されているアプリケーションが起動します。 本書では簡単なTodoアプリをVue.jsというフレームワークで作成することで、フレームワークを使うとどのようなことができるのかを体験していただこうと思います。 また、本書の後半では「Vuetify」といったVue.js用のUIコンポーネントを使ってTodoアプリをマテリアルデザインのUIのスタイルに変更したり、Cordovaというモバイルアプリケーション開発フレームワークを利用してTodoアプリをAndroidエミュレータ上で動作させてみようと思います。 [想定する読者] JavaScriptのプログラミング経験がある方で、Vue.jsというフレームワークに興味がある方を想定しています。 [本書の構成] Chapter1ではJavaScriptにはどのようなフレームワークが存在するのかを簡単に紹介します。 Chapter2ではVue CLIを使ってアプリの作成および実行を行います。その後Vue CLIによって作成されたプロジェクトのフォルダの中身を確認してアプリがどのような流れで実行されていくのかをみていきます。 Chapter3ではTodoアプリを作成するにあたって必要となるVue.jsの基本文法を、簡単なアプリケーションを作成して実行することで理解していこうと思います。 Chapter4ではHtml+JavaScriptで作られたTodoアプリをベースにVue.jsでTodoアプリを作成します。 Chapter5ではChapter4で作成したTodoアプリにUIコンポーネントを適用してアプリを完成させます。 Chapter6ではアプリのビルドを行って別途準備した簡易Webサーバーを使ってアプリを実行します。 Chapter7ではCordovaというモバイルアプリケーション開発フレームワークを利用して実際にアプリの作成と実行(ブラウザ上)を行うことでCordovaの使い方をみていきます。 Chapter8ではChapter5で完成させたTodoアプリをCordovaを利用してAndroidエミュレータ上で動かします。 Chapter9ではJavaScriptのフレームワークとして人気のAngular、React、Vue.jsという3つのフレームワークを比較してみようと思います。 [実行環境] Windows 10上でアプリケーションの作成や実行を行っています。 コマンドの実行はコマンドプロンプト上で行っています。 アプリケーションはChromeブラウザ上で動かしています。 ■使用しているソフトウェアのバージョン Vue CLI 3.0.3 Cordova 8.0.0 Android Studio 3.1.4 [目次] はじめに 想定する読者 本書の構成 開発環境 Chapter1 JavaScriptフレームワーク Chapter2 Vue.jsの基礎知識 2-1 Vue.jsの概要 2-2 Vue.js開発環境の準備 2-3 Vue.jsアプリの作成と実行 2-4 プロジェクトフォルダの内容確認 Chapter3 Vue.jsの基本 3-1 データバインディング 3-2 イベント処理 3-3 双方向データバインディング 3-4 リスト表示 3-5 コンポーネント間コミュニケーション 3-6 ルーティング1(Historyモード) 3-7 ルーティング2(Hashモード) 3-8 ライフサイクルフック Chapter4 Vue.jsの実践(Todoアプリの作成) 4-1 Html+JavaScriptで作られたTodoアプリの紹介 4-2 Vue.jsでTodoアプリを作成1(1コンポーネント) 4-3 Vue.jsでTodoアプリを作成2(複数コンポーネント化) 4-4 Vue.jsでTodoアプリを作成3(ローカルストレージの利用) 4-5 Vue.jsでTodoアプリを作成4(コンポーネントの独立) 4-6 Vue.jsでTodoアプリを作成5(ルーティングの利用) Chapter5 UIコンポーネントフレームワークの利用 5-1 Vuetifyの概要 5-2 Vuetifyアプリの作成と実行 5-3 TodoアプリのVuetify化 5-4 Material Iconsのオフライン対応 Chapter6 簡易Webサーバーを使ってTodoアプリを実行する 6-1 簡易Webサーバーの準備 6-2 Todoアプリ(Html+JavaScript)の実行 6-3 Todoアプリ(Vue.js+ Vuetify)の実行 Chapter7 Cordovaの基礎知識 7-1 Cordovaの概要 7-2 Cordovaのインストール 7-3 Cordovaアプリ(browser)の作成と実行 Chapter8 Androidエミュレータ上でTodoアプリを実行する 8-1 Androidの概要 8-2 Android環境の準備 8-3 Cordovaアプリ(android)の作成と実行 8-4 Todoアプリ(Html+JavaScript)の実行 8-5 Todoアプリ(Vue.js+ Vuetify)の実行 Chapter9 Angular/React/Vue.jsの比較 おわりに |
本書の内容
本書では、Nuxt.jsについて概要や基本的な使い方からはじめ、最終的に中規模以上の開発を想定して、一からアプリケーションが開発できる状態をゴールとし、Nuxt.jsの知識とノウハウを解説しています。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
本書の内容
【Vue.jsを現場で使いこなすためのTips集!】
本書は、筆者がこれまで携わってきた開発の経験から得たVue.jsの使いこなしTips集です。FormやVuexなどについての即現場でも使えるようなテストコード付きのサンプルコードを多数収録しています。 〈本書の対象読者〉Vue.jsをある程度使いこなしている中級者以上のユーザー 仕事でVue.jsをさらに活用したいプログラマ 【目次】 第1章 computedとfilterの使い分け 1.1 computed 1.2 filter 1.3 どのような使い分けをするか 1.4 まとめ 第2章 お問い合わせフォームと戦う 2.1 フォームは難しい、そしてめんどくさい 2.2 お問い合わせフォームの要件 2.3 解説の流れ 2.4 ライブラリーの完成形の紹介 2.5 基礎クラスと基礎ミックスインの役割 2.6 基礎クラスと基礎ミックスインの関係 2.7 ライブラリーの使い方 2.8 ライブラリーを使ってフォームを作る 2.9 ページ間のデータの受け渡し 2.10 まとめ 第3章 フォームのライブラリー実装編 3.1 BaseFormItemクラス 3.2 BaseFormクラス 3.3 form-itemミックスイン 3.4 フォームのユニットテストについて 3.5 章のまとめ 第4章 Vuexのtips 4.1 ユースケース 4.2 Vuexの使い方 4.3 まとめ 第5章 vue-test-utilsでなにをテストするか 5.1 最低限のコンポーネントテスト 5.2 テストの方針 5.3 テストコードの実例解説 5.4 まとめ 第6章 vue-i18nのLazy loadingとvue-router 6.1 説明の前の補足 6.2 言語テキストはどう分ける? 6.3 言語テキストのLazy loading 6.4 まとめと課題 |
|
発売日 2018/10/05
本書の内容
【Vue.jsを現場で使いこなすためのTips集! 】
本書は、筆者がこれまで携わってきた開発の経験から得たVue.jsの使いこなしTips集です。FormやVuexなどについての即現場でも使えるようなテストコード付きのサンプルコードを多数収録しています。 〈本書の対象読者〉Vue.jsをある程度使いこなしている中級者以上のユーザー 仕事でVue.jsをさらに活用したいプログラマ |
本書の内容
【Vue.jsとFirebaseを使って、はじめてのシングルページアプリケーションを作る!ボリューム増の改訂新版】
本書は、簡単なWebサイトを作った事があるWebフロントエンド初心者がSPA(シングルページアプリケーションを)の基本を掴み、簡単なWebサービスが作れるようになることを目的としています。さらにこれを抑えた上で次の段階へステップアップするための足がかりになるような要素も掲載しています。 〈本書の対象読者〉 ・HTML,CSS,Javascriptを利用して、簡単なWebサイトを作ったことがある人 ・複数のページや状態管理をJavascript使って自力で行い、ごちゃついてしまい消耗している人 ・普段デザイナーとしてマークアップしており、フロントエンドの新しめな環境でのサイト構築を経験してみたい人 ・シングルページアプリーケーション、Vue.jsってものを触ってみたい、またはそれらの挫折経験がある人 ・FirebaseのWeb版を使ってみたい人、どんな事が出来るのか知りたい人 ・普段サーバーサイドやネイティブアプリを作っていて、Webフロントエンドをさらっと触ってみたい人 【目次】 第1章 はじめに 1.1 この本の目的・ターゲット 1.2 本書であまり触れない部分 1.3 本書の構成と対応環境について 他 第2章 サーバーレスシングルページアプリケーションの基本 2.1 SPAとフレームワーク(Vue.jsの紹介) 2.2 サーバーレスってなに? 2.3 Firebaseは何ができる? 2.4 そのままの構成で本格的なWebサービスで使える? 第3章 開発環境のセットアップとデプロイまでの流れ 3.1 vue-templesのダウンロードとセットアップ 3.2 SFCでのコンポーネントの内容について 3.3 Firebaseのセットアップとデプロイ 第4章 Googleアカウントでのユーザー登録と、ログイン状態の判別 4.1 componentsを作成し表示する 4.2 Firebaseでログインの設定 4.3 Googleログインの実装 他 第5章 エディターの作成:データベース作成とデータ保存 5.1 メモを編集できるマークダウンエディターを作る 5.2 メモを複数作成可能にする 5.3 メモの削除機能追加 5.4 Firebase Realtime DBのruleを設定する 他 第6章 見た目を整える 6.1 リセットCSSを導入する 6.2 CSSファイルの管理 6.3 プレビュー用CSSの追加 他 |
本書の内容
Vue.js入門書の決定版! 初歩から実践までわかる!
Vue.jsを初歩から実践まで徹底的に解説。 使いやすくかつ、プロダクションでも活躍するVue.jsをVue.jsコントリビューターの著者らが解説する 一番わかりやすい入門書です。 小規模な適用例やjQueryからの移行サンプルに加え、大規模開発を想定したアプリケーション開発も体験できます。 Vue.jsはGitHubで2017年最も人気のあったJavaScriptフレームワークに選ばれるなど大注目の技術です。 |
本書の内容
【Vue.jsとNuxt.jsでユニバーサルアプリを構築!】
本書はVue.jsでユニバーサルなアプリケーションを構築するためのフレームワークである「Nuxt.js」の入門書です。ユニバーサルアプリをNuxt.jsを使って実現するための手法をわかりやすく解説しています。 〈本書の対象読者〉 Vue.jsは使ったことがあるがNuxt.jsは使ったことがない人 Nuxt.jsの使い方が今ひとつわからない人 【目次】 第1章 Nuxt.jsとは 1.1 ユニバーサルアプリ 1.2 サーバーサイドレンダリング 1.3 静的ファイルジェネレータ 第2章 Nuxt.jsのはじめ方 2.1 npmを使う 2.2 vue-cliを使う 第3章 Nuxt.jsの設定について 3.1 build 3.2 css 3.3 dev 3.4 env 3.5 generate 3.6 head 3.8 modules 3.9 plugins 3.10 rootDir 他 第4章 ディレクトリ構成と役割 4.1 pages 4.2 components 4.3 layouts 4.4 plugins 4.5 middleware 他 第5章 ページコンポーネント 5.1 コンテキスト 5.2 .vueファイルに追加されたオプション 第6章 レイアウト 6.1 デフォルトレイアウト 6.2 エラーページ 6.3 カスタムレイアウト 第7章 プラグイン 7.1 プラグインとは 7.2 OSSのVueプラグインを使用する場合 7.3 アプリケーションのルートやcontextに挿入する 7.4 クライアントサイドでのみプラグインを利用したい場合 7.5 サーバサイドでのみプラグインを利用したい場合 第8章 ミドルウェア 8.1 ミドルウェアとは 8.2 ミドルウェアを実装する 第9章 ストア 9.1 ストアの使い方 9.2 プラグインの作成 第10章 モジュール 10.1 OSSのモジュールを使用する 10.2 モジュールの作成方法 第11章 コマンド 11.1 nuxt 11.2 nuxt build 11.3 nuxt start 11.4 nuxt generate 第12章 Nuxt.jsでのWebアプリケーション開発 12.1 Nuxt.jsをフロントエンドサーバーとして使う方法 12.2 静的ファイルジェネレータで出力したものをホスティングサービスで利用する 12.3 expressのミドルウェアとして使用する場合 付録A Nuxtバージョン2について |
本書の内容
【Vue.jsとFirebaseを使って、はじめてのシングルページアプリケーションを作る! 】
本書は、簡単なWebサイトを作った事があるWebフロントエンド初心者がSPA(シングルページアプリケーションを)の基本を掴み、簡単なWebサービスが作れるようになることを目的としています。さらにこれを抑えた上で次の段階へステップアップするための足がかりになるような要素も掲載しています。 〈本書の対象読者〉 HTML,CSS,JavaScriptを利用して、簡単なWebサイトを作ったことがある人 複数のページや状態管理をJavaScript使って自力で行い、ごちゃついてしまい消耗している人 普段デザイナーとしてマークアップしており、フロントエンドの新しめな環境でのサイト構築を経験してみたい人 シングルページアプリケーション、Vue.jsってものを触ってみたい、またはそれらの挫折経験がある人 FirebaseのWeb版を使ってみたい人、どんな事が出来るのか知りたい人 普段サーバーサイドやネイティブアプリを作っていて、Webフロントエンドをさらっと触ってみたい人 |
本書の内容
「Vue.js が楽しい! 」ウェブフロントエンド界隈でこの言葉を耳にすることが増えました。
フロントエンドを取り巻く技術の発展によって、フロントエンドの役割は増え、フレームワークもより身近なものになっています。 この本では「Vue.js ってなに?」「フレームワークってなに?」という基礎概念と導入から、プロダクトに役立つ情報までを、体系的に解説しています。 これから JavaScript のフレームワークを始める方にはもちろん、すでに Vue.js をお使いの方が基礎を学ぶにも最適な1冊です。 チュートリアルや実例集盛りだくさんのサポートページも公開しており、書籍と合わせてお読みいただけます。 ●こんな方におすすめです ・プレーンなJavaScriptや、jQueryだけの開発からステップアップしたい方 ・Vue.jsの公式ガイドを読んではみたものの、専門用語が多く難しかった方 ・コンポーネントや状態管理、Vue.jsにおけるSPA構築について学習したい方 ・「チームにVue.jsを覚えてほしい! 」という方 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
本書の内容
(概要)
リッチなUIを構築可能なJavaScriptフレームワークとして,React,Angular,Vue.jsや,さらにiOSやAndroid向けのネイティブアプリを作ることができるReact Nativeが幅広く利用されるようになりました。 フロントエンドエンジニアやデザイナーにとって少し難しく感じられることもあるこれらは,SPA(Single Page Application)と呼ばれるリッチなWebアプリやネイティブアプリを実現可能にする技術として,欠かすことのできない存在になっています。 本書では各フレームワークを入門記事とSlackライクなサンプルを作りながらの解説でわかりやすく解き明かします。 (こんな方におすすめ) ・React,Angular,Vue.jsなどのフロントエンド系JavaScriptフレームワークを使用したい,または使用しているエンジニア ・jQueryの経験があり,SPA(Single Page Application)も理解しておきたいと感じているHTML/CSSコーダー,デザイナー (目次) ●Part1 JavaScriptフロントエンドフレームワークの最新動向 第1章 JavaScriptフロントエンドフレームワークの興隆 ○原 一浩 第2章 SPA、PWA―フロントエンド実装技術の最新トピック ○原 一浩 ●Part2 フロントエンドJavaScript開発のための基礎知識と環境構築 第3章 フロントエンドJavaScript開発のための環境構築 ○taisa 第4章 フロントエンドJavaScript開発のための基礎知識 ○小松 大輔 第5章 フロントエンドJavaScript開発のためのサーバ構築 ○永井 孝 ●Part3 Slackライクなサンプルで比べて学ぶReact / Angular/ Vue.js 第6章 React 入門&徹底活用 ○池内 孝啓 第7章 Angular入門&徹底活用 ○新井 正貴 第8章 Vue.js入門&実践活用 ○橋本 安司 ●Part4 Slackライクなサンプルで学ぶReact Native 第9章 React Native入門&徹底活用 ○日野 洋一郎 |
本書の内容 |
本書の内容
Vue.jsのサーバサイドレンダリングフレームワーク「Nuxt.js」の入門本です。Vue.jsは触ったことあるけどNuxt.jsは触ったことない、Nuxt.jsとはどういうものかを知らないという方向けの入門書です。
目次 はじめに - 本書の構成 - サンプルコードについて - 謝辞 第1章 Nuxt.jsとは 1.1 ユニバーサルアプリ 1.2 サーバサイドレンダリング 1.3 静的ファイルジェネレータ 1.4 まとめ 第2章 Nuxt.jsのはじめ方 2.1 npmを使う 2.2 vue-cliを使う 2.3 まとめ 第3章 ディレクトリ構成と役割 3.1 pages 3.2 components 3.3 layouts 3.4 plugin 3.5 middleware 3.6 store 3.7 assets 3.8 static 3.9 まとめ 第4章 ページコンポーネント 4.1 コンテキスト 4.2 .vueファルに追加された属性 4.3 まとめ 第5章 コマンド 5.1 nuxt 5.2 nuxt build 5.3 nuxt start 5.4 nuxt generate 5.5 まとめ おわりに |
本書の内容
【新しいフロントエンドフレームワーク「Vue.js」チュートリアルガイド!】
本書はシンプルなAPIやわかりやすい使い勝手で初心者でも活用しやすいJavaScriptフロントエンドフレームワーク「Vue.js」の解説書です。Vue.jsの始め方から基本的な使い方、実際に簡単なWebアプリケーションを作成するところまでをサクッと理解できます。 【目次】 第1章 Vue.jsことはじめ 1.1 フロントエンドフレームワークが必要なわけ 1.2 Vue.jsとは 1.3 Progressive Framework 1.4 コミュニティ 1.5 ガイド 1.6 派生プロジェクト 1.7 何故 Vue.jsを選ぶのか 1.8 まとめ 第2章 Vue.jsのはじめかた 2.1 JSFiddleを使う 2.2 CDNを使う 2.3 npmを利用して環境を構築する 2.4 vue-cliを利用して環境を構築する 2.5 Ruby on Railsで使う 2.6 Laravelで使う 2.7 まとめ 第3章 Vue.jsの基本的な使い方 3.1 Vueインスタンスの作成 3.2 ライフサイクル 3.3 リアクティブシステム 3.4 ディレクティブ 3.5 算出プロパティ(computed) 3.6 コンポーネント 3.7 まとめ 第4章 ToDoリストを作る 4.1 フォームを作る 4.2 リストの作成 4.3 listに追加できるようにする 4.4 ToDoを完了できるようにする 4.5 まとめ 第5章 単一ファイルコンポーネント 5.1 単一ファイルコンポーネントとは? 5.2 利点 5.3 まとめ 第6章 Vuex 6.1 Vuexとは 6.2 コア機能 6.3 module 6.4 まとめ 第7章 vue-router 7.1 vue-routerとは 7.2 動的ルートマッチ 7.3 ネストされたルートで表現するコンポーネントのネスト 7.4 プログラムで遷移させる 7.5 リダイレクト 7.6 コンポーネント内で動的なセグメントの値を取得したいとき。 7.7 まとめ |
本書の内容
【新しいフロントエンドフレームワーク「Vue.js」チュートリアルガイド! 】
本書はシンプルなAPIやわかりやすい使い勝手で初心者でも活用しやすいJavaScriptフロントエンドフレームワーク「Vue.js」の解説書です。Vue.jsの始め方から基本的な使い方、実際に簡単なWebアプリケーションを作成するところまでをサクッと理解できます。 |
本書の内容
Vue.js を初めて触る人の入口となる書籍です。
Vue.jsのはじめ方からよく使う機能までを紹介し、実際にToDoリストを作成し理解を深めます。 第1章 Vue.jsことはじめ Vue.jsとは Progressive Framework コミュニティ ガイド 派生プロジェクト まとめ 第2章 Vue.jsのはじめかた CDNを使う npmを利用して環境を構築 vue-cliを利用して環境を構築する Ruby on Railsで使う まとめ 第3章 Vue.jsの基本的な使い方 Vueインスタンスの作成 ライフサイクル リアクティブシステム ディレクティブ まとめ 第4章 ToDoリストを作る フォームを作る リストの作成 listに追加できるようにする ToDoを完了できるようにする まとめ おわりに |
本書の内容
本品は中古品です。使用・経年による劣化(折れ、ヤケ、よれ等)やキズ、汚れ、剥離などがある場合がございます。 ご了承のうえで、お求めいただければ幸いです。 尚、紙面に書き込み等はございませんので、通読に支障はありません。
|
本書の内容
Vue6、全グレード対応!新機能スペクトラル大気〜EcoSystem2までフルカバーした、待望の景観3DCG制作実践ガイドです。前半部の「制作解説編」では、後半部の「リファレンス編」を参照しながら、難易度に合わせて5つのシーンを作成できます。
|
本書の内容
景観の作成に特化した3DCGソフト「Vue 5 シリーズ」では、地形・岩石・樹木などの制作や、空・水・光などの表現を、シンプルな操作で思いのままに作成・編集することができます。本書では「Vue 5 Easel (普及版)」の機能を中心に、美しくリアルな自然の姿をCGで簡単に表現する手順を、初心者にもわかりやすく解説しています。
|
Vue.js 高評価のおすすめ本 ランキング
|
人気 1位
本書の内容
サンプルを動かしながら学習できる本格入門
※この電子書籍は、「固定レイアウト型」で配信されております。説明文の最後の「固定レイアウト型に関する注意事項」を必ずお読みください。 いま学んでおきたいJavaScriptフレームワーク「Vue.js」のエッセンスを一冊に詰め込みました! 豊富なサンプルコードで試しながら理解できます! Vue.js(ビュージェイエス)は、Webアプリのビュー(見た目)の部分に特化したシンプルなフレームワークです。既存のアプリに後乗せで導入したり、徐々に適用範囲を拡大したりすることが手軽に行えます。シンプルな分、他のフレームワークと比べて学習コストが低く、HTMLとJavaScriptが一通りわかる人ならコードを理解するのも簡単です。 本書では、Vue.jsの中核である、ページを構成するUI部品「コンポーネント」をしっかりと解説し、さらには本格的なアプリ開発で必要となる要素までを網羅的に取り扱います。丁寧な解説でよくわかる、入門書の決定版です! ●目次 Chapter1 イントロダクション Chapter2 Vue.jsの基本 Chapter3 ディレクティブ Chapter4 コンポーネント(基本) Chapter5 コンポーネント(応用) Chapter6 部品化技術 Chapter7 Vue CLI Chapter8 ルーティング Chapter9 Vuex Chapter10 テスト Chapter11 応用アプリ 固定レイアウト型に関する注意事項(必ずお読みください) この電子書籍は、全ページ画像の「固定レイアウト型」で配信されております。以下の点にご注意し、購入前にプレビュー表示をご確認の上、ご購入ください。 ■使用できない機能 ・文字拡大(ピンチイン・ピンチアウトは可能ですが、画面におさまらない場合は画面をスワイプ)/文字のコピー/マーク/ハイライト/文字列検索/辞書の参照/Web検索/引用 ■推奨環境 ・タブレットなど大きいディスプレイを備えた端末 ・Wi-Fiネットワーク経由でのダウンロード(Kindle端末の場合) |
|
人気 2位
本書の内容
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
フロントエンド向けアプリケーションフレームワーク( React、Angular、Vue)の学習には、従来のWeb開発にはなかった「フレームワークごとの違い」、「未知の用語や概念」、「進化したJavaScript開発環境」など、最新のフロントエンド技術の知識が求められます。これらを、その都度調べていては効率が悪いだけでなく、知識が断片的になってしまいます。本書は、フレームワークの学習に必要なフロントエンド技術の基礎を体系的に解説し、この課題を解決します。 なお、本書ではフレームワーク共通で必要な基礎知識と、フレームワークごとの主な違いを説明しており、React、Angular、Vueのどの学習にも役立ちます。一方、フレームワークごとのコード作成の詳細については説明していないので、各フレームワークの公式サイトや関連書籍などを参照してください。 |
|
人気 3位
本書の内容
TypeScript×Composition APIによる次世代Vueの開発手法がわかる!
人気のWebフロントエンドフレームワーク「Vue.js」がバージョンアップして「Vue 3」となり、TypeScriptの標準採用、新機能Composition API、Vite、Piniaの搭載など、大幅に機能が更新・強化されました。それに伴い、Vue 3では、従来のOptions APIを利用したコンポーネント開発とは異なる開発手法が必要となります。本書では、Composition APIによるコンポーネント開発やPiniaによる状態管理、Vue RouterによるSPA開発、非同期処理やユニットテストなどを新機能を駆使して解説しており、Vue 3によるフロントエンド開発手法が1冊ですべて身に付く内容になっています。 (こんな方におすすめ) ・Composition APIによるVue 3の開発方法を学びたい人 (目次) 第1章 フロントエンド開発の潮流とVue 1.1 JavaScriptの変遷とフロントエンド開発の登場 1.2 フロントエンドフレームワークとVue 第2章 ViteとVueプロジェクト 2.1 Vueプロジェクト作成の準備 2.2 Vueプロジェクトの作成と実行 2.3 Vueプロジェクト作成の質問とVite 第3章 Vueプログラミングの基本 3.1 Vueのコンポーネントと基本構文 3.2 リアクティブシステム 3.3 リアクティブデータ用意のバリエーション 3.4 Vueプロジェクトの構成と動作原理 第4章 データとイベントのディレクティブ 4.1 データバインディングのディレクティブ 4.2 イベントのディレクティブ 第5章 双方向データバインディングとその他のディレクティブ 5.1 双方向データバインディング 5.2 その他のデータバインディングのディレクティブ 第6章 制御のディレクティブ 6.1 条件分岐のディレクティブ 6.2 ループのディレクティブ 6.3 リスト操作 第7章 スクリプトブロックのバリエーション 7.1 ウォッチャー 7.2 ライフサイクルフック 7.3 script setupの本当の姿 7.4 Options API 第8章 コンポーネント間連携 8.1 子コンポーネントの利用 8.2 コンポーネントの独立性とCSSの扱い 8.3 親から子へのコンポーネント間通信 8.4 Props の応用 8.5 子から親へのコンポーネント間通信 8.6 ProvideとInject 第9章 子コンポーネント利用のバリエーション 9.1 子コンポーネントをカスタマイズするSlot 9.2 複数のSlotを実現する名前付きSlot 9.3 データの受け渡しを逆転させるスコープ付きSlot 9.4 動的コンポーネント 第10章 Vue Router 10.1 シングルページアプリケーション 10.2 Vue Router の基本 10.3 ルートパラメータ 10.4 スクリプトブロックでのルーティング制御 10.5 Vue Routerのその他の機能 第11章 Pinia 11.1 Piniaの基本 11.2 引数を使う一歩進んだPiniaの利用方法 11.3 アクションの応用 第12章 非同期処理 12.1 非同期処理の基本 12.2 IndexedDB 12.3 Webアクセス 第13章 ユニットテスト 13.1 ユニットテストとVitest 13.2 コンポーネントのテストの基本 13.3 コンポーネントのテストの応用 13.4 コンポーネント間通信のテスト |
|
人気 4位
本書の内容
いま学んでおきたいJavaScriptフレームワーク「Vue.js」のエッセンスを一冊に詰め込みました!
豊富なサンプルコードで試しながら理解できます! Vue.js(ビュージェイエス)は、Webアプリのビュー(見た目)の部分に特化したシンプルなフレームワークです。既存のアプリに後乗せで導入したり、徐々に適用範囲を拡大したりすることが手軽に行えます。 シンプルな分、他のフレームワークと比べて学習コストが低く、HTMLとJavaScriptが一通りわかる人ならコードを理解するのも簡単です。 本書では、Vue.jsの中核である、ページを構成するUI部品「コンポーネント」をしっかりと解説し、さらには本格的なアプリ開発で必要となる要素までを網羅的に取り扱います。丁寧な解説でよくわかる、入門書の決定版です! Chapter1 イントロダクション 1-1 JavaScriptの歴史 1-2 jQueryからJavaScriptフレームワークへ 1-3 主なJavaScriptフレームワークとVue.js Chapter2 Vue.jsの基本 2-1 Vue.jsを利用するための準備 2-2 Vue.js理解のための3つの柱 2-3 リアクティブデータ Chapter3 ディレクティブ 3-1 イベント関連のディレクティブ 3-2 フォーム関連のディレクティブ 3-3 制御関連のディレクティブ 3-4 データバインディング関連のディレクティブ 3-5 より高度なイベント処理 Chapter4 コンポーネント(基本) 4-1 コンポーネントの基本 4-2 コンポーネント間の通信 4-3 コンポーネント配下のコンテンツをテンプレートに反映させる ~ スロット Chapter5 コンポーネント(応用) 5-1 動的コンポーネント 5-2 v-modelによる双方向データバインディング 5-3 アニメーション機能 5-4 コンポーネントのその他の話題 Chapter6 部品化技術 6-1 ディレクティブの自作 6-2 フィルターの自作 6-3 プラグインの利用と自作 6-4 ミックスイン Chapter7 Vue CLI 7-1 Vue CLIの基本 7-2 単一ファイルコンポーネント 7-3 TypeScript Chapter8 ルーティング 8-1 ルーティングとは? 8-2 ルーティングの基本 8-3 ルーター経由で情報を渡す手法 8-4 マルチビュー、入れ子のビュー、ガードなど Chapter9 Vuex 9-1 Vuexとは? 9-2 Vuexの基本 9-3 Vuexストアを構成する要素 9-4 巨大なストアを分割管理する ~ モジュール Chapter10 テスト 10-1 単体テスト 10-2 E2Eテスト Chapter11 応用アプリ 11-1 アプリの構造を概観する 11-2 アプリの共通機能を読み解く 11-3 アプリの実装を理解する |
|
人気 5位
本書の内容
いま、Web開発の現場では「サーバ側の処理をするバックエンドよりも、実際にユーザーとやり取りするフロントエンドこそが重要」と意識が変わりつつあります。本書は、フロントエンドの開発において最も注目されているVue.jsと、それを更に拡張するフレームワークNuxt.jsの基本的な使い方を解説する入門書です。Vue.jsでのアプリ作成手順から、Nuxt.js利用によるデータ管理、axiosによる外部サイトへのアクセスまでを順番に解説します。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 6位
本書の内容
Vue.jsは、JavaScriptのフレームワークです。他のフレームワークと比べるとJavaScriptの経験者にはなじみやすく学習しやすいという利点があります。しかし、JavaScript初心者には学ぶことが多く、少し敷居が高いと感じてしまいます。本書は、はじめてJavaScriptを学習する人のために、Vue.jsの使い方を基礎から段階的に理解していく入門書です。初心者がつまづきやすいデータの流れについてもわかりやすく説明します。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 7位
本書の内容
(概要)
本書は、日本国内で爆発的な人気を誇るVue.jsの最新ノウハウ・アイデアを1つにまとめた新しい「Vue本」です。アプリケーション開発のためのルーティング・レンダリングから、CSS設計、状態管理、コンポーネント開発、パフォーマンス改善まで、Vue.jsをプロジェクトで使用するうえのさまざまな開発上の観点をまとめつつ、現場のエンジニアによる解決方法をまとめています。 さらに、Vue.jsコアチームメンバーでもある川口和也(@kazu_pon)氏のインタビューを収録。川口氏が開発するVue18nや、企業に所属しながらのOSS活動についてもたっぷりと語っていただきました。Vue.jsエンジニア必携の1冊です。 (こんな方におすすめ) ・Vue.jsを現場で使うエンジニア、デザイナー (目次) 第1章 大規模なアプリケーションにも耐えられるルーティングとレンダリング 1-1 パフォーマンスの指標を知る 1-2 ルーティング 1-3 SSRとCSR 1-4 アプリケーションの構成を考える 第2章 状態管理パターン 2-1 状態管理とアプリケーションの構成要素 2-2 Vue.jsにおける状態管理 2-3 Vue.jsコンポーネントのみを使った状態管理 2-4 アプリケーションの成長とコンポーネントのみを使った状態管理の課題 2-5 ストアを利用した状態管理 2-6 Vuexを利用した状態管理 2-7 Storeパターンを自前で実装する 2-8 状態管理における心構え 第3章 UIコンポーネントの開発 3-1 コンポーネント指向開発への流れ 3-2 コンポーネント駆動開発 3-3 Vue.jsにおけるコンポーネント開発 3-4 Vueコンポーネントの利用 3-5 Vue 3.0で登場した新機能 第4章 Vue.jsにおけるCSS設計 4-1 CSSのスコープ 4-2 Scoped CSSのしくみ 4-3 VueコンポーネントにおけるCSSの命名ルール 4-4 CSSの全体設計 第5章 品質を高める 5-1 代表的なテスト手法と適切な選択 5-2 静的解析を導入する 5-3 単体テストを実施する 5-4 結合テストを実施する 5-5 End-to-End Test(E2Eテスト) 第6章 パフォーマンスを改善する 6-1 ユーザー体験の質を向上させることを目的にしよう 6-2 パフォーマンスの状況を把握する 6-3 パフォーマンスを計測する 6-4 パフォーマンスを改善する 6-5 継続的に高いパフォーマンスを維持するために 第7章 アプリケーションの提供範囲を広げる 7-1 サービスの価値をより多くのユーザーに届けるために 7-2 国際化(i18n、Internationalization)とVueI18n 7-3 Vue I18nの使い方 7-4 i18n対応が複雑になるケースに対応する 7-5 翻訳フローをつくる 7-6 アクセシビリティ(a11y; Accessibility) 7-7 Vue.jsにおけるアクセシビリティ 第8章 川口和也氏に聞く「エコシステムの活用と貢献」〜特別インタビュー |
|
人気 8位
本書の内容
いま、Webの開発でもっとも注目されているソフトのひとつが「Vue.js」です。Vueを使うと「リアルタイムに動いているWebサイト」を作成できます。本書は、初心者や既存の入門書に挫折した人向けに、最新のVue.js3の使い方とアプリ作成のコツを、実際にプログラムを動かしながら学ぶ超入門書です。本書を一通り読めば、あなたも簡単なWebアプリの開発ができるようになります。巻末に未経験者も安心の「JavaScript超入門」を収録。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 9位
本書の内容
(概要)
フロントエンドのJavaScriptフレームワークはVue.jsの他にもReact、Anglarなどさまざまありますが、その中でもVue.jsは学習コストが低いのが特徴です。Vue.jsアプリケーションは、基本的にはHTMLを拡張したテンプレートと、JavaScriptのコードから構成されます。そのため、HTMLとJavaScriptに馴染みがあれば、基本的な使い方はすぐに理解できるでしょう。Vue.jsを学習するテキストとして、最もやさしい書籍という意図で本書は制作されました。タイトル通り、「たった1日で基本が身に付く!」Vue.jsの入門書です。 (こんな方におすすめ) ・Vue.jsを初めて学習する人 (目次) CHAPTER1 Vue.jsを学ぶ準備をしよう SECTION 01 Vue.jsについて理解しよう SECTION 02 Vue.jsの開発環境を整えよう SECTION 03 ひな形となるHTMLとJavaScriptファイルを作ろう CHAPTER2 Vue.jsの基本を学ぼう SECTION 01 Vueインスタンスを理解しよう SECTION 02 データをWebブラウザに出力しよう SECTION 03 バインディングを理解しよう SECTION 04 レンダリングを理解しよう SECTION 05 デバッグしよう CHAPTER3 イベントハンドリングを学ぼう SECTION 01 イベントハンドリングとメソッドを理解しよう SECTION 02 カウンターアプリを作ってみよう SECTION 03 データの流れを理解しよう CHAPTER4 条件付きレンダリングを学ぼう SECTION 01 条件分岐と条件付きレンダリングを理解しよう SECTION 02 条件を算出プロパティに書いてみよう SECTION 03 条件を増やそう SECTION 04 双方向バインディングを理解しよう SECTION 05 バリデーション機能付きの入力フォームを作成しよう CHPTER5 リストレンダリングを学ぼう SECTION 01 リストレンダリングを理解しよう SECTION 02 リストレンダリングを使ってみよう SECTION 03 ナビゲーションメニューを表示しよう CHAPTER6 バインディングで動的にスタイルを変えよう SECTION 01 スタイルバインディングで動的に見た目を変えよう SECTION 02 クラスバインディングで動的に見た目を変えよう CHPTER7 TODOアプリを作成しよう SECTION 01 TODOアプリに必要な部品を確認しよう SECTION 02 追加から一覧表示まで作成しよう SECTION 03 機能を完成させよう SECTION 04 位置や大きさを調整しよう CHAPTER8 画像ビューワーを作成しよう SECTION 01 画像ビューワーの部品を確認しよう SECTION 02 コンポーネントを理解しよう SECTION 03 コンポーネントで機能を追加しよう SECTION 04 画像ビューワーを作成しよう SECTION 05 アプリケーションを仕上げよう |
|
人気 10位
本書の内容【Vue.js(ビュージェイエス)とは】 【本書の概要】 【ターゲット】 【著者】 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 |
|
人気 11位
本書の内容
Vue.js 2.6に対応して改訂しました。Vue CLI4にも対応しています。
本書ではVue.jの基礎概念と導入から、プロダクトに役立つ情報までを体系的に解説しています。 Vue.jsの入門書として最適な1冊です。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 12位
本書の内容
この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
〈電子書籍版に関する注意事項〉 本書は固定レイアウト型の電子書籍です。リフロー型と異なりビューア機能が制限されるほか、端末によって見え方が異なりますので、ご購入前にお使いの端末にて「無料サンプル」をお試しください。 【Vue.js 3.x対応! 本物のエンジニアを目指す“次の一歩”】 いまのWebアプリケーションの構築には、フレームワークの採用が当たり前になっています。なかでもVue.jsはUIの構築に特化した機能を備えており、既存のWebサイト等にも段階的に取り入れやすい設計になっています。本書は、HTML・CSS・JavaScriptの基本的な知識をもっている方向けに、いま学んでおくべきVue.jsの基本を解説していきます。 本書は3部構成に分かれています。“基本”のパートでは、ToDoアプリケーションを作成しながら、Vue.jsの基礎をじっくりと身につけていきます。次の“実践”のパートでは、モーダルやカルーセル、リスト抽出にクイズコンテンツと、よくあるUIや機能を実際にVue.jsでWebサイトへ組み込む方法を解説。最後のパートとなる“最前線”では、Nuxt.jsとHeadless CMSを利用したJamstackによるサイト構築の最新ワークフローを身につけます。 Vue 3.xに対応しており、掲載コードはダウンロードできます。実際に手を動かしながら現場でのVue.jsの使い方が身につく、これから本格的に学びたい人に最適の1冊です。 〈こんな方にオススメ〉 ・エンジニアとしてステップアップしたい ・jQueryでは難しい、本格的なWebアプリケーションを作りたい ・現場で役立つスキルを身につけたい 〈本書の特長〉 ・基本→実践→最前線の3ステップで身につく ・掲載コードをダウンロードして手を動かしながら学べる ・Jamstackなどの最新の開発手法も学べる 〈本書の内容〉 ■PART1 Vue.jsの基本を学ぶ Vue.jsとは?/Vue.jsの第一歩/v-modelでフォームの使い勝手を向上/フォームの操作/コンポーネント ■PART2 Vue.jsをWebサイトに組み込む モーダルを作ってみよう/カルーセルを作ってみよう/アコーディオンを作ってみよう/商品一覧表示&検索を作ってみよう/クイズを作ってみよう ■PART3 Jamstackで静的サイトを作る Nuxt.jsの準備をする/Nuxt.jsで静的なページを作る/部分的にCMS化する/Netlifyへデプロイする |
|
人気 13位
本書の内容
※この商品は固定レイアウト型の電子書籍です。
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラーで制作されているため、カラー表示可能な端末での閲覧を推奨いたします。 これから始めて、JavaScriptもVue.jsもTypeScriptも理解しよう! 「JavaScriptを学ぼう」 そんなふうに思っても、「JavaScript」は現在では、非常に関連技術の多い言語になっています。JavaScript関連のキーワードを上げてみると、「ECMAScript / TypeScript / Vue.js / Nuxt.js / React / Angular / jQuery」など、上げていったらキリがないほどです。 これらはそれぞれ「JSライブラリー」とか「JSフレームワーク」などと呼ばれているJSの周辺技術ですが、現在のウェブサイト制作や、ウェブアプリ開発では、これらの周辺技術の理解が必須になっています。 本書は、こういった事情に合わせて、今JavaScriptを学ぶなら、この周辺技術は必須だと筆者が考える以下の内容について解説しています。 ・JavaScript ・ECMAScript ・Vue.js ・TypeScript これだけでも非常にカバー範囲が広く、1冊に納めるのは容易ではありませんが、それでもこれらの知識は抑えておいて欲しいという筆者の願いから、1冊に詰め込みました。 ぜひ本書を通じて、JavaScriptの魅力と現在のJavaScript開発のトレンドを抑えて頂けると幸いです。これからのウェブ開発にお役に立つことを願っています。 (「はじめに」より一部修正) 「Chapter1 JavaScriptを学ぶための準備をしよう」では、JavaScriptを学ぶための環境構築を行います。といっても、Google Chrome(ウェブブラウザー)と、Visual Studio Code(エディター)をインストールするだけの簡単な準備です。 「Chapter2 JavaScriptの基本を学ぼう」では、JavaScriptを基本からみっちり学びます。四則演算、制御構造、変数、配列、関数といった基本的なところから、イベントリスナーの使い方、クラスの定義、モジュール、非同期通信、Cookieの使い方など、JavaScriptを実務で使う際には必須となるような実践的な内容まで学びます。EcmaScript2015の文法で学びますが、必要に応じて古い文法についても説明しています。 「Chapter3 TypeScriptの基本を学ぼう」では、TypeScriptについて知っておきたいことを一通り学びます。TypeScriptの基本的な使い方から、関数、さまざまな型、クラス宣言、インターフェイスの使い方などまで解説します。 「Chapter4 Vue.jsの基本を学ぼう」では、現在制作の現場でよく使われているライブラリであるVue.jsについて学びます。基本的なディレクティブの使い方を学んだあと、メソッドやコンポーネント、ミックスインの定義方法を学び、それらを使って実用的なプログラムを作ります。 「Chapter5 Vue CLIでアプリを作ろう」では、Vue CLIを使って、簡単なメモ管理のアプリケーションを作成します。プロジェクトの作成から始まり、ルーティングを設定し、新規追加・一覧・編集・削除の機能を作っていきます。Vuexを使って、データの保存も行います。最後にはコンポーネントを作って共通のパーツを追加するところまで行います。 ●目次 Chapter1 JavaScriptを学ぶための準備をしよう Chapter2 JavaScriptの基本を学ぼう Chapter3 TypeScriptの基本を学ぼう Chapter4 Vue.jsの基本を学ぼう Chapter5 Vue CLIでアプリを作ろう ●著者 「ちゃんとWeb」をコーポレートテーマに、「ちゃんと」作ることを目指したWeb制作会社。WordPressを利用したサイト制作や、スマートデバイス向けサイトの制作、PHPやJavaScriptによる開発を得意とする。 また、YouTubeやUdemyでの映像講義や著書などを通じ、クリエイターの育成にも力を入れている。 主な著書に『これからWebをはじめる人のHTML&CSS, JavaScriptのきほんのきほん』(マイナビ出版刊)や、『マンガでマスタープログラミング教室(監修)』(ポプラ社)など。 |
|
人気 14位
本書の内容
※このKindle本はプリント・レプリカ形式で、Kindle Paperwhiteなどの電子書籍 リーダーおよびKindle Cloud Readerではご利用いただけません。Fireなどの大きいディスプレイを備えたタブレット端末や、Kindle無料アプリ (Kindle for iOS、Kindle for Android、Kindle for PC、Kindle for Mac) でのみご利用可能 です。また、文字列のハイライト、検索、辞書の参照、引用については、一部機能しない場合があります。文字だけを拡大することはできません。※プリント・レプリカ形式は見開き表示ができません。
※この電子書籍は紙版書籍のページデザインで制作した固定レイアウトです。 ノンエンジニアでもわかる! やさしいVue.js入門書 Web デザイナー・Web 担当者・初級のフロントエンジニアなど、「Web の見た目」を作る人に向けたVue.js の入門書です。 ノンエンジニアでもむりなく読み進められるように、難しいことは極力省いて、図を用いながらできるだけ平易に解説していきます。 Vue.jsは、使いこなせればさまざまなことが実現できます。しかし本書では、Vue.js のおおまかな仕組みと、最低限の動かしかたを理解することを目的とします。まずは使ってみて、手を動かしながら感覚を掴んでいく、というイメージです。 「Vue.jsのガイドを読んでみたけれど、うまくイメージできなかった」「他の書籍を読んでみたけれど、高度でついていけなかった」という方におすすめです。 必要とする前提知識は、HTML とCSS のみです。なるべくやさしい表現と図を用いて、Vue.js とはなにか、どう役に立つのかを明確にしたのち、JavaScript の基礎知識、Vue.js の作法を丁寧に解説します。 JavaScriptはコピペでしか触ったことがない、という方でも安心して読み進めてください ●Vue.js とは? JavaScript フレームワークのひとつ。JavaScript 自体のコードを書かなくても、HTML やCSS の基礎的な知識があれば低い学習コストでさまざまな機能が実装できます。ノンエンジニアでも導入しやすいことから、Web デザインの現場で使われ始めています。 ●本書の特徴 ・フロントエンド開発の未経験者や初級者を想定して、基礎的なところから平易に解説していきます。 ・HTML、CSS、JavaScriptのファイルのみで即実行できるサンプルを多数掲載します。初級エンジニアの入門にも最適です。 ●主要目次 Chapter 1 スタートアップ ~なぜVue.js が必要なのか?~ 1-1 UI/UX を高めるVue.js の強み 1-2 代表的なJS フレームワークReact との違いは? 1-3 はじめの一歩を踏み出そう! ~ Hello Vue.js!! ~ Chapter 2 Vue.jsのためのJavaScriptの基礎 2-1 デベロッパーツールでおみくじアプリを動かそうう 2-2 JavaScript で計算してみよう 2-3 処理の基本「条件分岐(if)」と「繰り返し(for)」をおさえよう 2-4 処理をまとめる便利な「関数」を学ぼう 2-5 HTML 要素を特定する「セレクター」を学ぼう 2-6 動作のきっかけとなる「イベント」を学ぼう Chapter 3 Vue.js デザインのキホン 3-1 はじめに ~ Vue.jsの特徴をおさえよう~ 3-2 Vue.jsのキホン 3-3 ライフサイクルフック ~変化に応じて処理を組み込もう~ 3-4 入力フォーム ~「双方向バインディング」で開発を効率化しよう~ 3-5 トランジション ~アニメーションを容易に実現する機能を使おう~ Chapter 4 簡単なUIを作ってみよう 4-1 おみくじアプリをVue.js に置き換えよう 4-2 入力フォームを使いやすくしよう 4-3 商品一覧を表示し、ソート・フィルター処理をしよう 4-4 2択方式の「診断コンテンツ」を作ろう 4-5 「もっと見る」で、大量のコンテンツを追加表示させてみよう Chapter 5 現場で使えるUIデザインレシピ集 5-1 ショッピングカート ~数量を変更すると価格が変動するフォームを作ろう~ 5-2 LightBox ~モーダルウィンドウで拡大画像を表示するUI を作ろう~ 5-3 ソート・フィルターのカスタマイズ ~サイドメニューとアニメーションを追加しよう~ 5-4 アコーディオンパネル ~パネルがスライド表示されるUI を作ろう~ 5-5 入力フォーム・バリデーション ~色々なパターンを作ろう~ 5-6 インクリメンタルサーチ ~文字入力ごとに検索結果を絞り込む仕組みを作ろう 5-7 タブ切り替え ~タップに応じ文章が展開されるUI を作ろう~ 5-8 モーダルウィンドウ ~他のウィンドウ操作を受け付けないUI を作ろう~ 5-9 カルーセルパネル ~画像を左右にスライドさせるUI を作ろう~ 索引 |
|
人気 15位
本書の内容
本書はまだまだシェアされていないVue.js v3における一般的な開発手法やパターン、モダンな周辺ツールとの組み合わせ方からテストまで解説しています。
これからVue.jsを始める方にも、今後もっとVue.jsを続けていく方にも、有益な情報になっていますす。 各所にちりばめたコラムは、実際のソースコードから得たヒントや、プロダクション運用をしていて経験した内容をまとめています。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 16位
本書の内容
Webアプリケーションの主流はSPA(Single Page Application)にシフトしつつあります。一方、多くのエンジニア、特にサーバーサイドの開発者はフロントエンド開発に苦手意識を持っており、何らかの助けが必要です。しかもこの分野は技術変化が速く、せっかくツール操作等を覚えても、本質を理解しないと応用が利きません。
本書はこうした課題に応えます。人気のJavaScriptフレームワークVue.jsにフォーカスし、フロントエンド開発の基礎から本格的なSPAの開発まで、ハンズオン形式で一歩ずつ、無理なく着実にステップアップしていきます。 さらに、2020年リリース予定のVue.js 3.0をいち早くキャッチアップ。Vue CLI 4に対応しつつ、Vue.js 2.xとの差分として新しい記述スタイル(Composition API)を併記するなど、バージョン移行を強力に支援します。 |